
29 Dec 7 Tips for Healthcare Website Design
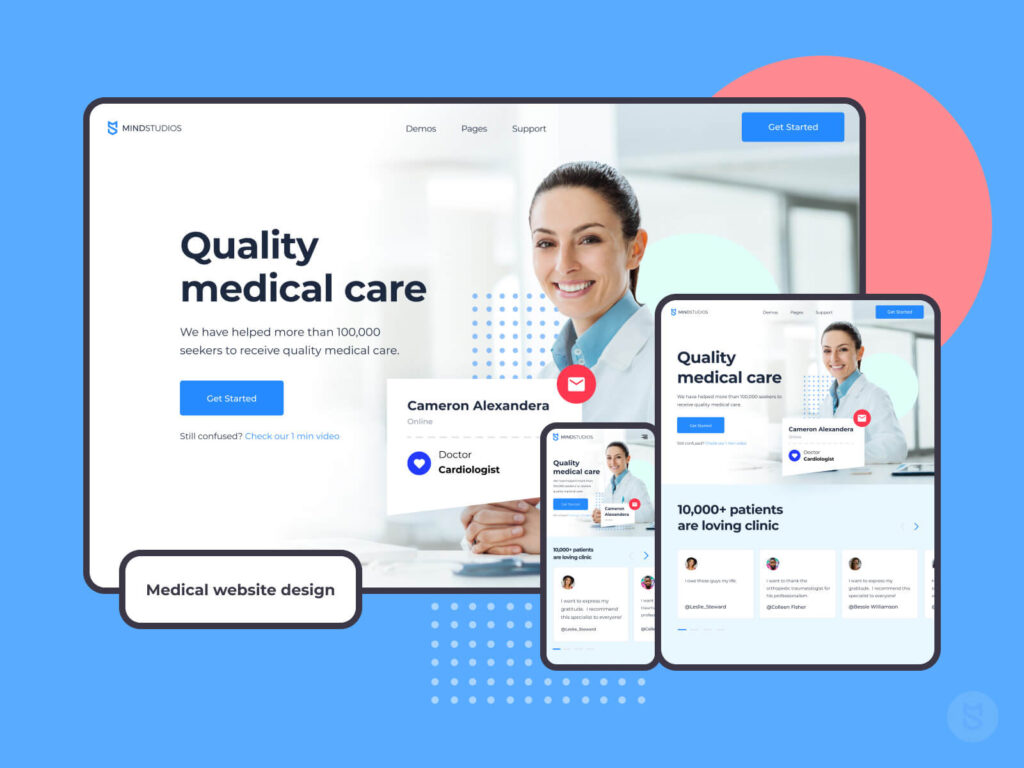
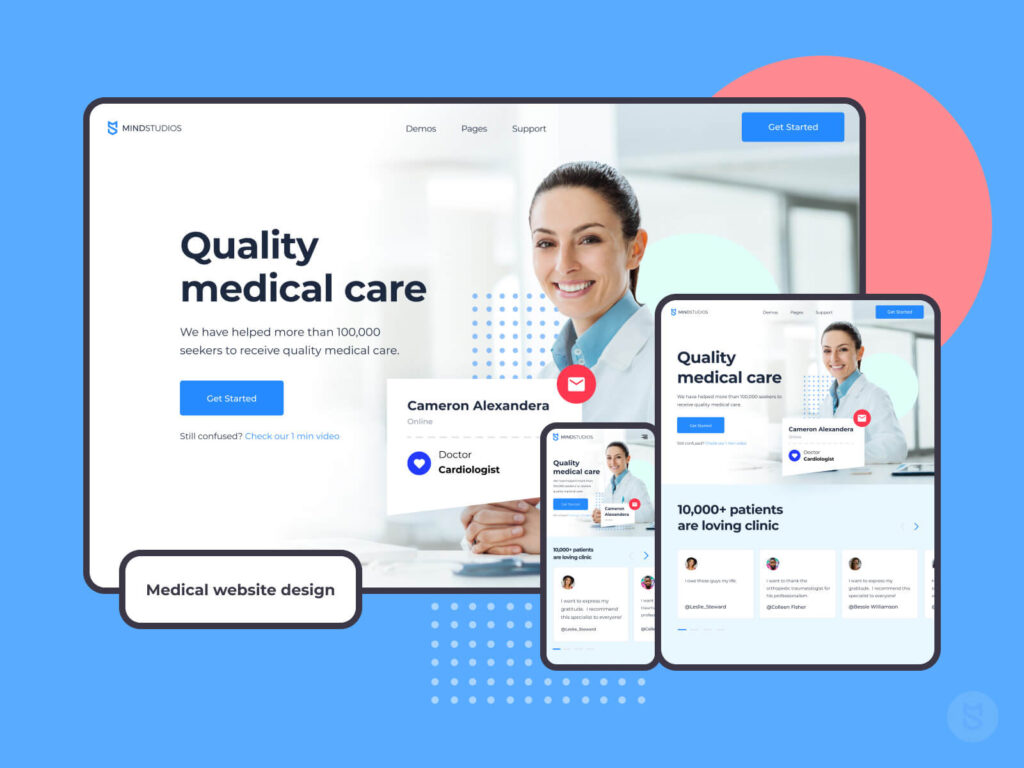
7 Tips for Healthcare Website Design
You may have noticed that each time you get into a doctor’s office, the design is usually different from other practitioners.
An example is getting a paediatrician to have an office with bright colours and probably cartoon characters.
This makes the children feel at home rather than at a hospital. Things would be different for someone dealing with athletes.
A healthcare website design can be related to the physical design of a hospital. You can end up with more people interested in your services if you have a relatable and beautiful website design.
The healthcare industry is diverse, with each brand looking to stand out and compete with established brands, including HealthCanal, WebMD, Mayo Clinic, and so much more.
So, what can you do to achieve the best look for a healthcare website design? Here are several tips to get you started.
1 – The website should be mobile-friendly

According to Statista, 59.6% of the world’s population had access to the internet using mobile devices in January 2021.
Such a statistic shows the importance of optimising your website to be accessed by mobile devices.
It is common to find people taking out their mobile devices to find out if there are any hospitals around them quickly. They would also use their mobile devices to access informational websites with the same style.
You need to embrace the use of a responsive healthcare website design. A responsive website means that your website will automatically adjust to fit the device’s screen. It could be a smartphone, tablet, or computer.
One of the challenges of accessing unresponsive websites with phones is that you have to scroll so much to the sides to read something. No one wants that.
If you can have a website that fits the screen, the only scrolling will be up or down. It makes the website have better interactivity.
A responsive healthcare website design can affect how you rank on the Google search results. The 2015 Google core update showed that mobile-friendliness was necessary to rank websites.
So, if you make your web pages interactive and easy to read on any device, you would rank better.
If you build your website on a WordPress CMS, it is time to embrace responsive themes. However, if you have a web developer doing all the job, explain that your website needs to be responsive to achieve the same results.
2 – Make the website interactive
Take website design quite seriously because many web visitors will judge your credibility based on how your business website looks.
It should not be boring or outdated because it is a healthcare website design. It is time to make your website as interactive as possible.
An example is when your competitors have made it possible for the patients to make appointments remotely, but yours lacks the feature.
When the patients find no such option, it might be frustrating to opt for another hospital.
So, how can you make a website interactive?
- The first thing to consider is coming up with interactive forms. It could be formed that help them fill in vital medical information and get quick feedback from the doctor. Most CMSs will have plugins for forms, making your job easier.
- We cannot forget to mention call-to-action buttons too. These should be placed strategically to help trigger the patient to take action at that moment. Such options include making appointments, requesting additional information, filling prescriptions, and more.
- Have a patient portal where your patients can access critical patient data and still interact with the doctor online where possible.
There are several ways you can make the website interactive. Just ensure they are relevant to the healthcare sector.
There is no need to use too many tools that might be unused because of the audience you would be receiving.
3 – Create valuable content

Creating valuable content for your healthcare website design can do so much to bring more people on board.
Let us say you have thousands of people visiting your website monthly. Is there something new they will get? This shows you the importance of having new content on your website more often.
One of the ways to create new and valuable content more often includes blog posts. As much as you want the consultation fee from your patients, sometimes it is good to share medical knowledge free to entice them to come for more.
If you want to create blog posts, ensure you talk more about the advancement in healthcare to improve the health of your patients.
Considering it would be coming from a doctor or medical practitioner, more people are likely to believe it.
You could come up with a blogging schedule so that you can churn out several blog posts each month and get more traffic as a result.
The other option is creating a question and answer page. Here, you discuss the common healthcare questions that the patients frequently ask. It can be an excellent way of showcasing your expertise in the field.
Another way would be including patient reviews. Have the patients leave reviews or testimonials on your website.
Many people will have confidence that other patients received the best experience and help from you before them. So, do not be afraid to share what patients think of you.
4 – Ease of navigation is important
When it becomes clear to a web visitor that they would not find what they are looking for, it becomes easy to look for it elsewhere.
That is why you need the website navigation to be as easy as possible. This means you need to make the healthcare website design intuitive.
Sometimes you do not have to do much but include well-designed menus. A menu makes it easy to find what you need fast. If there are several related categories, ensure they are grouped accordingly.
Let us say someone wants more information on the hospital; clicking the “About Us” page makes this possible.
It is the same when someone needs to learn more about your services. There should be a service menu too. Ensure that your titles are clear and help someone move around the website quickly.
Have a search bar as part of the website design. It is not always easy for you to go through several hundreds of web pages to find the information you want.
That is why you need a search bar to get the results fast. A website that lacks a search bar sometimes makes it hard to navigate.
If you have to include call-to-action sections, ensure they are clear. These should be placed on specific pages to help the web visitor click on a link and get help faster.
You could include buttons for making appointments on different pages so that the user does not need to go through other web pages to make an appointment.
Whenever you prioritise website navigation, you are likely to see an increase in the number of people making appointments to see you.
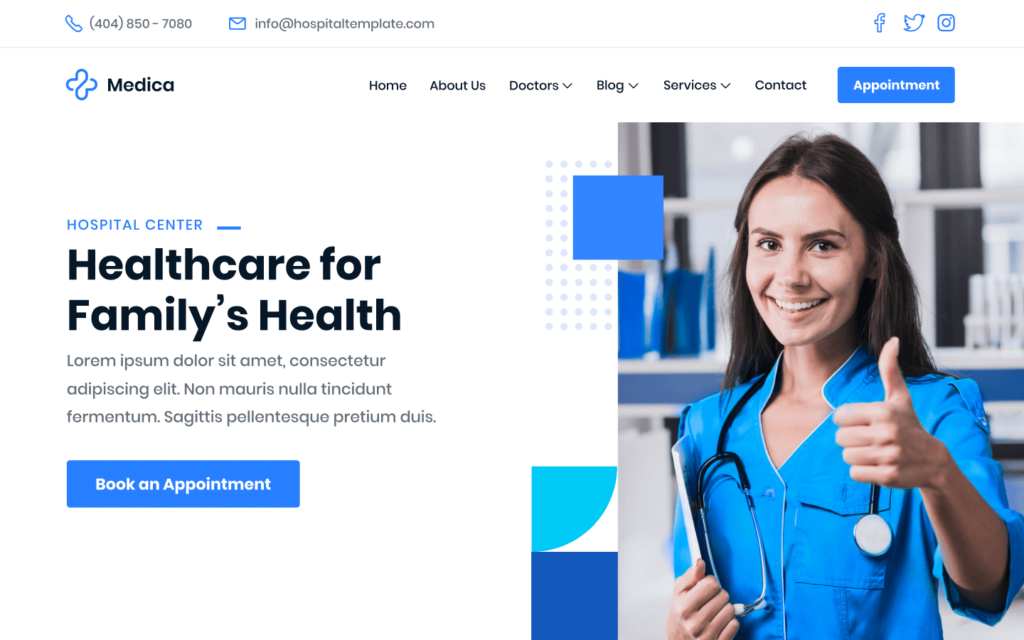
5 – Use high-quality images

You have created one of the best websites with high-quality web content, but lacking additional images can make your website a bit boring.
It is estimated that if you have images, it will increase your post engagement by over 100% compared to those with text-only posts. It shows how imagery can help you maintain more people on the website.
When you opt to use images, you must ensure that the images are high quality. Highlight your products and services using images and videos too.
Yes, do not forget to include the videos, as they help more people understand more about what you do.
It is interesting how people are not always interested in reading so much, so a video explaining what you do can be an excellent way of keeping them on your website for longer.
You may be easily swayed to use stock videos and images, but we discourage doing that. Use original videos and images that include you to build trust with your patients.
As much as we encourage you to consider improving the visuals of your website, you should still ensure that they are strategically placed.
This is because too many visuals would distract the reader from the website’s core content. Sometimes it might even slow down the website speed.
An excellent way of including several images on one page could be through a gallery and not be littered all over the post.
Also, upload the high-quality video on youtube and then embed it into your content. This reduces the strain on your website to load it each time.
Infographics are also important to always consider as part of a healthcare website design. You can have a long blog post summarised in an infographic.
This is important so that someone who does not want to go through a 5000-word blog post can quickly scan it with an infographic.
Make sure you have permission to use the images and videos to improve the website visuals.
6 – Brand recognition
People often identify you with a particular reputation based on how good you present your brand.
An example is how you make the potential clients know about what you do. Ensure that you make everything clear from the word go. Also, clarify what differentiates you from the other competitors in the same sector.
Make this kind of information readily available when someone lands on your homepage. Quickly explain who you are, what you do, and why someone should pick your services.
If you can capture someone’s attention in this initial stage, a web visitor can now stick around for longer, learning about services in detail from other web pages.
Other ways to improve your brand recognition include;
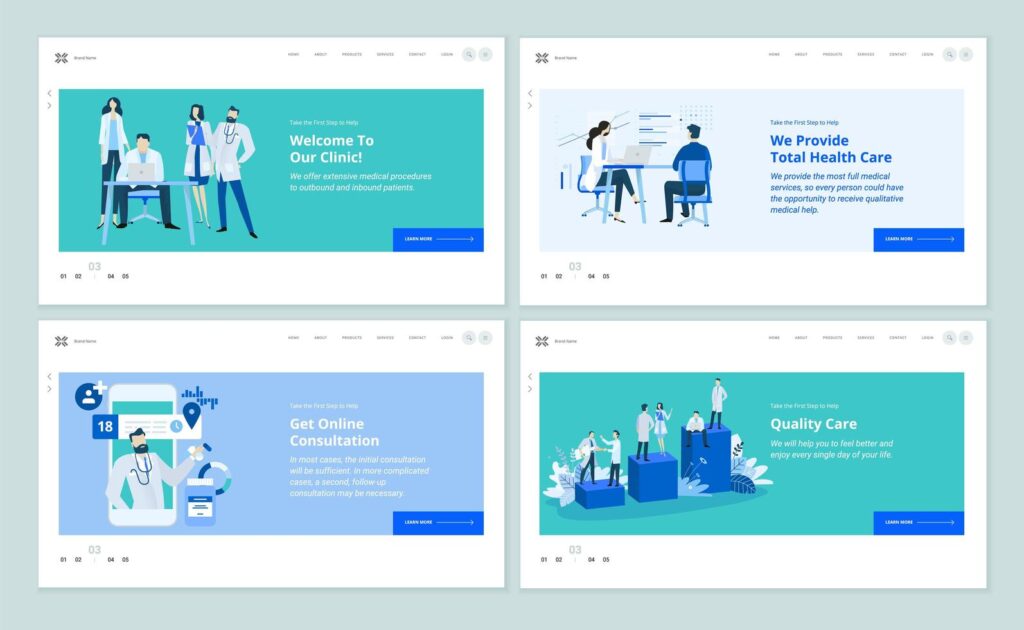
- The choice of colour scheme is essential. Most doctors would go for warm neutral colours. However, if you are a paediatrician, go for playful colours. Such colours would make it appealing to the web visitor and relatable depending on your services.
- The font is also vital. You are advised to keep the font easily readable and appealing to the eyes. When someone struggles to read the website’s contents, you might lose such a potential client.
- Images are always important, as explained earlier. So, it is vital to include them on your website but make them relevant. If you deal in surgery, photos of the surgery rooms can help send you the right equipment for the job.
As you can see, all you have to do is ensure that people understand what you can do for your patients fast the moment they get to the website homepage.
7 – Improve the website’s loading speed

Most people forget when working on a website design is the website’s loading speed. If you can do it right, you should end up with more traffic.
It is estimated that most web visitors can quickly abandon your website when it takes more than 5 seconds to load a page.
You are advised to keep the load time at 2 seconds or less. This would make more people interested in browsing your content.
So, how can you improve your website loading speed?
- The most obvious method is to compress the images. As much as images are high quality, large images will take more time to load. Several online tools can compress the images to smaller sizes while maintaining the quality. Image compression leads to a faster load time.
- Redirects can help someone get the information they need fast. However, do not overuse them. This is because they can slow down your website. So, have them on specific pages and only when necessary.
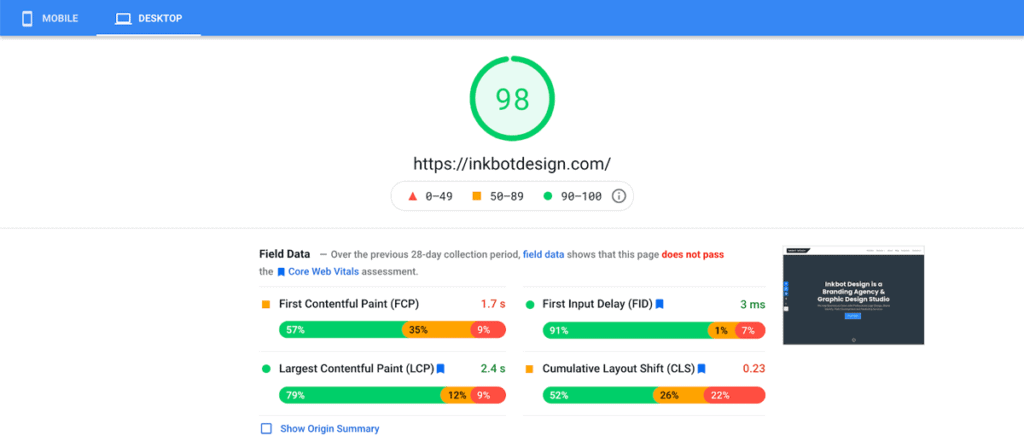
Google’s page speed insight tool is what you need to consider to see if your website is loading at the correct speed or not.
The tool is free, so you do not have to worry about paying to get such vital insights. The tool also highlights any errors to correct to improve the website’s load speed.
Bottom Line
You could do more to your website to make it better than the seven tips mentioned above. However, accomplish the tips mentioned above, and you would have done more than enough to make the best healthcare website design.
Keep yourself updated with the changes in web design to ensure your website is updated more often to meet the new standards and keep the clients coming.
The post 7 Tips for Healthcare Website Design is by Stuart and appeared first on Inkbot Design.


