12 Nov Top 7 UI Tips That Will Improve Your UX Writing
Top 7 UI Tips That Will Improve Your UX Writing
User Interface (UI) design and User Experience (UX) writing have a lot in common.
Both need to make digital products more usable and rely on many similar techniques to get there.
For example, UI designers and UX writers aim for simplicity to ensure user-friendliness of products.
By joining their effort to achieve the same goals, both can create super usable and engaging apps and websites.
In this post, we’re going to talk about seven ways in which UI can improve UX writing:
- Prototyping with words
- Using text on images for more assertive communication
- Making more creative text displays with different styles
- Creating better CTA buttons
- Grouping related design elements
- Highlighting important elements
- Making UX copy clearer and more focused.
But let me give you a quick overview of how UI design relates to UX writing.
UI Design and UX Writing: What’s the Connection?

UX writing has recently emerged as a separate discipline.
Today, more and more companies hire UX copywriters to make their products user-friendly and engaging.
They are also called Product Writers, Digital Copywriters, Content Designers, or UX Content Strategists. – UX Writers Collective
One primary reason why UX writing has become so important is the growing role of copy in UI.
Even the best-looking user interface in the world won’t be popular if it has a poorly written copy.
The text affects navigation, user engagement, information architecture, and the overall experience.
Here are some examples of how UI works together with UX copywriting:
- When a user starts with a new app, they need small copy hints to guide them through onboarding.
- A poor copy combined with poor menu design will make navigation complicated and increase the risk of churn.
- Choosing to write the text first and design the UI second helps to understand the scope of the project, customer journeys, and user flow.
Even though UX writing is still a new direction, we already see many offers from companies.
The US leads the global market in UX writing salaries by a landslide. – Invision
The “UX writer” search on Indeed returns 609 jobs in the U.S. market.

Credit: Author’s screenshot, Indeed.com
Google has created guides to explain what UX writing is, to encourage people to learn this new craft.
As of November 2020, the company also had 12 UX copywriter positions open at its international offices.

Credit: Google Careers
Some companies have also started to switch to the so-called “copy-first” approach.
That has led to a certain boom in the job market demand for UX writers. – Pop Web Design
Instead of creating design prototypes, UI folks work with UX writers to make copies for each page.
By doing so, they improve planning and cover all goals.
Next, we’re going to review some ways in which UI can improve UX copy.
7 UI Tips That Will Improve Your UX Writing
Here are the best UI tips to support UX writing and design better products.
1 – Prototype with Words
UX copy can’t be an afterthought if you want to create a functional design.
Words define the user experience inside a product, so UI designers and UX writers should have a meeting to “prototype with words.”
Plan the future product, that is.
Here’s how to prototype a website with words:
- Create a structure for each page in a Google Doc. Add page sections, subsections, signups, headings, subheadings, CTAs, images, and other texts.
- Define the main goal or content strategy for each page. If a page goal is to “increase signups,” UX writers will think about a more engaging copy while designers will focus on a layout that focuses on the CTA, signup forms, etc.
- Compile each page in a single navigation doc. Review the navigation and double-check user journeys to CTAs, etc.
The result would be an expanded, more useful version of a sitemap.
You’ll know the goals and text that each page will have – this will help to design better user experiences.
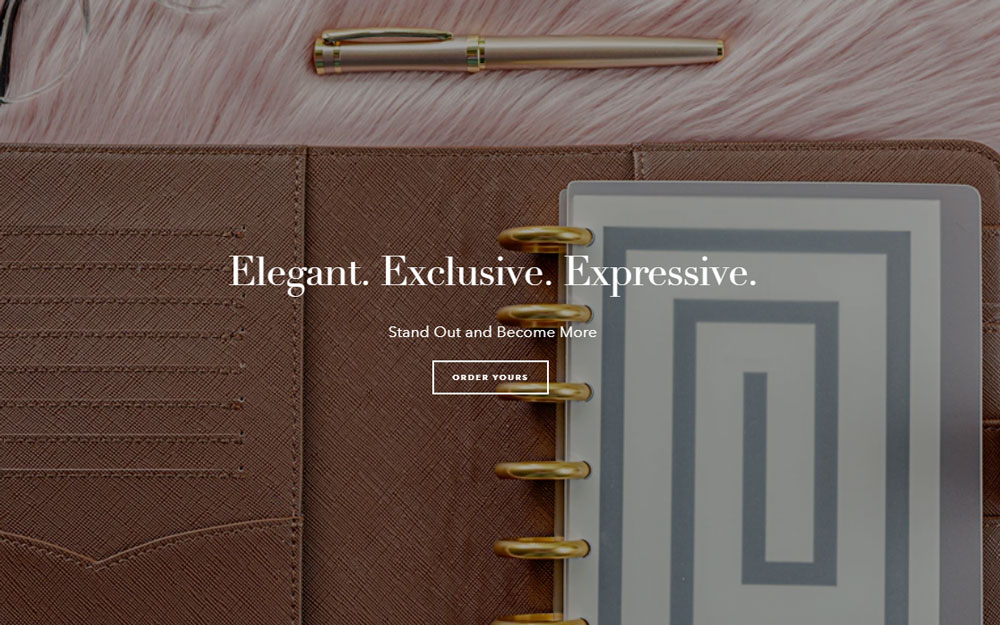
2 – Overlay Text on Images for More Powerful Messaging
Text on images is a common design technique for a good-looking website.
This way, you can convey the main message to visitors easier and faster.

Credit: Notiq.com
Also, it’s a perfect example of how UI design and UX writing come together to create better user experiences.
After completing the previous step, “prototyping with words,” designers have an idea of what images they might source or create.
Any good UI designer knows how to put text over images and keep it readable.
But by planning the UX design copy first, they’ll make this task even easier for themselves.
Here’s why.
Designers will:
- Know the length of the copy. So, you can plan to use specific images that “fit” that copy.
- Test copy and designs on different screens and window sizes
- Plan colours, edges, and other elements
- Ultimately, if text overlaying is a part of your project, UX design will help you plan it easier.
3 – Make More Creative Text Displays
A specific brand identity often requires making unique text styles.
Being more creative about text display will be easier for a designer who has UX copywriting before creating the actual content design.
Appropriate text styling is one of the most challenging parts, so it’s better to have an approved version ready asap.
One method of text styling is making it pop and un-pop.
By doing so, the designer will draw the attention of the user to the desired message.
Many also experiment with text colours, sizes, margins, and other characteristics – the point is to provide a style to increase visibility.
Related article: How To Choose Fonts That Reflect Your Brand Style
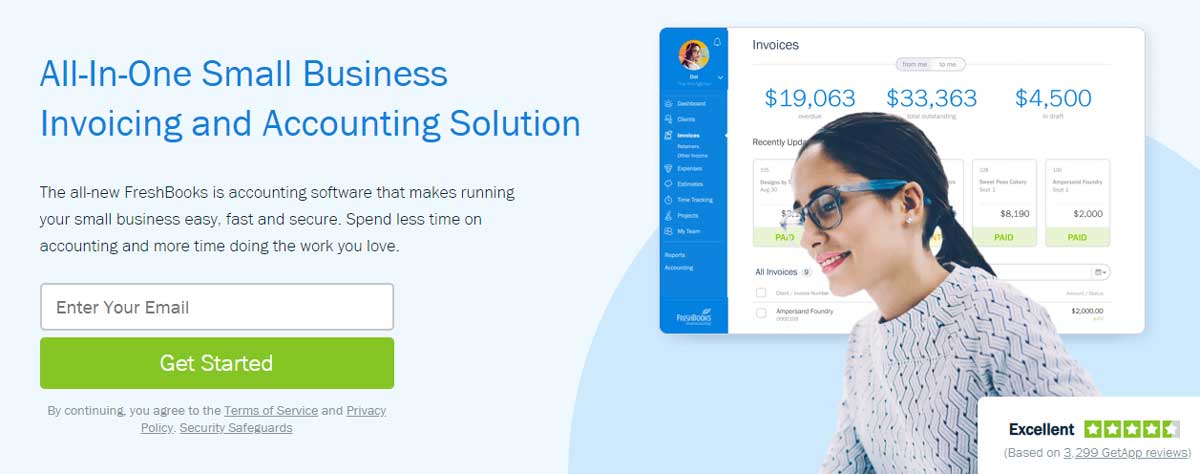
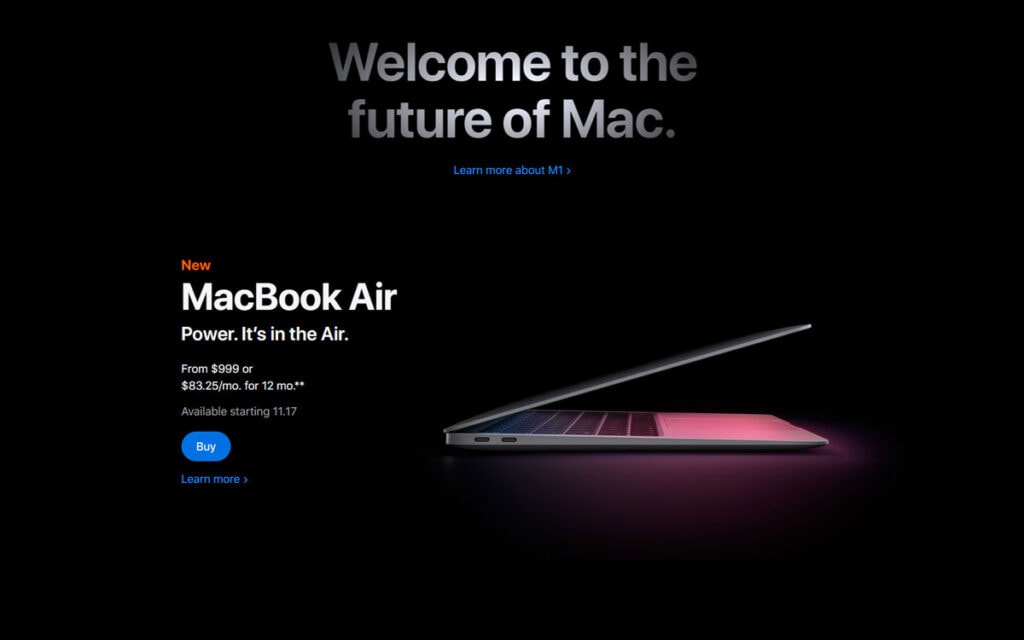
4 – Create Better CTA Buttons
Making irresistible CTAs that convert users is an essential goal for designers.
Here, UI and UX writing can also come together to reach better results.

Credit: Apple.com
Knowing the copy for CTA helps UI designers to:
- Place page elements in a way that encourages conversion
- Focus the attention on an essential element (e.g. headline, subheading)
- Plan the use of colours to ensure a prominent CTA
- Use visual hierarchy in a way to prioritize primary CTAs and make secondary ones less attention-grabbing.
SO, a collaboration between a UX writer and UI designer can result in smarter CTA design and placement.
Both can help each other to create a compelling design to unlock better marketing and more user conversions.
Related article: 10 CTA Button Design Ideas To Make Your Visitors Act
5 – Place Similar Design Elements Together
In graphic design, similar elements are often placed together.
This technique improves the overall structure and helps users make sense of the design.
The same also applies to UX copy – the parts that describe related things should be close to each other.
If, say, you’re listing websites ratings, keep sections with review details together but review methodology in some other place.
So, a UI designer can work together with UX copywriting to choose which elements to merge or combine if necessary.
Having a detailed UI layout will help the UX writer to contribute easier.
It would be especially useful for deciding element structure for small screens.
6 – Highlight Important Design Elements
It’s not uncommon for user interfaces to have numerous options that could overwhelm the user.
If they do, though, people will be more likely to leave because finding useful information would be more problematic.
This brings us to another way in which UI designers can help UX copywriting – pinpointing the most useful design elements.
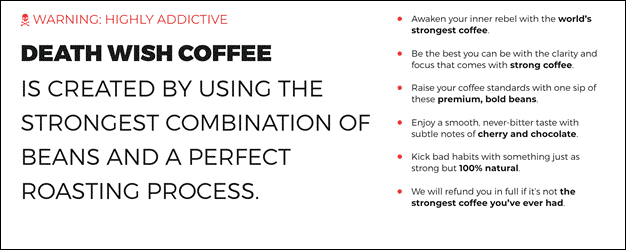
Often, these elements are texts, so the designer needs to think of a way to highlight it.
The designers placed this section on Death Wish Coffee’s homepage because of the same reason.
The brand is known as “the world’s strongest coffee,” which is often a question that many visitors have.
Highlighting this information in a dedicated section is a way of helping people find the answer.

Credit: Deathwishcoffee.com
Avoid having your users read paragraphs of text to find something they need.
A better way is to talk to a UX copywriting professional to know users’ goals and plan the design accordingly.
If you understand those goals, you’ll know better which information to pinpoint.
7 – Make UX Copy Clearer and Focused
A design that communicates its purpose is an essential goal of UI designers.
By choosing a clear, on-point, and simple design, they can help UX writers to write a more exact copy, too.
For UI folks, a straightforward design means choosing the most useful elements and minimising distractions.
Keeping things this way will help UX writers to understand what to focus on and which messages to communicate.
Some of the key responsibilities of UX writers include: Making (and following) company style guides Creating and executing a content strategy, both short-term and long-term Writing microcopy for CTA buttons, important messages, pop-up windows, etc. – Pop Web Design
Besides, UX writers also have the same goal of focusing on making the copy clear and distraction-free.
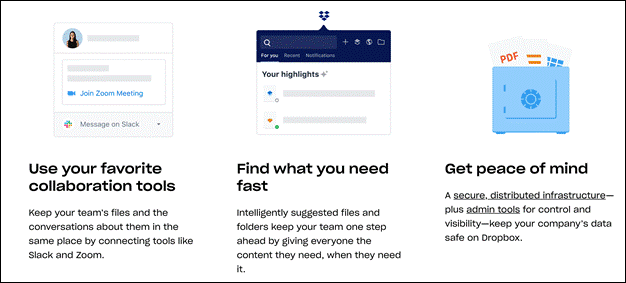
“Decluttering” the UX copywriting to make it a true “microcopy” often has them removing up to 70 per cent of original text versions.
Like in this section at Dropbox’s website where the UX writer had to explain multiple things in a limited space.
The only way to do that was with concise subheadings and explanations.

Author’s screenshot from Dropbox.com
A straightforward content design layout could save UX writers hours of work.
For them, cutting the copy is an essential technique for improving clarity and focus (and a challenging task, too, if the design needs to communicate many messages).
Final Thoughts
Design is communication, so combining the power of UI design techniques and UX writing is a good idea to improve digital products.
Using these seven UI tips, you can significantly improve the ability of your UX design to help users reach their goals.
So, next time you’re planning a web design project or content strategy, make sure that both UI designers and UX copywriters are involved.
Give your web app a facelift and replace all the wonky feature descriptions with more actionable power words, communicating more value and intention to the users. – CoSchedule
Their collective input can help you create something that’ll impress your customer.