
03 Feb Growing Areas of Innovations in UX/UI Design
Growing Areas of Innovations in UX/UI Design
Technology influences UX/UI design annually and growth is immense.
However, all that is welcome since 88 per cent will not go back to a website with a bad user experience.
Currently, the market features limitless possibilities in terms of design toolkits and trends. Read along to find out the best innovations in UX/UI.
Animated illustrations

Animated illustrations are one part of UI design that is fast growing and entails using animation and visual effects to digital product design.
That makes it easier to draw users’ attention in an attractive and functional interface.
A good example includes social media graphics and 3D animations in advertisements.
If you are considering venturing this route, here are some of the principles you should consider:
- Make the illustrations meaningful to users
- Use as few illustrations as possible
- Check the speed and time your animations (not too fast nor too slow)
- Motion language should complement your product
- Make universally clear and unobtrusive animation
Augmented reality
AR is a fast-developing technology that almost all innovative companies want to invest in.
It superimposes an image into your view. Plus, it can enhance it with sound and touch and smell.
A great example of AR is a prank from Pepsi Max that saw commuting Londoners thrilled after an experience at an AR-enabled bus stop showcasing meteors, tigers, and alien tentacles grabbing random people.
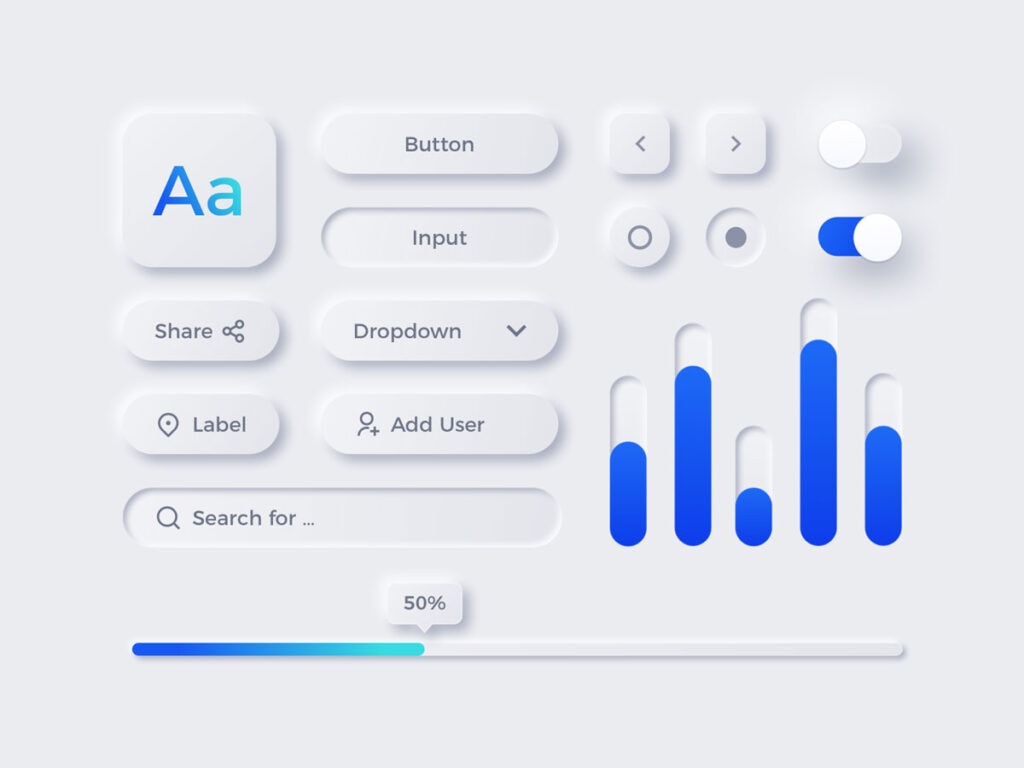
Neumorphism

Neumorphism is a development from skeuomorphism, which uses concepts that users can readily recognise to represent their real world.
In addition to that, neuromorphic designs allow designers to create design elements to match realistic objects.
The result is outstanding, detailed, accurate, and well, realistic. The elements include:
- Gradients
- Shadows
- Background highlights
- Shapes
An excellent example of a neomorphic design lies in buttons. Instead of placing this UI feature in the background, you can set it behind it.
That way, it creates the feel of being inside the background. Plus, you can see it protruding.
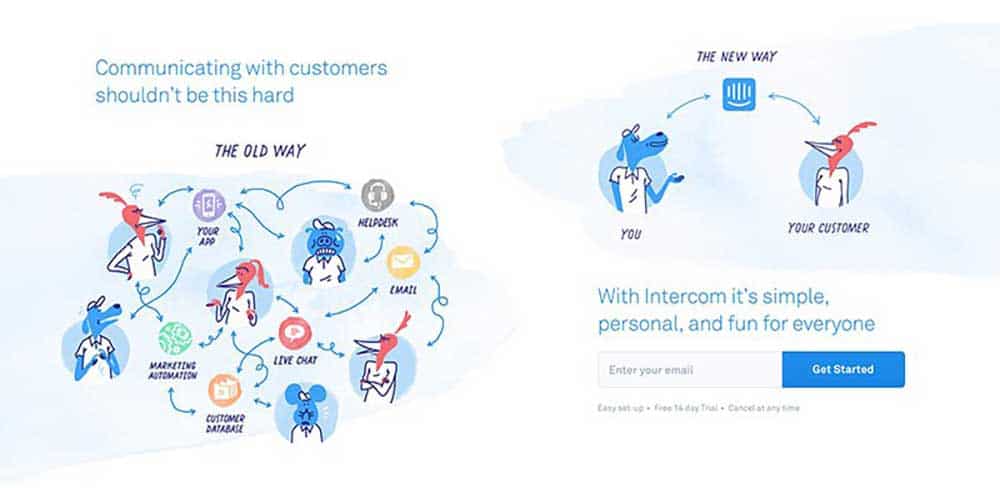
Storytelling

There’s no end to the uses and benefits of storytelling in UI/UX designs.
Whether you use it to depict what your brand and company is all about, on the landing page of your website, or as an emotional bridge between you and your users, you can relate to how great a marketing tool it is.
Besides, storytelling often involves high quality and high-resolution pictures, perfect visual illustrations, and highly considered colour schemes.
All these can allow you to relate as a real person and not a computer. You can think of it as an emotional investment to better user experience and connection between you and users.
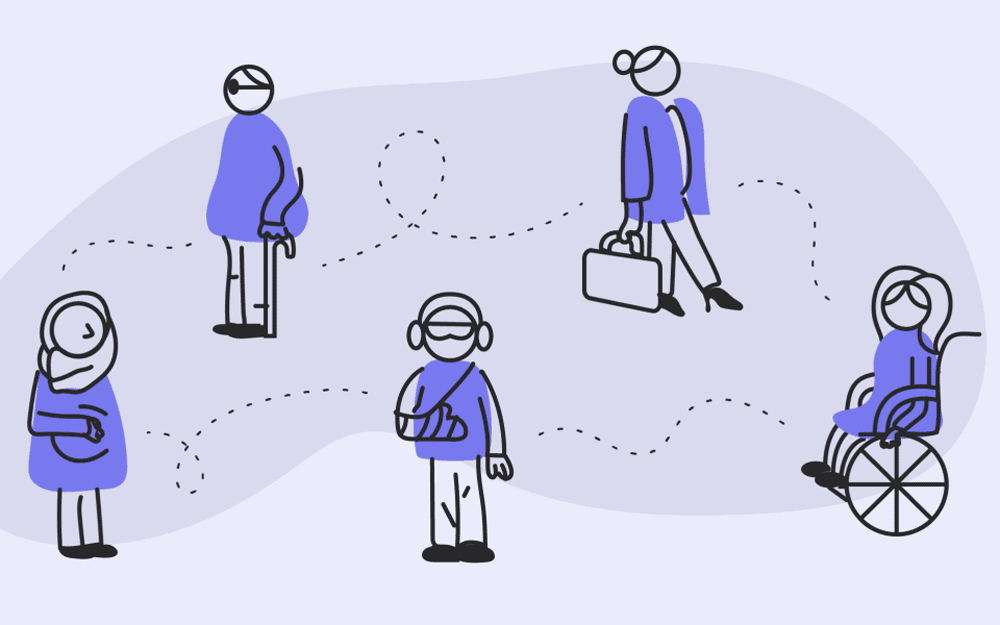
Inclusive design

This particular design is based on the idea that there is no such thing as a typical user.
Therefore, each interaction varies entirely depending on the user’s environment, age, race, and gender.
If you are thinking of making your digital products or even your website accessible to all, then the inclusive design should be at the top of your list.
The inclusive design makes a design user friendly to a wide range of user identities.
In addition to that, it improves accessibility and creates a universal design.
A great example is L’Oreal. Their Le Teint Particulier process takes the hassle out of discovering the perfect makeup according to your skin tone.
The process involves a client scanning their skin using a colourimeter and blends using algorithms, at least twenty thousand pigments into a tone made just for the client.
Here are some of the tips to help you successfully implement inclusive design:
- Know your users
- Make it a part of every step of the process
- Don’t place too much emphasis on data
- Start with uncommon uses
- Be considerate with the font and colour
Virtual reality
Virtual reality is no longer in the gaming industry alone. Even marketing and advertisement can have a share of this pie.
And unlike previous mediums, virtual reality has different basic UX principles.
A great example of VR is Oculus Rift that manufactures different hardware and software VR products, including Xbox controllers and headsets that people can use to get a break from reality.
Data integration

User experience design is no longer just about your creativity as a designer or how considerate you are about colour palettes. That’s because data plays as much a part in it.
But instead of only collecting and storing data to improve user experience, you can also leverage that data into algorithms for a more competitive edge and a better UX design.
For instance, Uber is the largest taxi company globally because it relies on algorithms to connect passengers and drivers.
As successful as it is, the company does not own any of the taxies. Amazing, right?
Another equally impressive example is that of the Associated Press.
Incredibly, they write at least 2000 financial reports every single minute using the ever-helpful algorithms.
Computational design
As a designer, it’s your first instinct to rely on experience and intuition while coming up with solutions.
But the computational design makes that work much more manageable.
Plus, whether it’s digital products or architecture or art, the computational design has never been more reliable and useful.
The application can currently help a machine understand, make predictions, and act even before a user completes the input operation.
A good example is Google Search. In most cases, you only have to type a word or two before you get the results of what you had in mind.
Final words
UX/UI designs are growing daily, and the above examples can promise a more advanced future in the industry.
The possibilities are limitless in enhancing user experience and making work easier for you as well.
What areas of innovations in UX/UI Design have we missed – let us know in the comments below.