12 Jan Intuitive Design: What it is and How to Use It
Intuitive Design: What it is and How to Use It
Intuitive design is an essential element of a website.
A website with intuitive design is efficient, comprehensible and responsive.
If your site isn’t intuitive, users will instantly go looking for a website that is.
The intuitive design doesn’t just look good – it ensures that your website will work properly as well.
That which is intuitive works and feels “just right” and is easy to use without explanation.
Being memorable and standing out is more important than ever in today’s world of information overload.
Here is a quick overview of intuitive design – why it matters, and how to achieve it.
What is Intuitive Design?

So what is intuitive design?
It is a new design philosophy that considers how your visitors perceive your site to make the best use of the information you present on your site.
We call this intuitive design.
The information we present on our web pages is essential. Suppose you presented your pages in an unorganised, disorderly or disorganised manner. In that case, your visitors will lose interest and be frustrated by being unable to find what they are looking for.
According to experts in the field, it’s the process by which users interact with your site. The experts define intuitive design as the arrangement of elements that are most natural for users to find.
Interacting with a website does not mean typing in words to search for what you want. Intuitive design for websites is knowing where to place certain elements on your page so that users can better find what they are searching for.
Some experts believe that users can remember the sites they have visited with the most intuitive designs.
They do this by associating the most natural element with that site. For example, if you go to a movie theatre, you probably do not think about the building’s architecture. You look at the faces on screen and enjoy the movie. An app is very similar to this experience for the user.
Many designers say that the key to designing an excellent intuitive app is understanding human psychology. Experts agree that web designers must understand what their target audience wants to do on the site.
This will allow the designer to design an app that targets that audience specifically. For instance, if the target audience is mothers, you would not want to develop a dating website or a social network.
Experts believe that there is a certain psychology behind what people do on the Internet. Some people use mental models, or they use certain words that trigger mental models.
An expert in this field, psychologist Christian Dalsgaard, says that people are visual beings and can only be reached through visual media.
Based on Dalsgaard’s work, people access the Internet through images and visual cues such as colours and text. Specific colours or pictures, for example, can cause an internal urge to react to what is being viewed.
The use of such images may trigger the brain to produce a different mental model, which triggers a different response. Many experts believe that emotions also play a role when it comes to designing useful website design elements.
However, not everyone believes that intuitive design works. Some experts still believe that a person cannot be guided or influenced by visual content.
This means that a person must look at the content logically and must not fall into the designer’s spell.
So how does one go about understanding the working of intuitive design? How does one start designing a good website without going into the domain of professional designers?
Well, first of all, you should understand your target audience. You should know the kind of people who will be visiting your site.
You should also make use of the tools that will help you make your web pages intuitive. In addition to this, you should use keywords so that your search engine optimisation can become successful.
Why is Intuitive Design Important?

Intuitive design will help you gain and retain users.
Studies have shown that first impressions are formed within a matter of seconds and that they tend to stay unchanged.
A user that visits your site and proceeds to leave instantly is of no use to you. The first couple of seconds are crucial.
A clean and appealing design prompts users to stay on your website.
Intuitive design ensures a more engaging experience.
If a website is easy to use and engaging, odds are higher that users will fulfil their intentions if you can meet their expectations, users will start to develop a habit of usage – and return visitors are much more profitable.
An intuitive design works for everyone.
If you take steps to focus on user experience while designing a website, you will expand the number of people that will be able to use it successfully.
A full pool of users is always good for business.
Many of the most popular websites have achieved success because of their focus on intuitive design.
Take Facebook and Google, for example.
Facebook wasn’t the first social network, and Google was not the first search engine.
But both have prevailed over the competition because they are easy to use, easy to understand and provide an experience that naturally flows forth from these attributes.
Good design can set you apart from the competition.
If you achieve a memorable and user-friendly experience, you will naturally see an influx of users away from the competition.
How Intuitive Design Leverages Mental Models
Mirror Offline Experiences

When talking about intuitive design, the topic of mental models is critical.
Mental models are the sum of our experiences, knowledge and beliefs.
Whenever we use a website, we subconsciously filter the experience through a particular set of expectations.
It’s essential to understand the mental models in question to fine tune your website.
Most of our online experiences have real-life parallels.
Let’s take shopping as an example.
When shopping online, your expectations are based on the mental model of offline shopping.
You logically expect certain elements – a shopping cart, the price total, products listed by type, the recommendation of similar products and finally, checkout.
It may sound simple, but imagine an online shopping scenario where any one of these things is absent.
The key to intuitive design is following natural, established patterns.
An intuitive design requires little effort on the part of the consumer.
If the user experience matches the user’s mental model, then the design is intuitive.
Intuitive design is easy to use, unintimidating and rewarding.
These are the attributes upon which a foundation of trust can be built – a loyal base of visitors or customers is the goal of any website.
Leverage mental models to provide your visitors with a sense of reliability.
All of the most popular websites in the world are entirely reliable.
They are all easy to use, and always provide you with expected results.
Online Conventions

There is another way in which mental models affect how we perceive websites.
When possible, you should mirror offline experience, but the digital world is full of its’ own rules and conventions.
There are certain design elements which have come to be expected in all websites.
For example, clicking on the logo design of a website should always take you to the home page.
The logo is always located in the top left corner.
Links should be in a different colour from the rest of the text so that they can be differentiated more easily.
Contact information is usually located near the bottom of a web page.
These may sound like no brainers, but not following the (mostly) unwritten rules of web-design can make for a jarring experience.
This doesn’t mean that web-design is a straightforward thing.
There is a time and place for creativity and innovation, but the basics should be taken care of first.
These online conventions also form a part of our mental models.
When thinking about intuitive design, you should always inform yourself about the industry standard.
The conventions mentioned above are some of the general rules of web design – but depending on your field of business, customers may be accustomed to other design elements.
Not knowing what is expected of your website will always lead to a sub-par design.

Up to 76% of consumers place the ease of navigation as the most crucial factor when it comes to website design.
Also, it’s no wonder – finding what you need is the essential utility of a website.
So, what does an intuitive system of navigation look like?
There are two basic ways of navigating a website – navigation (clicking on links) or using the search bar.
The rivalry between these two approaches is longstanding in design circles.
However, make no mistake – if your website has the appropriate amount of content, you need to make use of both of these methods.
A sound system of navigation is indispensable.
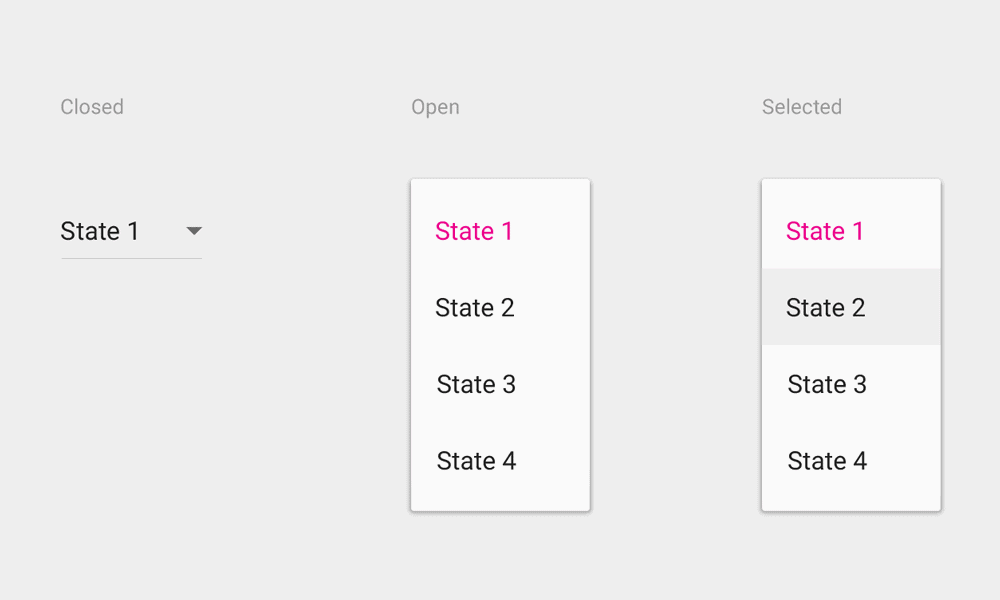
Drop down menus, banners, and links are the primary way of navigation for millions of websites.
These design elements are ingrained into the mind of every internet user.
Designing a website without these features is unimaginable.
Utilise the Search Bar

A search bar, on the other hand, is often dismissed as a thing of the past.
But this is a huge mistake.
It’s true that people who navigate experience more content, but people that use the search bar know exactly what they are looking for.
A search bar is essential for keeping your loyal users happy.
Not only that but as the amount of content on your website expands, a search bar can help save visitors time.
On e-commerce sites, more search means a higher chance of sale conversion.
These two approaches are not in opposition; instead, they are complimentary.
Navigation means attempting to guide users to a sure thing, and a search bar allows them to find what they need on their own.
As your website expands, the navigation method is bound to become more complex.
This only makes the functionality of the search bar more important.
No matter how mobile-compatible a website is, large amounts of content generally force mobile users to use the search function.
To put things into perspective, research has shown that, while about 15% of users prefer the search function, 59% of users frequently use it.
No matter how great of a navigation system you provide, people will always need a way to direct and focus their search.
How to Design an Intuitive Website
Planning

Start with the groundwork. Choose your typography.
Usually, a website should feature no more than two different fonts.
Choose a font that isn’t difficult to read in big chunks – that way, your walls of text won’t instantly repel users.
After that, select a colour theme.
A colour theme is a palette of colours used throughout your website.
The rule of thumb here is to pick four colours and stick with them.
It’s important to apply them consistently so that you can create a distinct visual identity.
Once again, think about Facebook, YouTube or Twitter. Your mind instantly races to their colour scheme.
Make a top-level framework.
The framework is the user interface which surrounds your website’s content.
This includes sidebars, buttons, the search bar and general elements.
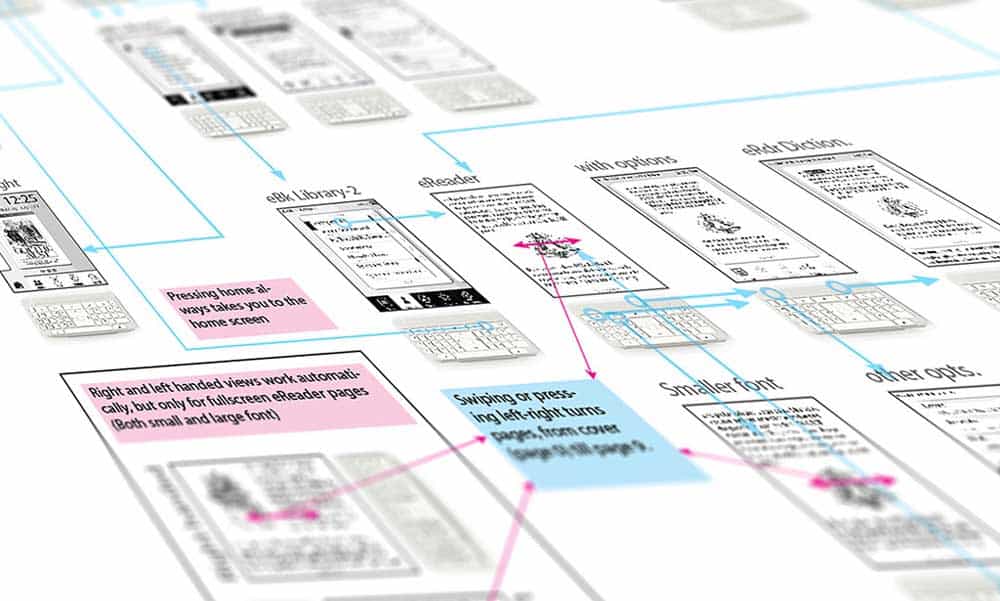
Making a framework sketch ahead of time will let you know of the general feel of a design.
The Design

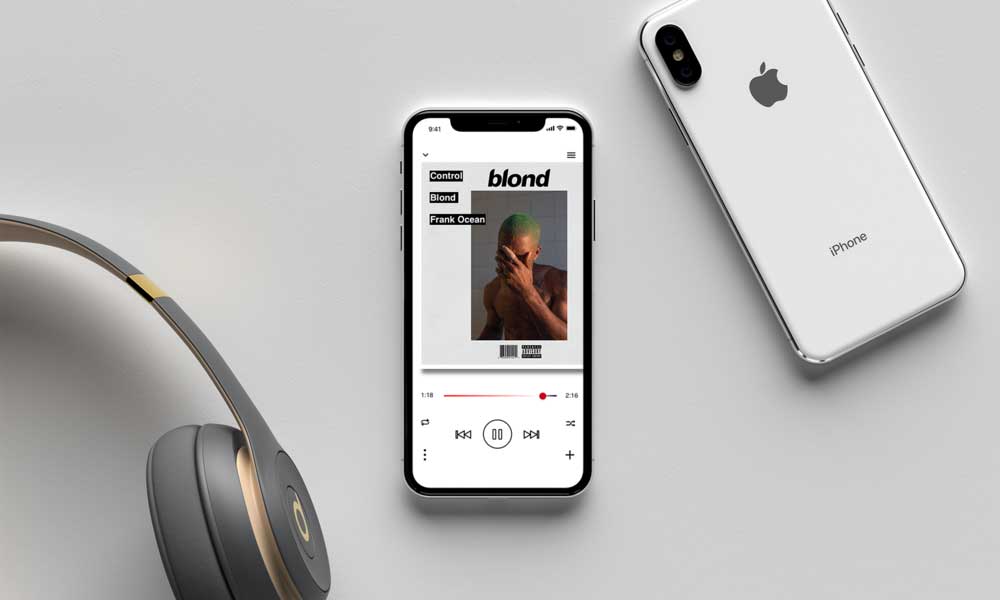
Include visual content.
This can be either images or videos.
Both provide a great way to keep audiences engaged, so long as you don’t overdo it.
Visitors crave engagement and interaction.
Make sure that the writing on your website is effective.
Keep it businesslike and straight to the point.
An easily scannable layout and short, concise phrases will help you keep user engagement at a maximum.
Keep the layout simple.
Content-filled pages are useful, but a clean and straightforward homepage will give the best first impression.
Strive for simplicity, and make design choices which make getting to the needed information easier.
Users follow their intuition – a web page should be obvious and self-explanatory.
Make use of white spaces.
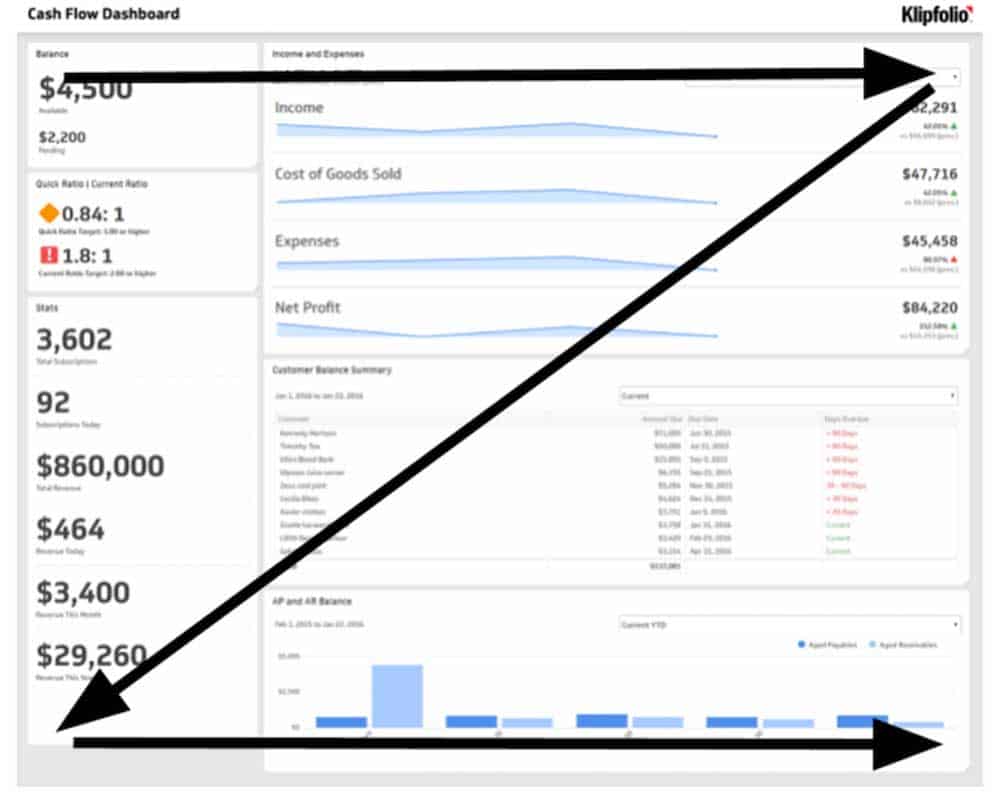
Most users don’t read the entire page – they skim through them or quickly “scan” them.
Separate content and design elements.
A little empty space can help reduce the cognitive load for visitors.
Research and Optimise

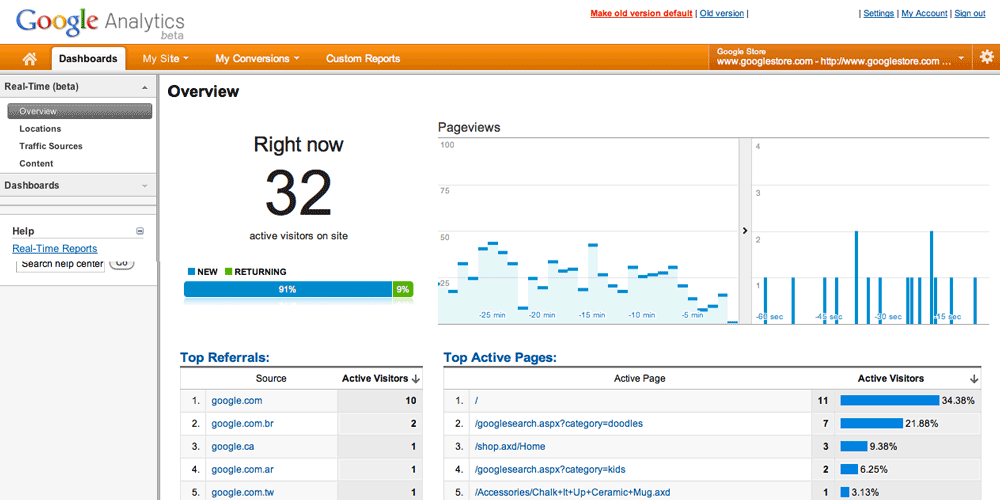
Make use of Google Analytics and other analytic tools.
This will allow you to find out the rate of returning visitors to new visitors, the average time spent on site or pages viewed, and plenty of other useful information.
This can help you figure where things are going well, and where they aren’t.
Test your website, vigorously.
This includes focus groups, A/B, and stress testing.
The best-designed website in the world isn’t worth anything if it isn’t backed up by adequate servers.
Ensure you have proper bandwidth to handle large amounts of traffic.
Make sure that your design is also compatible with mobile phones.
There are 5.11 billion mobile phone users today, up 100 million from last year.
You should also keep tablets in mind when designing a website.
Know your target audience.
Your goal should be to find out what your target audience wants your website to do.
Being informed about the goals, habits, motivations, and struggles of your target audience will help you provide them with superior user experience.
Make use of SEO.
SEO or search engine optimisation is the practice of optimising the content on your website so that it shows up earlier in search results.
SEO is tied to keywords, so using search engine optimisation also guarantees that you have to have another look at your content, as well as popular search queries.
Final thoughts
An intuitive design can work wonders for your website.
Websites which are enticing and easier to use are more likely to see returning visitors.
Intuitive design ensures customer retention and loyalty.
Building trust with consumers is an excellent way to nurture a strong business foundation.
Having an intuitive website can also be a huge step towards branding.
A finely tuned website will make you stand out from the competition.
Websites which are easy to use also benefit from a higher conversion rate.
Visitors are more likely to share or recommend intuitive websites.
Focusing on a user-friendly experience will help widen your target audience and improve user engagement.
A well designed, simple, easy to use and conventional website is bound to be a success.
An intuitive website is found at the spot where design and functionality meet.
Author Bio: Eugene Eaton is a blogger and a writer in the past, who now works in called https://www.bestbritishwriter.com/ukessays-com-review/ and bestessayservicereviews.com and provides custom writing help. He spends the majority of the working time creating inspirational content and writes essays on different topics. He finds inspiration in music and people.
Last update on 2021-01-13 / Affiliate links / Images from Amazon Product Advertising API