
27 Apr 14 Creative Web Design Trends that Dominate 2020
14 Creative Web Design Trends that Dominate 2020
The first quarter of the year is over, and we’re already seeing the creative web design trends for the year 2020.
From typography to colour schemes, shapes and animations, web designers are experimenting on different features for their websites. So which web design trends will rule 2020?
I will include some of the most popular and creative designs in this article to help you improve your website. Take a look at each trend and decide which one you would use on your own site.
1 – Text-only heroes

In 2019, there have been experiments with hero areas, also known as the “above the fold” areas. These are parts of the website being shown when you first load the site. Such conducts are likely to become more evident this year. One of those experiments was text-only heroes.
The hero areas usually showcase various elements. However, the “text-only” trend lets typography do the work by removing the typical background image.
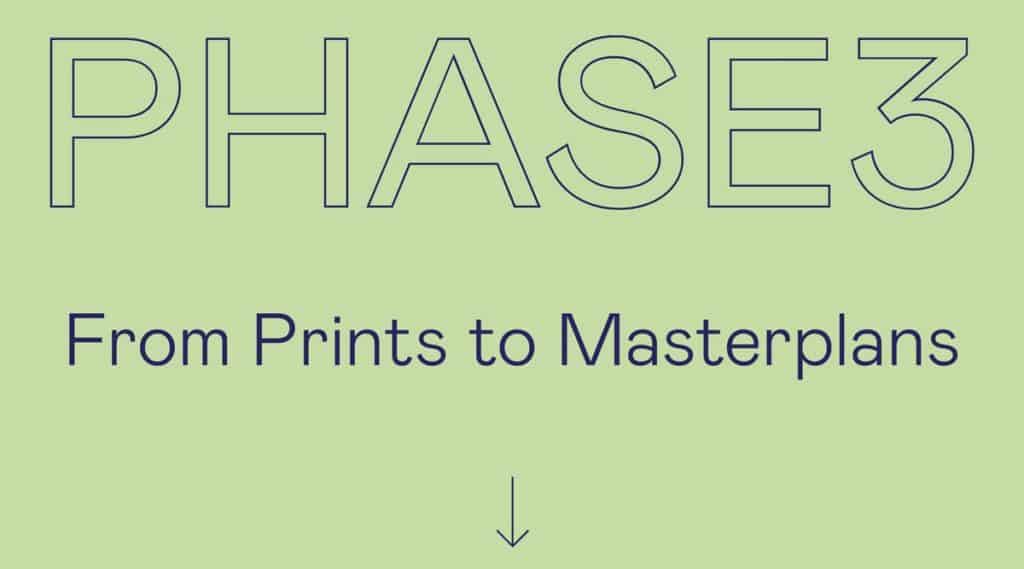
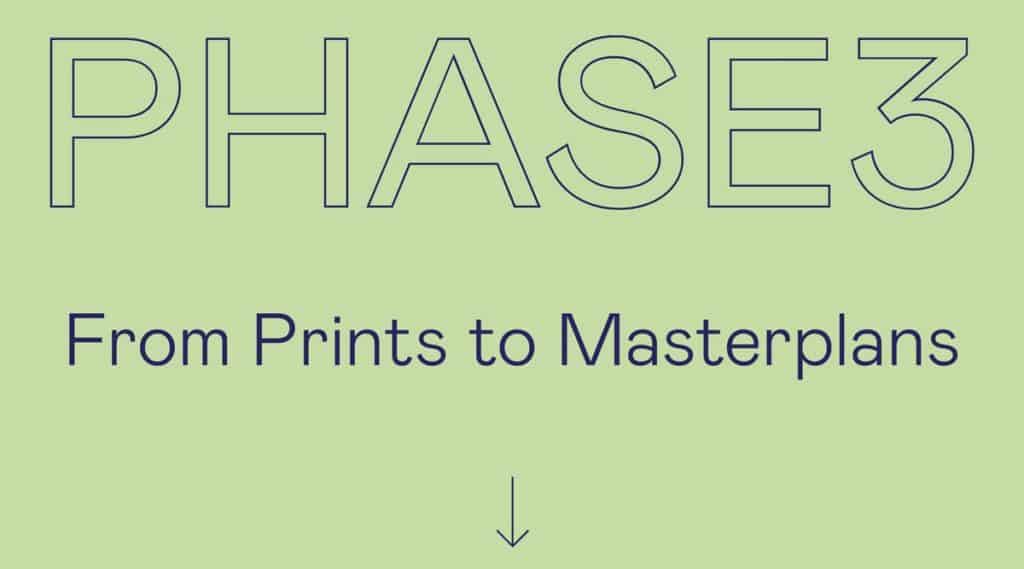
An excellent example of this is the architectural website, Phase3.uk. Although its hero changes its colour background, it only shows a simple text, which is captivating.
2 – Vintage-inspired colours and typography

Like fashion, old trends are having a comeback even in web design. This year, it seems this trend will take a different form. Instead of an all-out retro look, websites are mixing nostalgia with modernity.
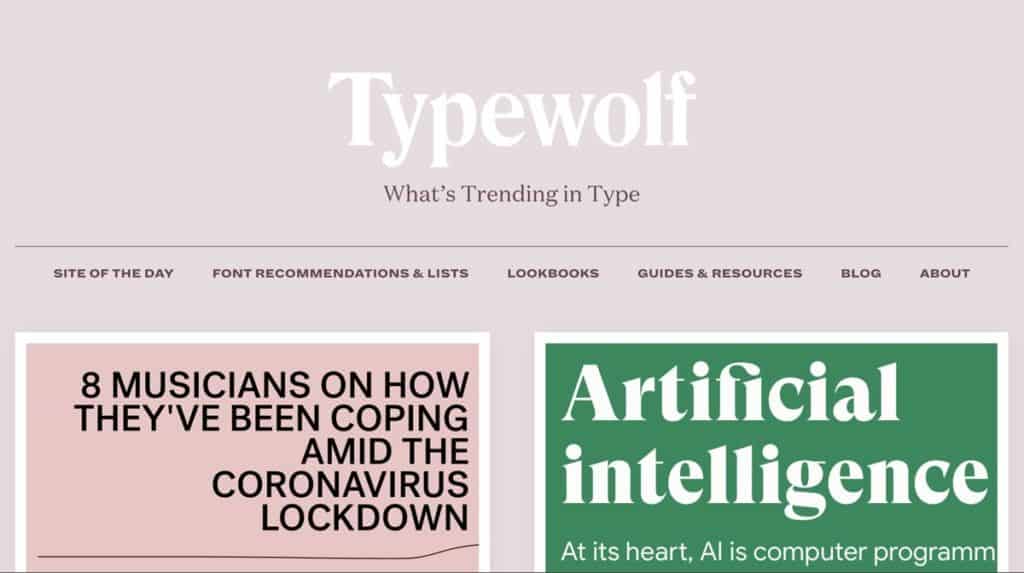
The most common inspiration is the use of vintage colours and fonts to convey a nostalgic feeling. The earthy colour scheme and vintage typography are apparent in Typewolf’s website. It brings the old sense, but not dated design.
3 – Illustrations

For the longest time, illustrations have dominated websites. Nowadays, having a customised, detailed, and well-executed illustration has become a trend. And I bet this would be huge in the coming months.
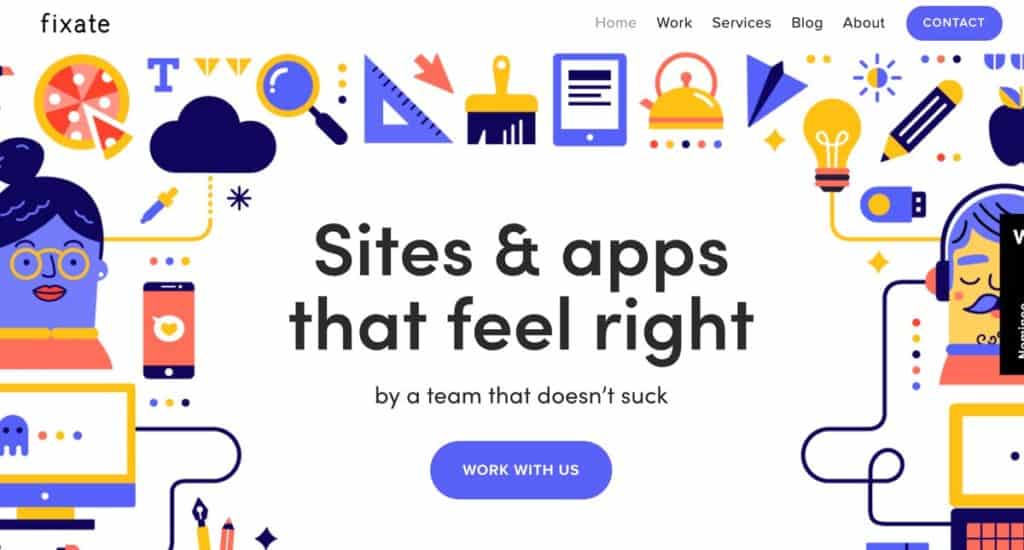
Big companies have joined the trend. For example, the website of Fixate uses creative illustrations that are ingeniously rendered throughout, not only in the hero section.
Combining illustrations with some animation is eye-catching, which can attract more visitors to the website. Adding a little animated figure to text can better translate the website’s aim, particularly when used as a secondary feature.
4 – Black and white

In 2019, monochromatic is huge. This year, more sites are experimenting with removing all colours while using black and white only for text.
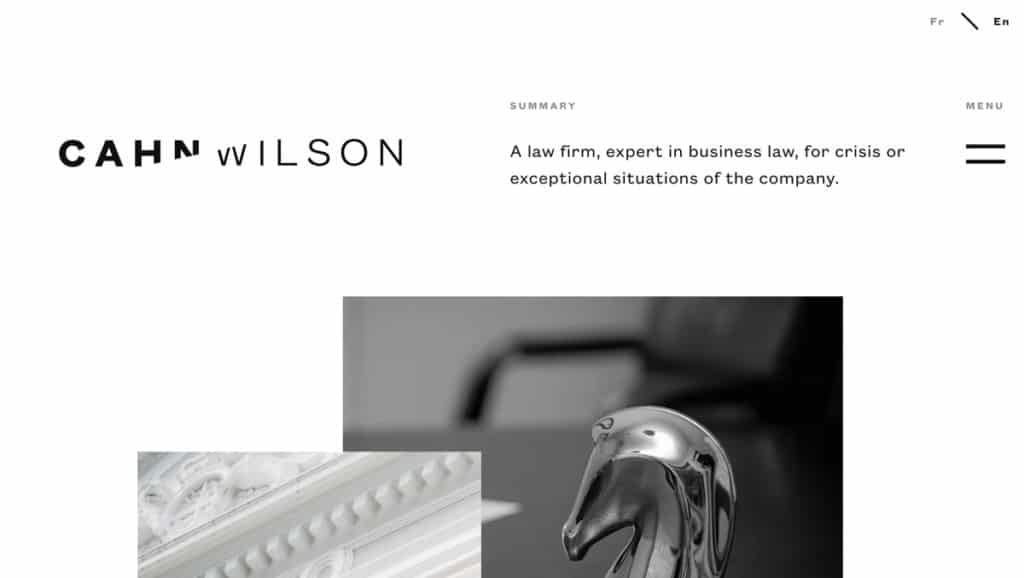
This minimalist monochromatic style is apparent in Cahn Wilson’s website. Using only black and white, this website is clean and modern with grayscale images. It looks chic and contemporary like other minimalist websites.
5 – Dominating grid design

While most websites utilise an invisible grid system to keep items on the page organised, it seems 2020 is open for using these grids as the primary design aesthetic.
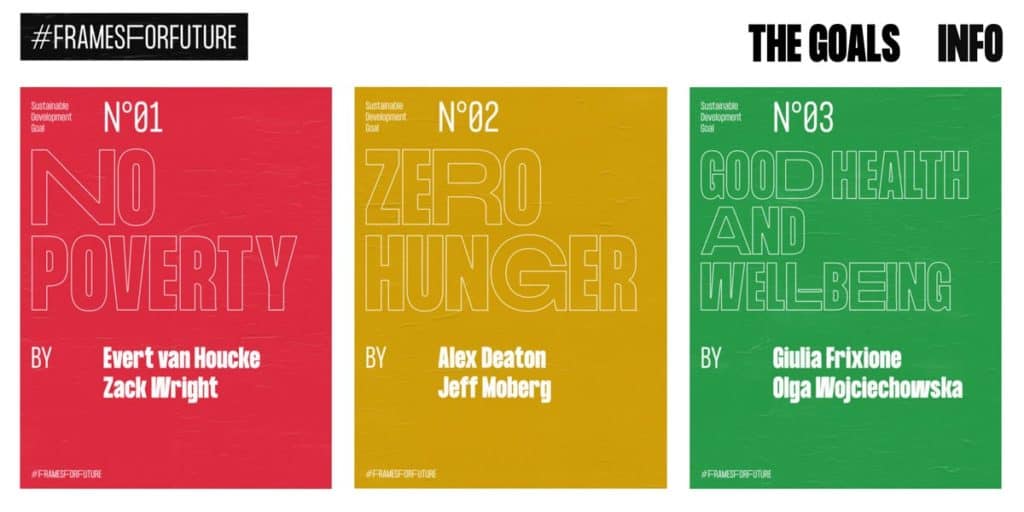
A great example is FramesforFuture.tv, which perfectly executed the grid as a design aesthetic for its hero. It just shows that the grid is more than just a design tool. All of its contents are laid out in rectangles and arranged in a grid format.
6 – Massive font sizes

Another typography trend showcases considerable font sizes. This utilises large fonts, which can be read from across the room.
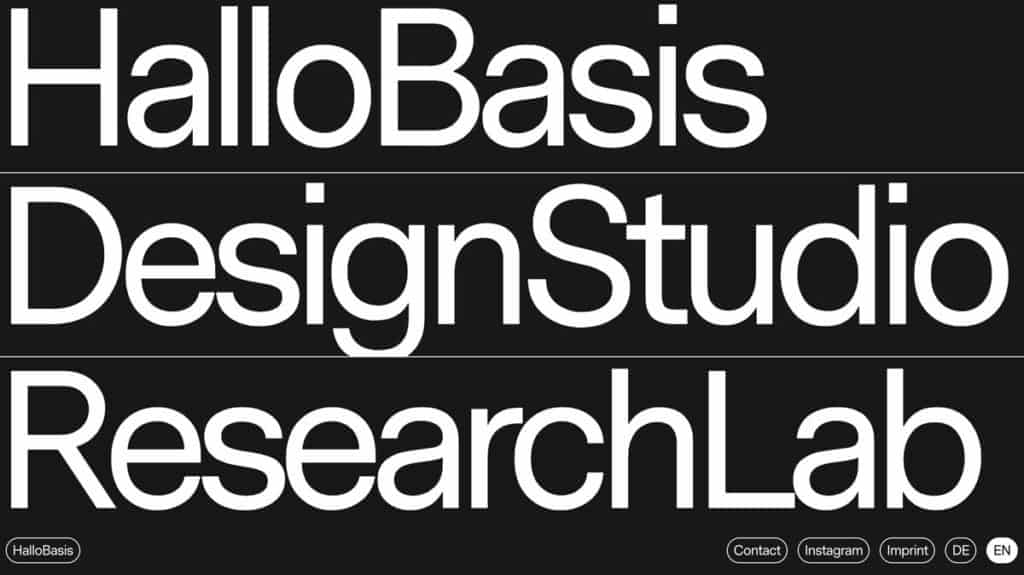
The font size of Baina takes about half of its website’s home page. Meanwhile, HalloBasis takes it to the next level with its name, and the navigation menu fills the homepage.
7 – Geometric shapes and patterns

For this year, geometric shapes, lines, and patterns are making a comeback. This is a continuity of 2019’s organic forms.
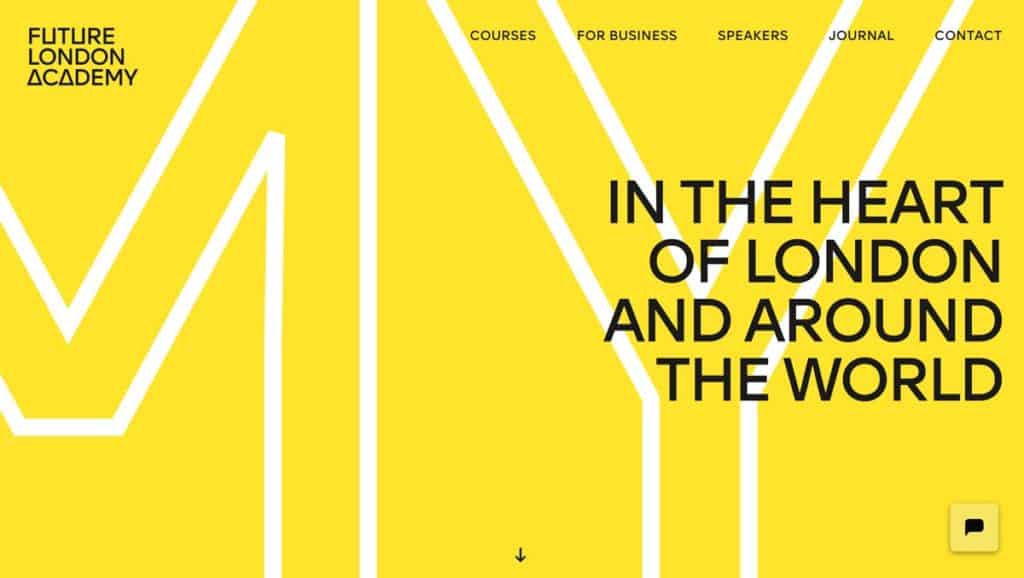
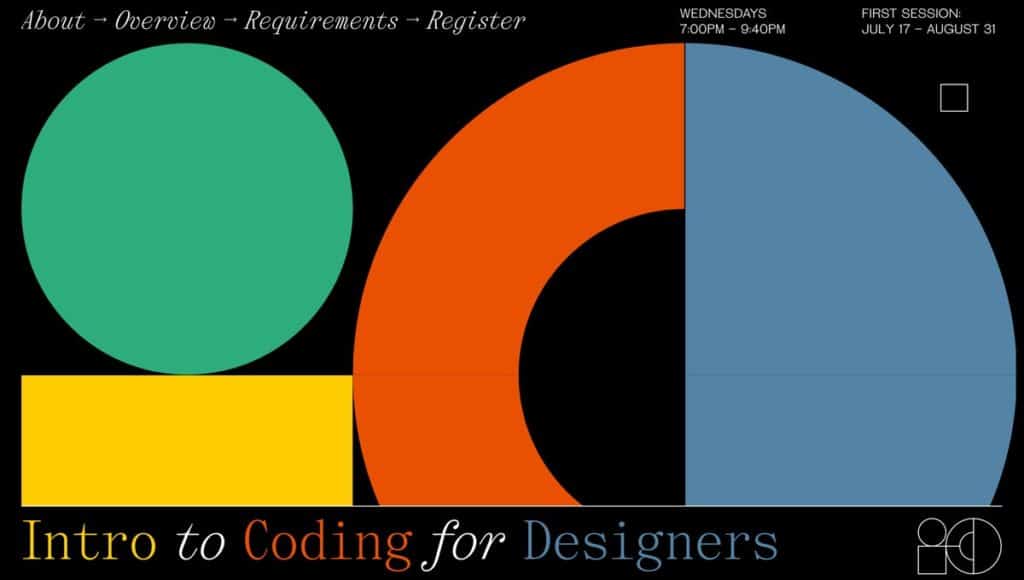
Futurelondonacademy.com features bold and animated geometric shapes in the hero area. While XXXI’s homepage uses the grid design, its Intro to Coding page showcases different geometric shapes.
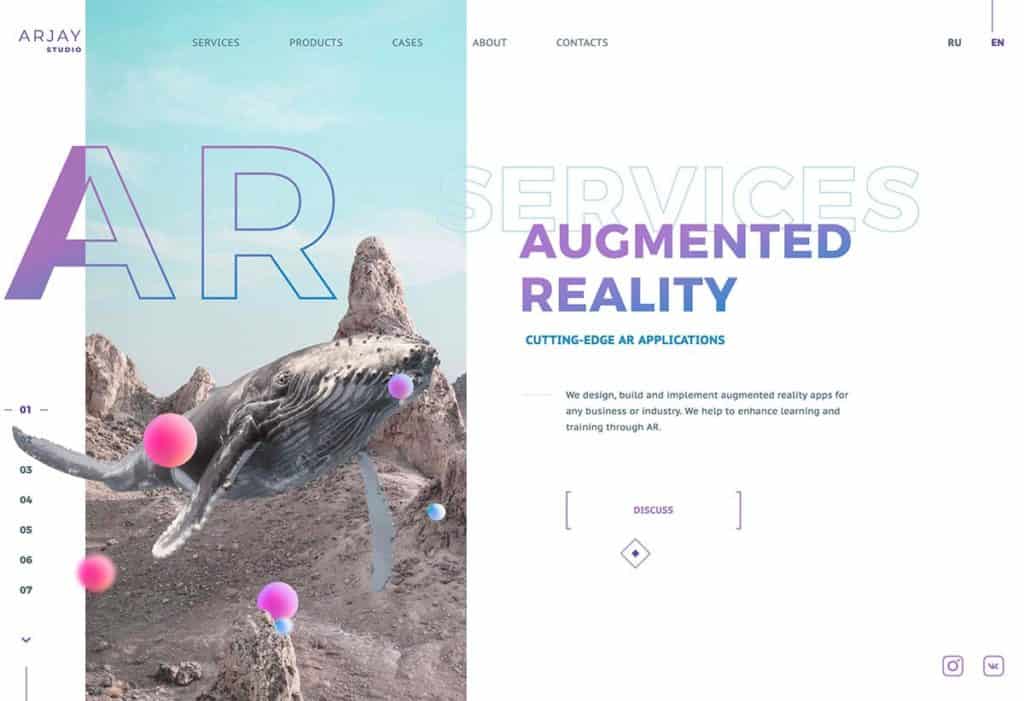
8 – Outlined typography

More and more trends in typography are becoming popular since last year. The outlined typography is one trend that is expected to be huge in 2020 and beyond.
Adobe’s Vinh explains that being typographically distinctive has become imperative on the web. This was way different when designers in the recent past only utilise a handful of fonts. He also adds that there are more web fonts now, so we need more daring and diverse web typography too.
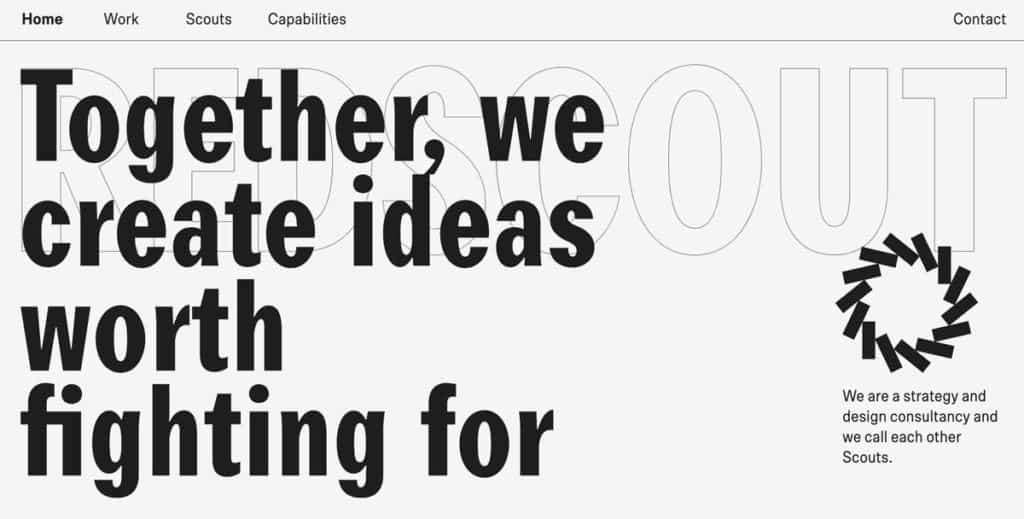
This outlined typography is apparent in Redscout’s website. It uses a large outlined font combined with a little animation to pull the “fill” of the letters out. You will then see the outline behind when you scroll down the page.
9 – User-triggered animations

Typical animations are independently revealing their features without any action from visitors. However, there are specific actions from the visitor trigger a growing web design trend as the animation. Indeed, adding user interaction with animation is one of the most exciting web design trends in 2020.
The earlier example, XXXI’s Intro to Coding, is a perfect example. The outlines of the initials follow wherever the cursor is. This type of interactive animation engages the viewer and makes them enjoy their website experience, not just become a passive consumer.
You may utilise Visual Studio Technology to add sound effects to your animation. This would make your website more engaging.
10 – Trendy colour schemes make their way to websites

Every year, there are specific colour trends in web design. Fashion gurus provide their forecast for what colour is ‘in’. Also, Chinese people believe specific colours are lucky or unlucky for the Chinese New Year, although red has always been apparent in Chinese fashion and lucky designs all year round.
In 2020, some of these colour combinations will make their way into website designs. For instance, the primary blue combined with pale pink/dusty blush scheme has become popular in Pinterest and Instagram. Also, Datalands features this trendy colour scheme in its website design.
Other stylish colour schemes that are providing web design trends in 2020 are jewel tones that feature greens and purples, earthy tones of tans, browns, greens, and wood textures—further tones of iridescent or pearl colour schemes including pastels that are mixed and give a metallic look.
11 – Video Heroes

A foundation of functional product design is to show and not merely tell. Images take a crucial role in visual design. They help designers to deliver the main idea quickly.
In the past, web designers used static imagery to convey their primary purpose. However, this has changed tremendously. With the availability of high-speed Internet connections, web designers could quickly turn their home pages from the static images into immersive movie-style experiences.
This web design trend started in 2019 as more websites use short video clips on their home pages.
Also, the video makes the website experience more lively and dynamic. It engages users, so they are more willing to spend time watching video clips. This is particularly helpful in increasing website engagements and viewership.
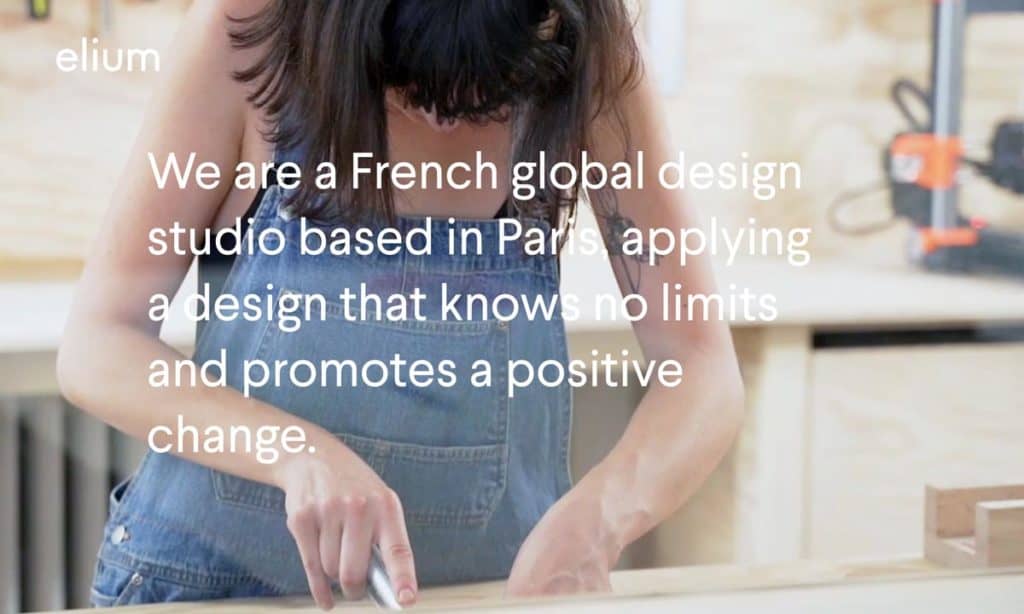
Elium.Studio, a Paris-based global web design studio, features a short film on the background of its website’s homepage. This entices the visitors to stay on the site and explore it.
12 – 3D visuals

3D visuals have always delighted people. However, this trend is hampered due to a lack of suitable technology and its hefty cost in the past. However, the technology is now available so that you can design in 3D even without the sophisticated equipment. This allows more designers to explore their creativity and join the industry.
Aside from the too expensive virtual reality (VR), hyper-realistic 3D, which takes up the whole screen, is currently the best way to create an immersive online experience.
Having a distinct advantage, the interactive 3D design encourages users to stay longer and reduces the bounce rate. Throughout the year, you will see more immersive 3D web designs, which break down the boundaries between digital space and reality.
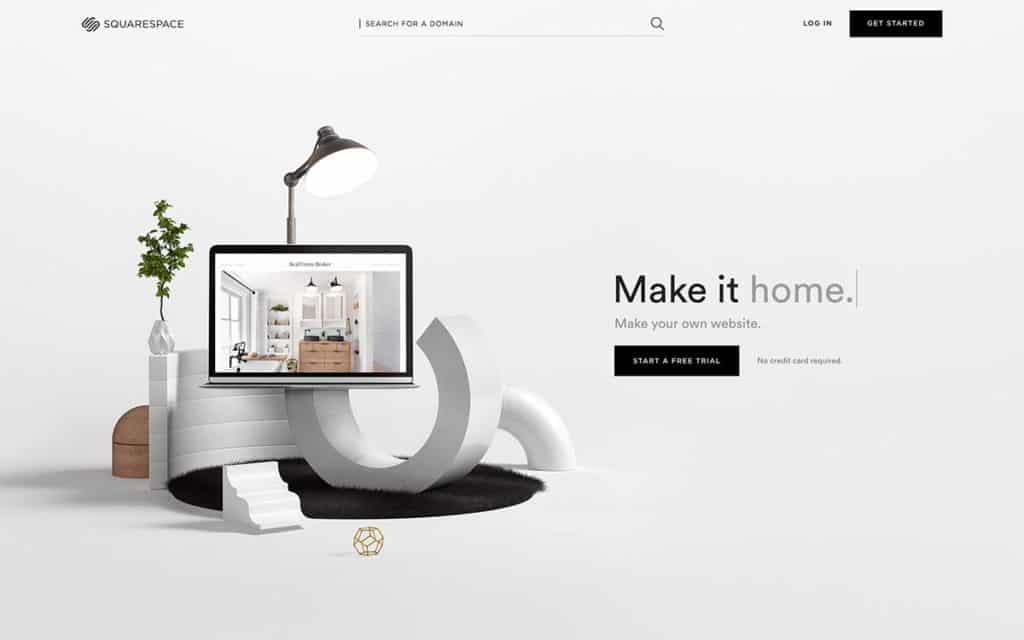
13 – Solid White Frames

The use of full-bleed layouts has become one of the most popular web design trends in 2020. Now, designers lean towards using stable structures and playing with different ways to use white space to give their designs more composition. Such clean framing provides the stability of their design.
Full frames of white space give web designs a solid structure that will be apparent in 2020. By allowing a generous amount of space, framing creates the perfect foundation for making visuals shine. Seeing neatly structured frames on websites create a satisfying sense of order and separate all parts of a page.
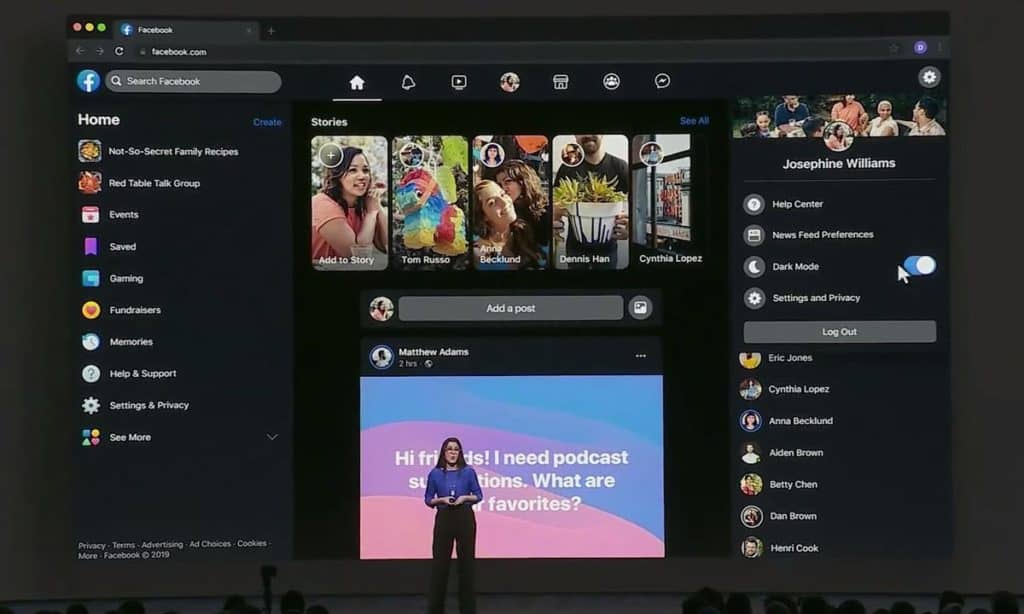
14 – Dark Mode

Dark mode web designs look ultra-modern and easy on the eyes. These make colours and design elements pop.
Dark themes save power and extend screen lifespans, so they are better for OLED screens.
Moreover, dark backgrounds improve the visibility of other accent colours. This is particularly effective when using glowing neons as well as futuristic yet dark cyberpunk and dystopian styles.
Which creative web design trends in 2020 strike you the most?
Some of the most striking web design trends in 2020 include various features such as typography, animations, and illustrations. These trends combine old designs with new styles, new types of colour schemes, and interfaces.
Nonetheless, it seems typography emerges as the biggest winner for this year. You can see that in various trends mentioned earlier. And this trend will look to extend beyond 2020.
Thus, web designers need to keep up with the trends or even create new trends in web typography. They should not box their creativity with typical sans-serif or classic serif typefaces. Try to be more playful and creative with your designs.
We hope you find this article on the top web design trends in 2020 helpful. Leave a comment below if you have any questions.
Top 10 Books on Web Design in 2020
- For Dummies
- Jenkins, Sue (Author)
- English (Publication Language)
- 688 Pages – 01/22/2013 (Publication Date) – For Dummies (Publisher)
Last update on 2020-04-28 / Affiliate links / Images from Amazon Product Advertising API