
17 Feb 9 Best Resources for UI/UX Teams To Work More Productively
9 Best Resources for UI/UX Teams To Work More Productively
It’s common for UI/UX teams to indulge in brainstorming hours, meticulous planning, and bounce ideas off each other before anything gets implemented.
For UI/UX teams, design collaboration represents a significant chunk of their weekly planner.
While these practices are essential for getting the creative juices flowing, they often inadvertently give rise to productivity bottlenecks.
It’s easy to immerse oneself in the creative process that aims to churn out unique ideas for the project. But UI/UX teams have inevitable deadlines, and the clients are often frugal about project timing.
If you are a designer or a UI/UX expert and feel your team can use some more productivity at work, here are some helpful resources on productive team collaboration, design creation, inspiration, and project philosophies.
We have a mix of SaaS Applications, creative resources, and some impactful project management guides that should make it to every designer’s toolkit.
For Team Collaboration

ProofHub
ProofHub is a collaboration and team management software that helps UI/UX teams stay organised with smart task management, and overcome design ideation challenges with powerful proofing features.
The tool absorbs several productivity challenges faced while working on UI/UX projects.
Productivity Features in ProofHub
- Collaborative File Proofing – File Proofing lets designers get detailed and constructive feedback on files with visual inline annotations.
Team members can pinpoint portions of the file with rich nested comments, making it easy for designers to integrate the feedback and avoid going back and forth as they review changes.
It also works perfectly for getting client feedback on UI elements and reduces Turn Around Time, leading to better client communication.
- Smart Task Management – ProofHub solves task management issues by introducing structured workflows that keep the design process highly streamlined.
UI/UX projects sift through custom stages such as “Prototype”, “Needs Review” and “Approved for Production”, to break the design workflow into manageable iterations.
Further, team members can assign tasks to each other, create subtasks, and view upcoming deadlines in a neat table view.
- Project Timeline Planning – The shared team calendar works as a reference point for milestones, weekly goals, and lets everyone manage time wisely.
- Design Collateral Sharing – Designers can effortlessly share files with clients and team members without getting into endless email threads.
You can attach files with tasks, organised in a central repository, and imported from Google Drive, DropBox, etc.
Pricing: $89 per month flat fee with unlimited users and a free trial.
Available on: Any Web Browser, iOS, and Android.
Miro
Miro offers real-time team collaboration in a virtual whiteboard environment where UI/UX teams can actively brainstorm.
Team members can pop in video meetings, sticky notes, and make process diagrams to visually plan their projects.
Productivity Features in Miro
- Collaborative Idea Sharing – Teams can get on Miro to think collaboratively and replicate whiteboard conversations virtually with pointers and real-time communication.
- Project Planning – It has a set of task assignment and progress tracking tools that help UI/UX teams plan their week in a structured way.
- Presentation – Miro works well for presenting ideas in meetings. Be it client presentations or team briefings. It can eliminate loss of context with its highly visual interface.
Pricing: $10 per user per month with a free trial.
Available on: Any Web Browser, Mac, Windows, iOS, and Android.
For UI/UX Design and Prototyping

Figma
Figma brings UI/UX Design, Prototyping, and Team Collaboration under one roof. The whole team can constructively participate in the design process with real-time updates, view how UI elements look and deliver the final UI design, all using one tool.
Productivity Features in Figma
UI/UX Design Creation – Designers can create UI Mockups, Wireframes, and App layouts using several of the vector design tools provided in Figma.
Collaborative Prototyping – The whole team can get on the same platform to check how the project looks by prototyping it and sharing feedback simultaneously.
Manage Design Assets – Once completed, the UI/UX projects can be saved in reusable assets, improving diverse design projects’ productivity.
Pricing: $12 per user per month.
Available on: Any Web Browser, Mac and Windows.
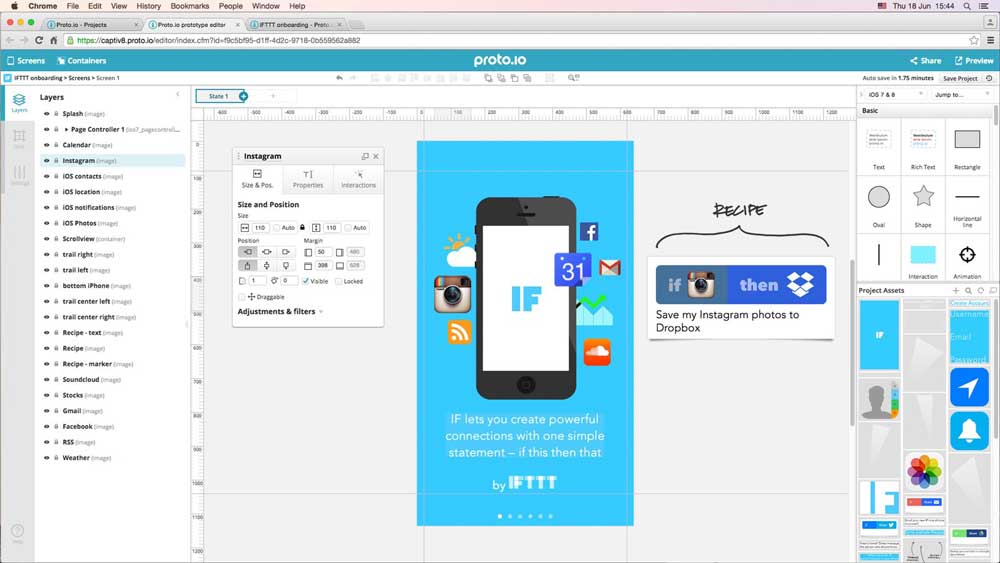
InVision
InVision offers UI/UX teams a consolidated platform for ideating digital products, prototype virtually, and manage their design workflow in a cross-functional environment. It’s both design and development savvy.
Productivity Features of InVision
Real-time Whiteboard Ideation – Team members can draw, drag-and-drop, and write on a shared real-time whiteboard that works as a productive tool for coming up with ideas.
Prototype Creation and Brainstorming – The tool lets everyone create visual UI prototypes in a no-code environment, enabling them to speed up the UI development process. The developers can also participate with CSS/HTML code blocks wherever needed.
Manage Development Process – You can connect other productivity apps such as Jira or Trello to InVision for orchestrating the management aspects of the project.
Pricing: $15 per user per month with an optional free trial.
Available on: Any Web Browser as a SaaS application.
Inspiration

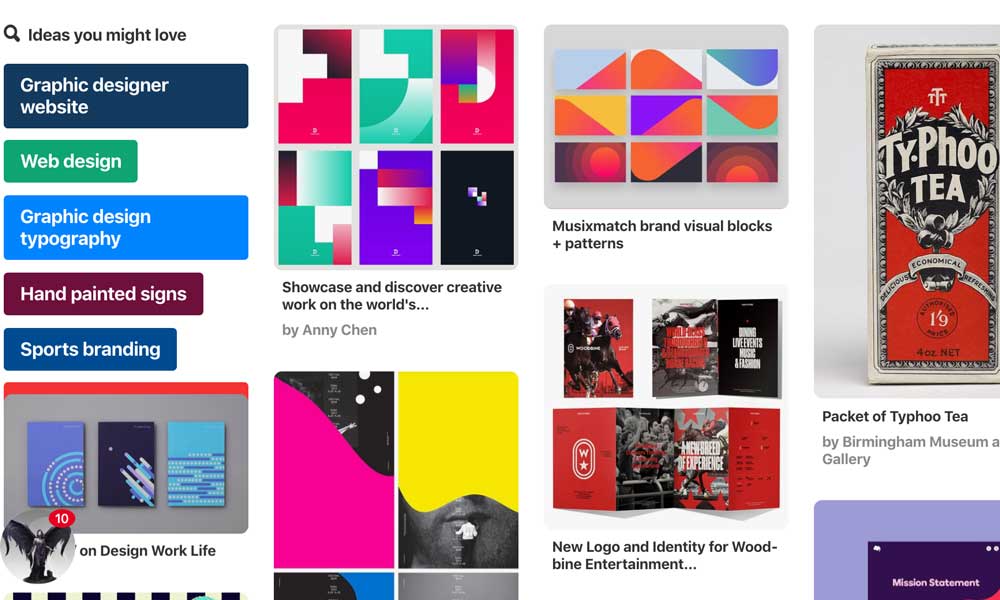
Web Designer Depot
Web Designer Depot is a fantastic resource for designers to get inspiration, the latest tool updates, and graphic bundles.
Your UI/UX team can draw product ideas and read about some nifty tips provided by industry-leading web designers.
A particular post was recently discussed if the Twitter rebrand is a glimpse of the future? It sure is insightful!
IconDuck
IconDuck offers nearly a hundred thousand open source icons and illustrations that can be readily used in UI/UX projects. The icons are available in SVG formats, making them ready-to-use in your next UI design.
You can also use the icons in the form of an API endpoint request, which will populate results for a given keyword.
Skill Testing
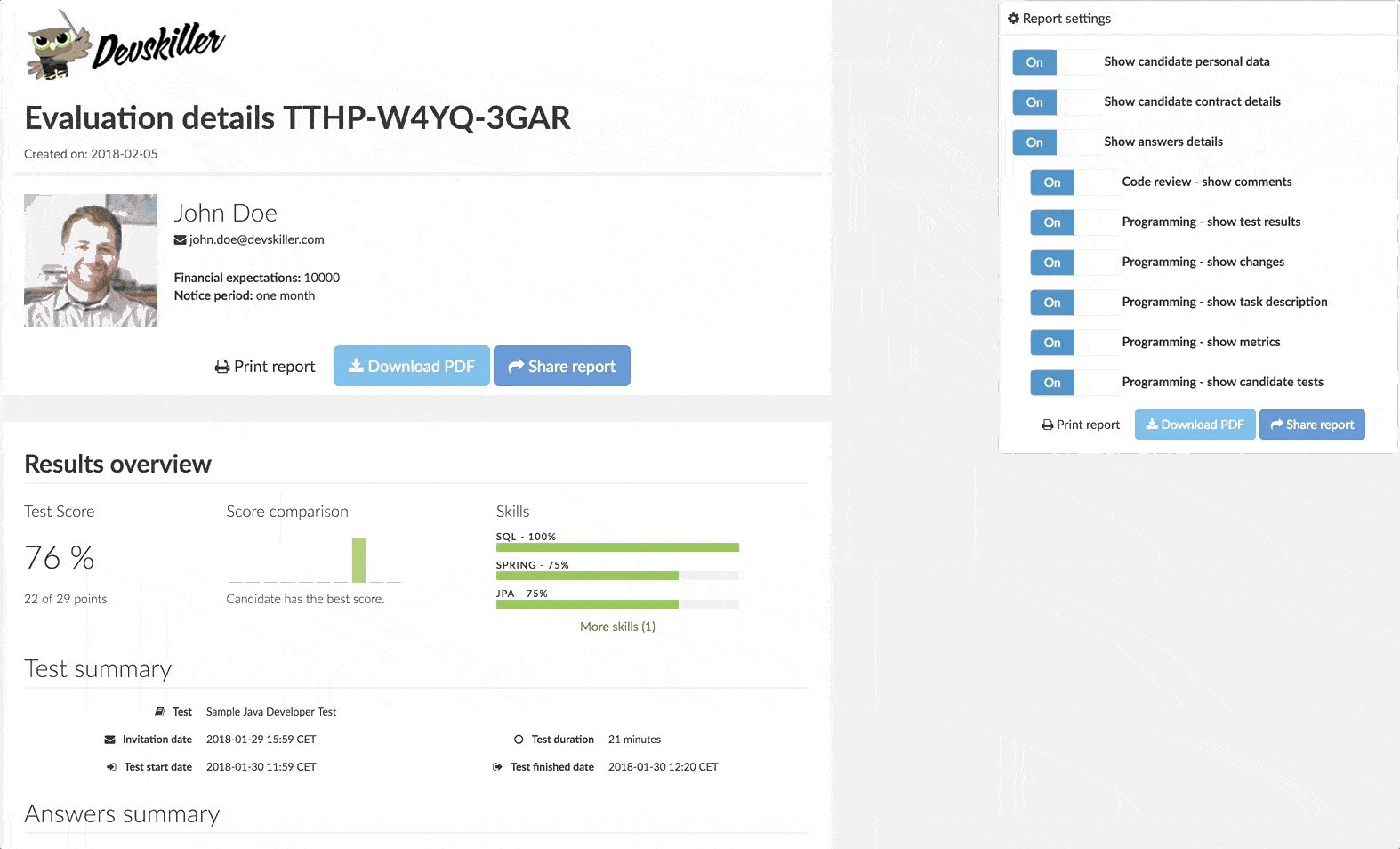
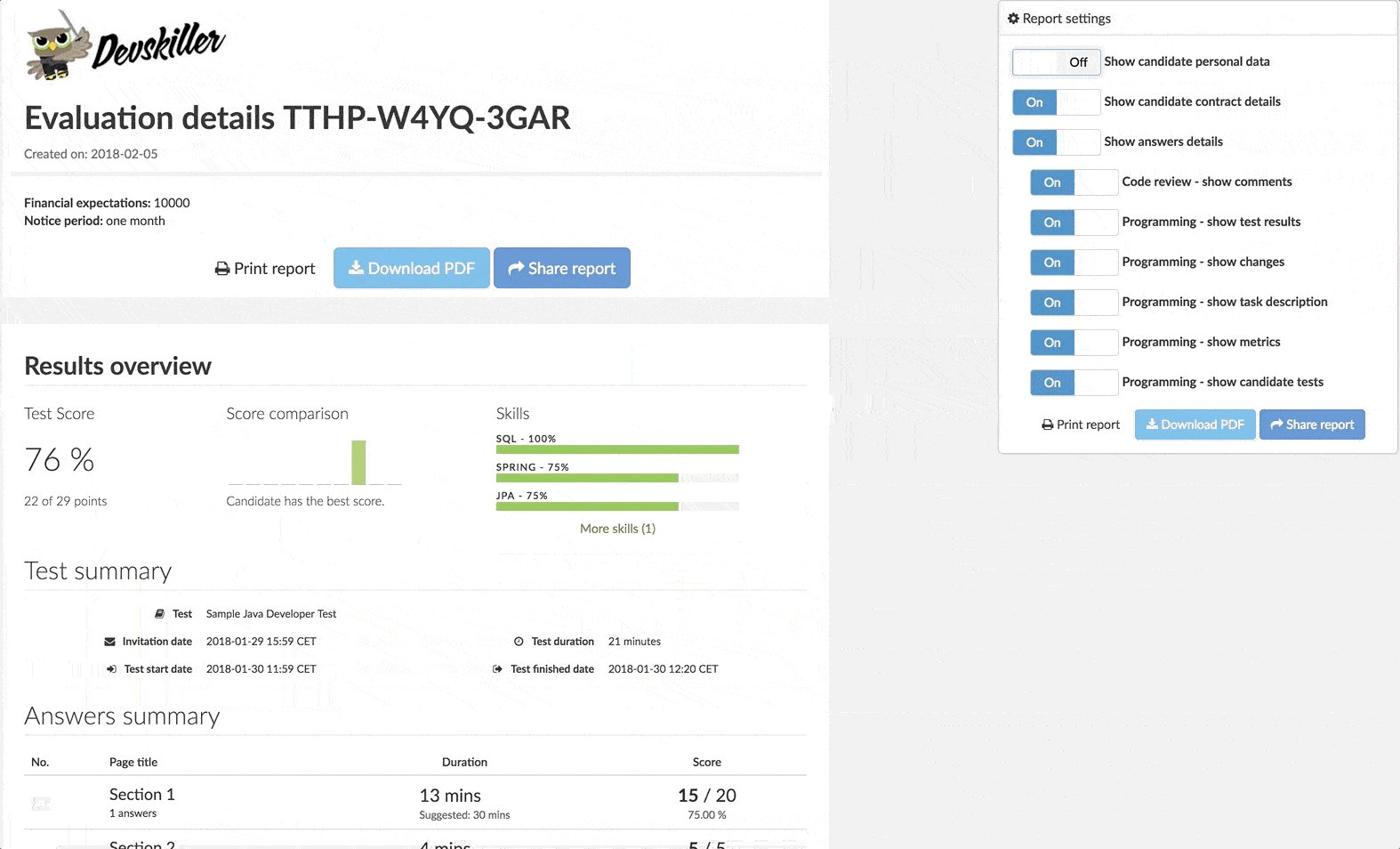
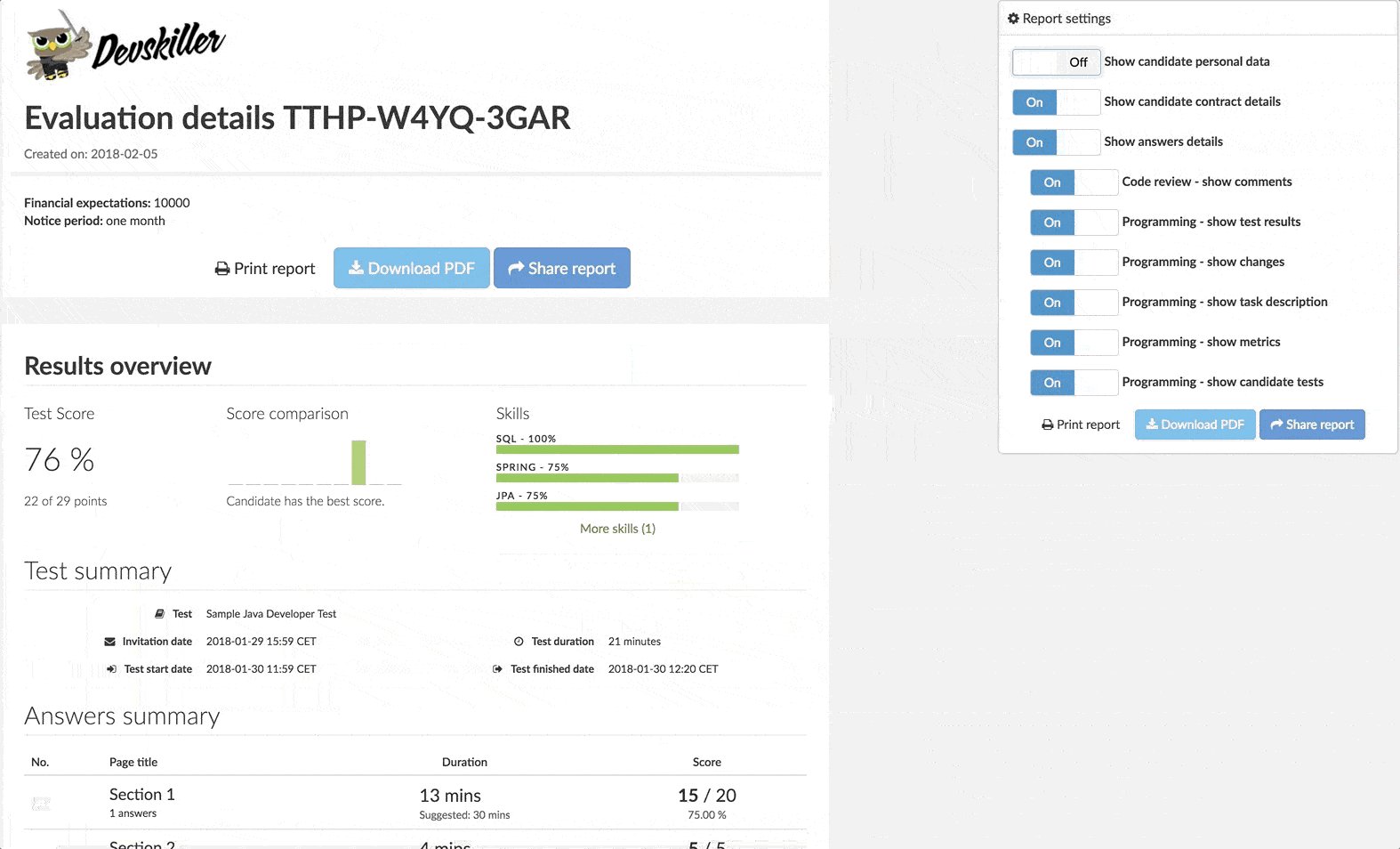
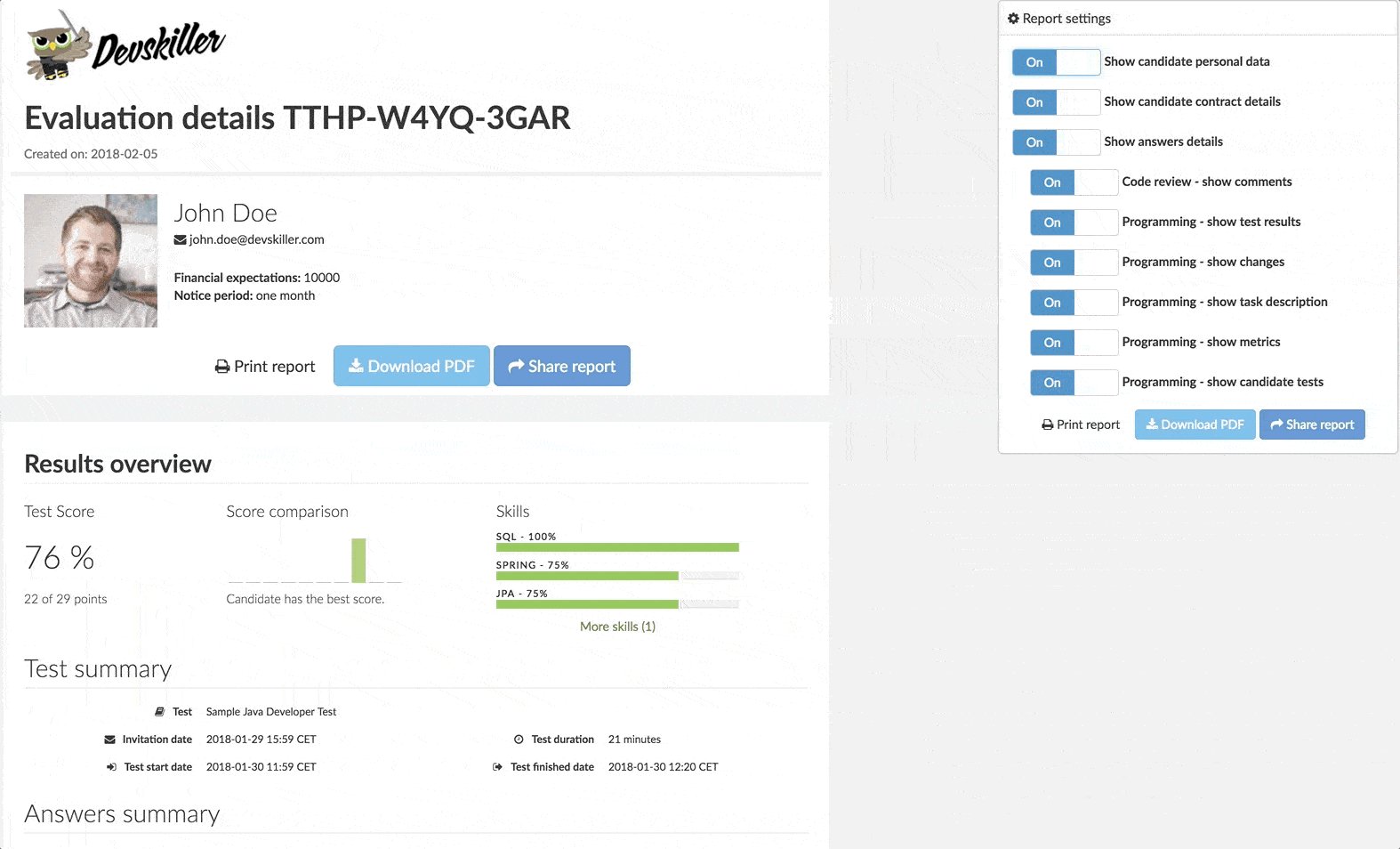
DevSkiller

DevSkiler is a developer testing and screening platform that helps companies hire qualified designers and developers.
It also allows developers and designers to test their skills for evaluating their own capabilities with its vast library of online coding tests from Java, C++, Python, front end and back end developer assessment tests, to Ruby, React, Go, Android developer skills tests, and more.
Hire Right Candidate – Using Devskiller for hiring candidates can help the human resources department simplify the interviewing process and choose the right candidates quicker.
Testing Process – DevSkiller uses RealLifeTesting™ methodology, a unique testing method that reflects the real-world scenarios designers and developers face every day, and replicates them in a controlled test environment. Someone, even from a non-technical background, can understand the results.
Assign Task To Right Person – Knowing every individual’s skills and capabilities in the team makes it easier for companies to assign tasks to the right person. It ultimately improves team productivity.
Project Philosophy
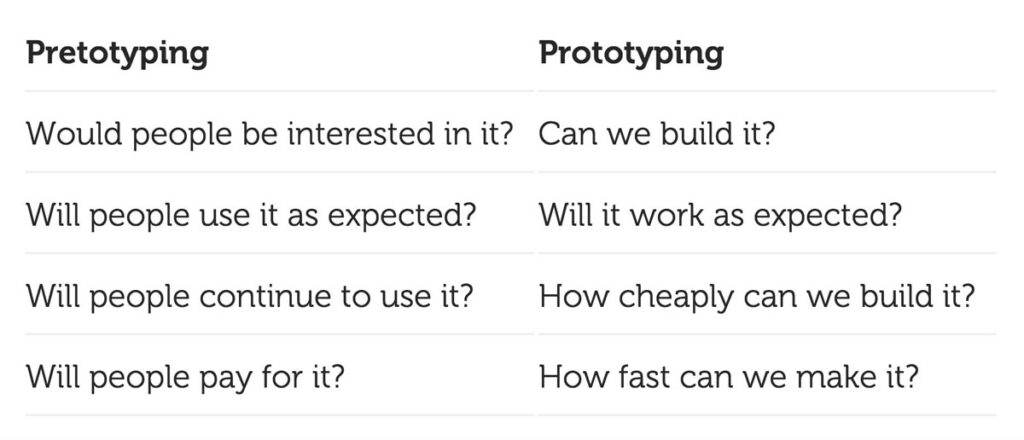
Pretotyping
Pretotyping is a concept which talks about objectively testing product ideas before the actual product gets realised. It uses techniques to collect user intent on your concept and generate reports on how well the idea would do with the target audience.
The idea has been developed jointly by Google research and Stanford University. You can know more about pretotyping here.

Design Thinking
Design Thinking lays down an approach for building digital products that are inspired by, “how would a designer think this?”
It’s non-linear in nature where UI/UX teams empathise with the user, draw assumptions, and test prototypes to achieve more relevant results.
Design Kit provides several educational resources for UI/UX teams to fruitfully adopt Design Thinking in their development process.
This Harvard Business School Guide to Design Thinking for teams is also an excellent resource.
Conclusion
In this undying quest for productivity, UI/UX teams have an ocean of apps and ideas at their disposal.
This article aims to handpick some useful resources that address different productivity challenges your UI/UX team might face.
Remember to keep an open mind while selecting the tools, and don’t fear experimentation with your design strategies to uncover productivity like never before.
Author Bio: Vartika Kashyap is the Chief Marketing Officer of ProofHub — trello alternative software loved by thousands of teams and businesses worldwide. A noteworthy personality in the global marketing community, Vartika writes to create awareness about new trends in marketing and business management. She has been a regular contributor to platforms like Business2community, DZone, and Business.com. An undeniable ideal figure, Vartika has also been one of the most influential LinkedIn Top Voices for three years in a row. Her inspiring stories have generated considerable following on these platforms. When she is not busy managing a talented marketing team, she likes to draft spirited write-ups that focus on building a winning team and using the team’s talents to run a successful business.




