22 Oct 15 Mobile UI Design Screens Essential For App Success
15 Mobile UI Design Screens Essential For App Success
Mobile apps have penetrated almost all aspects of our lives.
There are different applications for different activities to make our day to day life more manageable.
The job of the app UI designer is to create the user interface that can address user needs while delivering pleasant and satisfying user experience.
For building great mobile UI design, app designers need to go deeper into the peculiarities and titbits of user actions when they use mobile applications.
As the mobile app industry is evolving fast, it is harder to know the most important screens that designers should give priority.
This is why we are here to showcase and explain the most essential and elementary mobile app UI screens that designers should know.
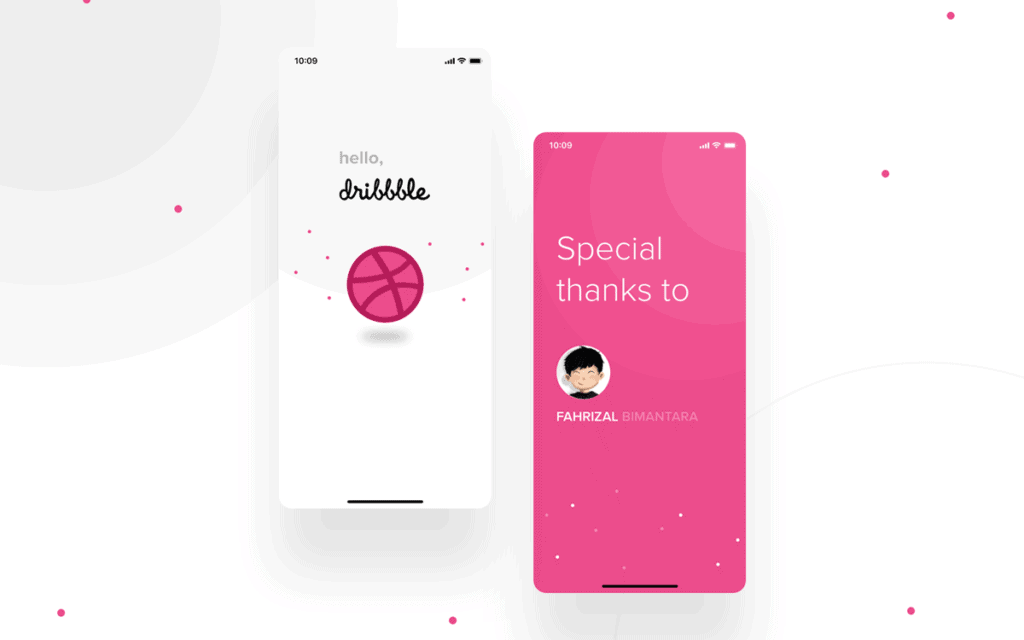
Splash Screen

Since the first impression is a crucial aspect for making an impact on the user’s opinion and creating a positive image about a mobile app, some screens that appear in the beginning should be given utmost priority.
When the user has a pleasant experience at the very beginning of using the app, the app is likely to be more popular.
This is why splash screens need to be given the utmost attention.
Splash screens make the first visual impression that users instantly get after launching a mobile app.
They are generally designed minimalistic and just come with a name, logo design, or caption of a product.
It is essential to ensure that the splash screen looks good on a variety of devices.
This requires the designers to give more focus to the mid-screen elements.
Splash screens should appear for just 4-8 seconds so that they don’t cause annoyance or monotony.
When the splash screen is shown, it is better to show loading progress so that users don’t become impatient.
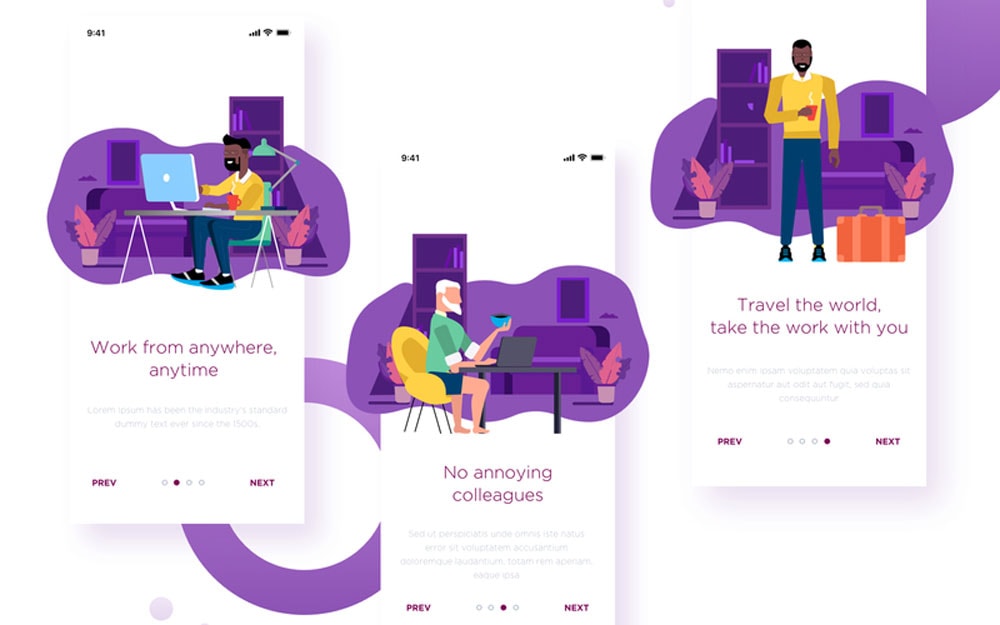
Screens for Onboarding Tutorial

Onboarding tutorial screens help users to learn about the app, its navigation system, features, and benefits that are relevant for the users.
This screen appears for first-time users who still don’t have any idea about the app and how it works.
It helps them to get oriented with unfamiliar design elements and features that can be relevant for their purposes.
The mobile UI design elements, structure, and content of the app tutorial depend upon the specifications of the app project.
Despite this, there are many common trends and design elements that are consistently found with onboarding design.
To begin with, many app tutorials designs use custom illustrations for showcasing a specific feature or benefit for the users to understand easily.
Apart from this, UI designers can also apply an avatar or a character that helps to explain by imitating real communication with the user.
A quality written copy is equally a needful for onboarding tutorials.
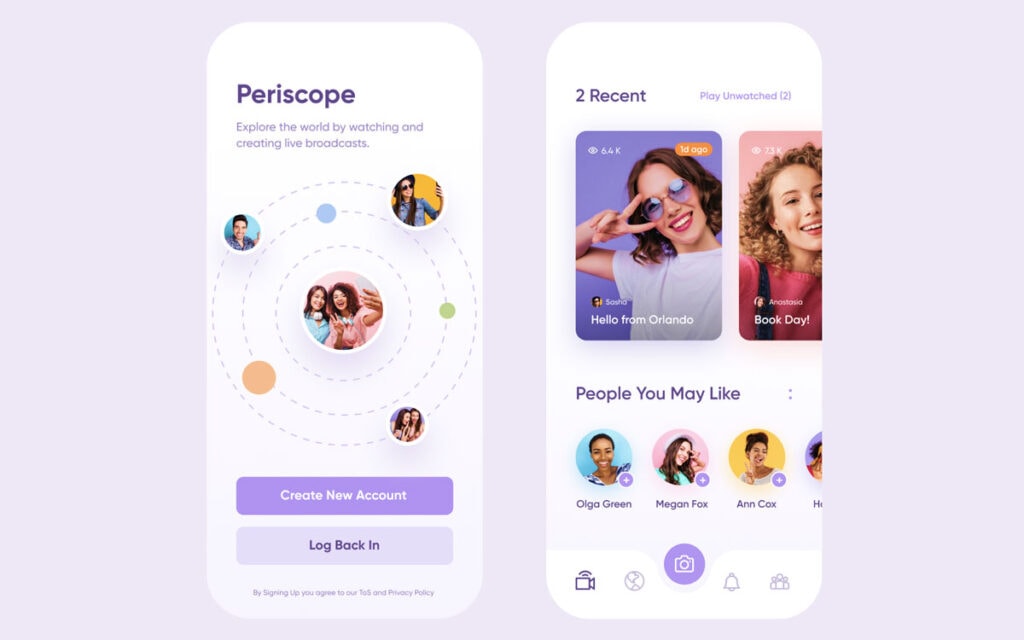
Home and Menu Screens

The home screen is the most essential and critical part of any mobile UI design.
Particularly in the context of mobile apps, it appears to be the main screen that allows users to interact with most options and features of the app.
Home screen mobile UI design depends upon the kind of app and its purpose for connecting people.
Despite these differences, there are still many common elements for different kinds of apps.
As a fundamental aspect, the principal screen generally has a search field to help users search for what they need.
Apart from this, as the home screen becomes the starting point for user activities, it comes loaded with all navigation elements helping the users to connect various sections and functions.
To ensure further easier user interactions, a mobile app home screen comes loaded with a menu containing the list of possible navigation options or connections to various in-app pages and sections.
There are two types of menu that we can find across mobile applications.
It can be just a home screen or a separate screen for menus or can be a part of a home screen or a different screen.
It is always recommended to keep the number of menu options under seven and restrict the menu options for just essential sections.
In case the app requires more options, you can add subcategories allowing more opportunities down the line.
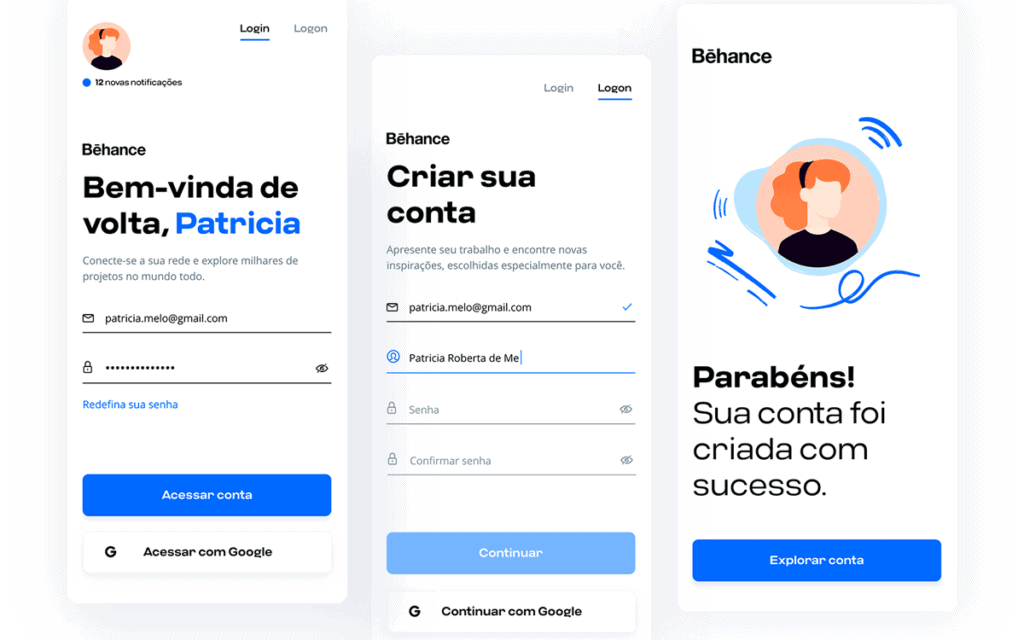
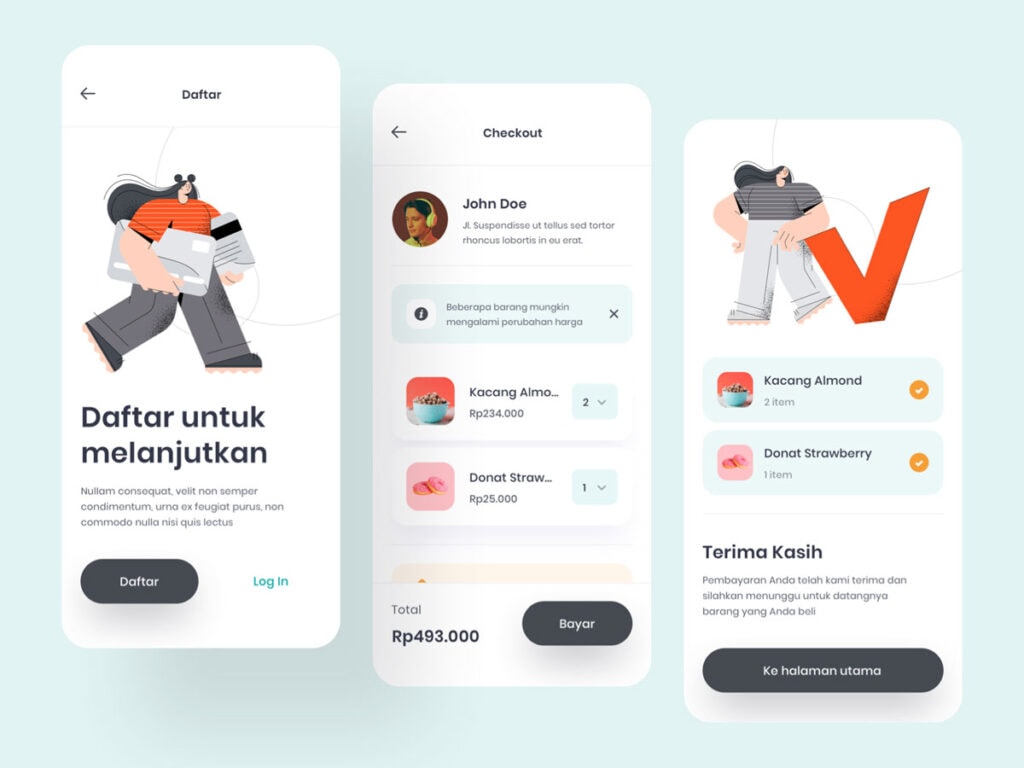
Log-in and Profile Screens

Most mobile apps require users to create accounts and create a personalised profile with some necessary information and contact details.
No doubt, this serves as a great measure to deliver users a highly personalised experience.
On the other hand, you must remember that a complicated and unattractive log-in screen can lead to potential users uninstalling the app and making a bad reputation about it.
To prevent this in happening and to boost customer retention, it is recommended that you provide users with a clean and minimalistic log-in screen that users can easily interact with and find interesting.
As per the experts of Interaction Design Foundation, one of the significant aspects that a mobile UI designer should keep in mind is that the log-in experience should be comfortable and straightforward.
The UI designers at any cost should keep the log-in/profile page clean, organised, and easily comprehensible.
To ensure such design output, it is recommended that you keep the design elements and information limited that can be effective in preventing the user from being distracted and confused.
The most important thing that you should follow is that the log-in page should be clean and easy to understand.
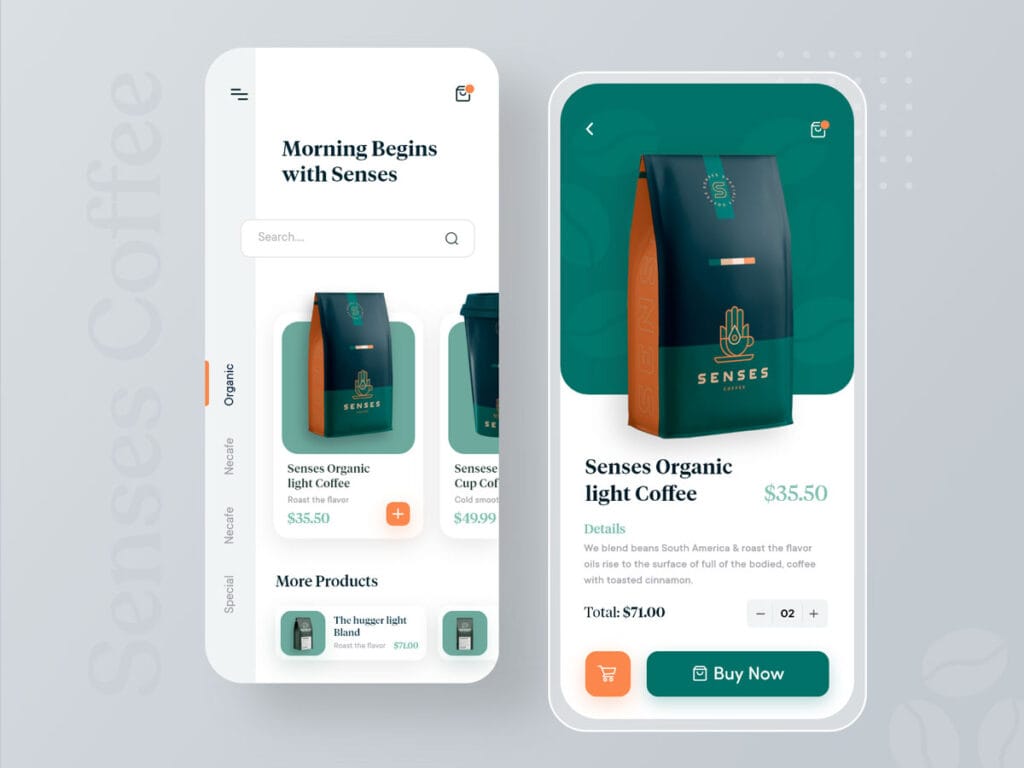
Product Screen

For all those mobile UI designers who are developing an eCommerce app, designing a product screen is a must.
The product screens are designed for displaying the range of items that an e-commerce app offers.
After landing on the product screen, the user would tap on their wanted product, and instantly another screen displaying detailed specifications of the product would pop up.
As the mobile UI designer, the key focus would be on keeping the product image right in the centre, keep it easily viewable, and enlarged so that the user can quickly get a visual understanding of the product without much effort.
The product specifications should appear just below the image.
The design should be clean for an at a glance understanding.
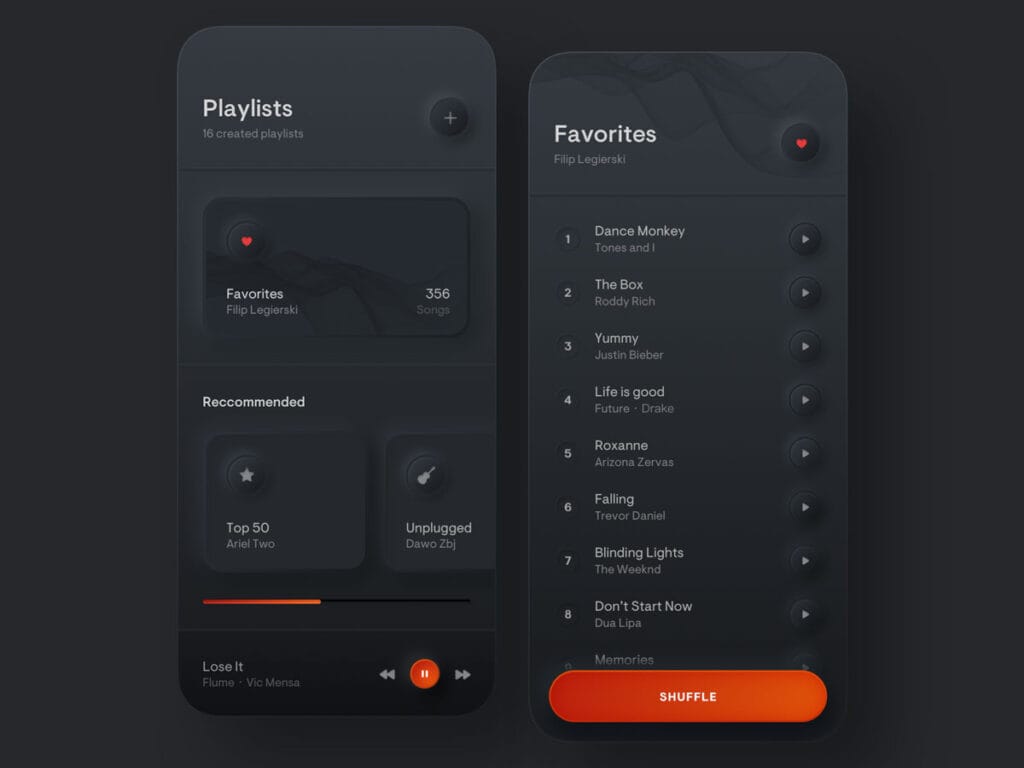
Playlist Screen

For music, video, or entertainment apps, there should be a Playlist screen that displays the song or video name, artist, genre, album, length, etc.
The number of elements you want in a playlist to appear depends upon your choice and the type of app.
In any case, a playlist screen would be an entire screen, and there are too many top-notch apps to draw your inspiration.
You can easily take inspiration from leading apps such as SoundHound, Google Play Music, and Spotify.
Lastly, for giving the playlist a visual identity, you can use an image of any of the albums of a top track or video.
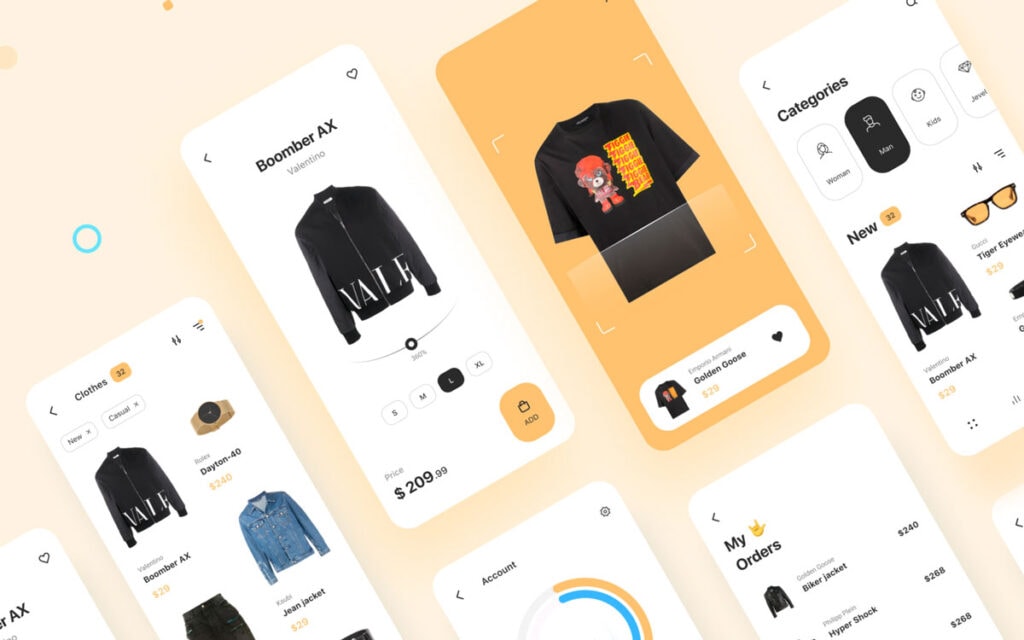
Catalogue Screen

This screen is familiar to most e-commerce apps.
Unlike product screens in an eCommerce app, through a catalogue screen, you can make a display of all the products in just one place.
Here, visual clarity is the key.
More cleaner and appealing a visual presentation of the product catalogue you can create, you have more scopes of converting business through this.
As the mobile UI designer, your task is to create a catalogue that can easily attract the attention of users and encourage the users to shop products listed in the catalogue.
You can allow the user to scroll down the listed items in the catalogue as we find products displayed sequentially in eCommerce websites and apps.
As per the breadth of the available device screen, you can decide the number of products to be displayed in the catalogue.
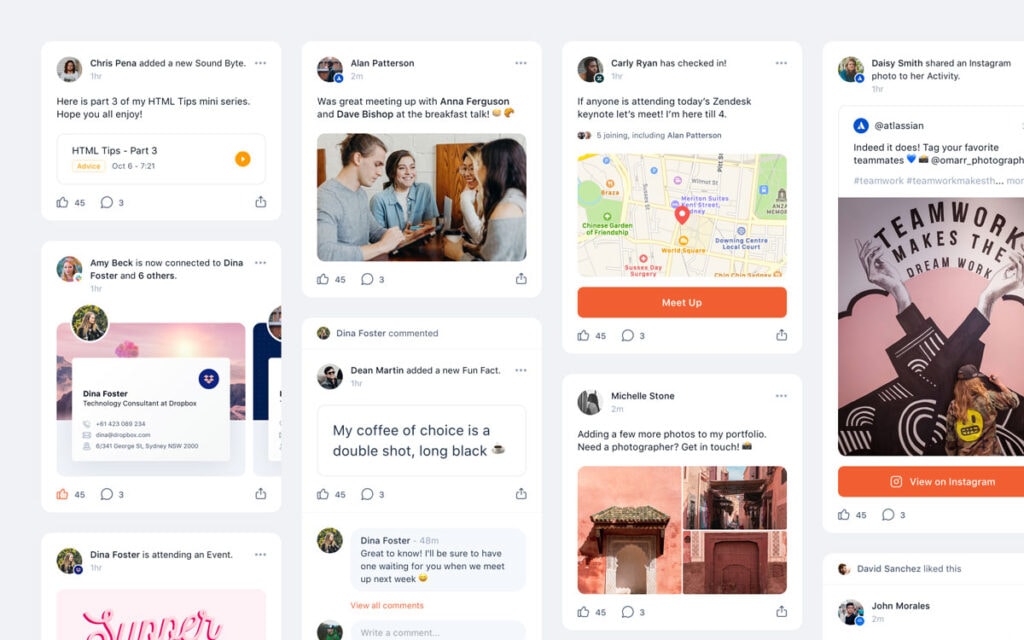
Feed Screen

The feed screen is common to social networking, news, and a few other apps where constant updating of communication and new content takes place.
The best way to take the idea is to look at how the news feed of Facebook works.
In such apps, the feed is continuously updated, and new content continues to appear.
As far as the design of the feed screen is considered, it should be simple, clean, and without much intricacies of visual elements.
The news or the contents are generally presented one by one for the users to scroll down from the latest to the earlier posts.
To deliver an exciting twist to such a design, the next piece of content or news can be partially shown with a glimpse.
Checkout Page Screen

This is another crucial UI screen for e-commerce apps.
As the vast majority of purchases these days are done through smartphones, the e-commerce companies need to ensure more convenience for the buyers making purchases using their mobile devices.
The checkout process is the ultimate step buyers take in the way to purchase a product.
The role of the designers is to help users check out with ease.
The most important part of a good checkout screen is the form that a buyer needs to fill up with detailed personal data.
The payment information, address details, credit card number, and other information are needed here.
These forms should keep the fields at a minimum so that buyers can quickly complete their purchase.
The designers also need to provide visual elements to create a perception that the data of the users are safe.
Conclusion
We almost covered all the necessary and most essential mobile UI design app screens that UI developers need to create while shaping an app design.
Every app screen is equally crucial to leave users to stay tuned to the app.
But these screens enjoy more priority as they make essential milestones in the mobile UI design user journey.
Author Bio: Chirag Mudsa is the CEO of leading Mobile App Design Company, CMARIX TechnoLabs Pvt. Ltd. He is a goal-driven tech evangelist for a long time of 17 years, specialising in web and mobile development domains. His innovative spirit, strong leadership skills, and a profound commitment to organisational growth have given him a critical leading position in the industry.