
03 Mar Top 10 Web Design Resources and Tools for Developers
Top 10 Web Design Resources and Tools for Developers
Today there are so many great web design resources and tools out there for developers and designers.
Regardless of what problem you are going to solve, most likely, a tool has already been created for this, be it an app, a particular feature in a tool, or a resource with an answer to a question.
In this article, we have collected the top 10 web design resources and tools that have become the most popular among web designers, are significantly ahead of competitors, and fully justify their popularity.
1 – Adobe Creative Suite

Adobe has long been setting the pace for aspiring and professional editors, designers, photographers and other creatives.
With each software update, developers introduce unexpected web design resources that immediately become industry-standard or rework existing solutions to make them more user-friendly.
Some of the most popular Adobe solutions are Photoshop, Premier, Illustrator, After Effects, Lightroom and many others.
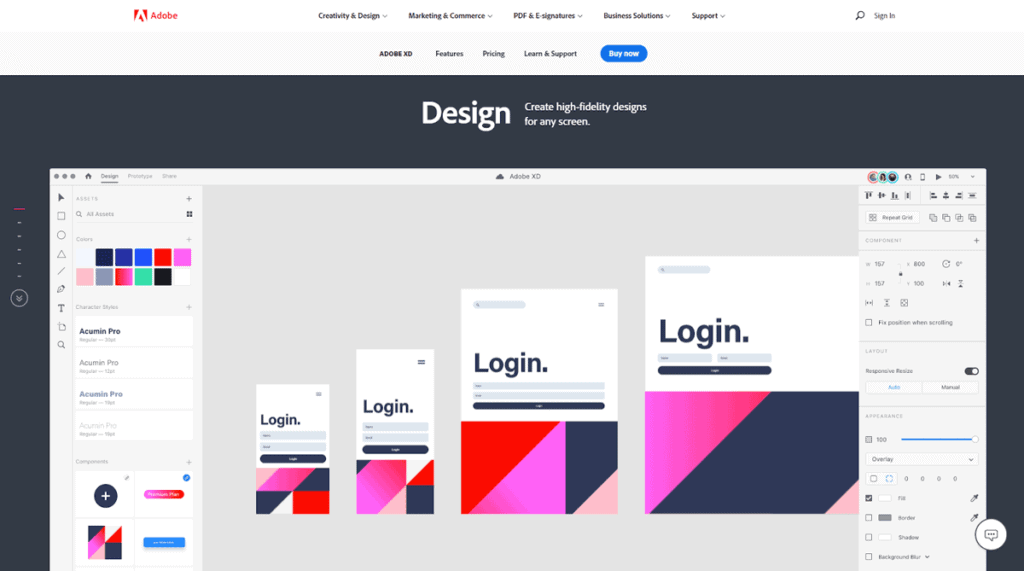
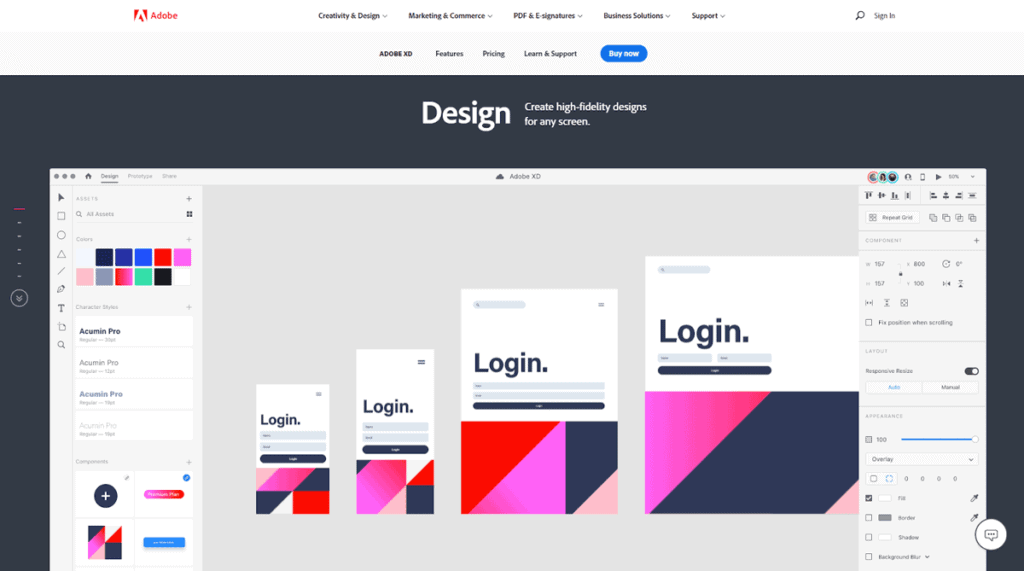
Adobe XD is one of the most recent and most popular Adobe products for web designers.
This tool is used for vector design creation and wireframes modelling. It is continually being improved and regularly pleases its users with new features.
Adobe XD facilitates the tasks of prototyping, visual design, interactions, testing, and sharing by providing everything you need to design interfaces in a single solution.
These Adobe web design resources were created as a comprehensive user-interface design solution and were developed in collaboration with the professional UX designers community.
When creating the program, designers dealt with optimising and improving user interaction with the product. Over 5 thousand designers contributed to Adobe XD as part of the pre-release program.
Significant advantages of Adobe XD
- Numerous plugins
- Voice prototyping
- Auto-animate feature
- The whole ecosystem of symbols/connected prototypes
- Compatibility with After Effects, Sketch, Illustrator, etc
- “Share for development” feature
- Available for both macOS and Windows 10 users
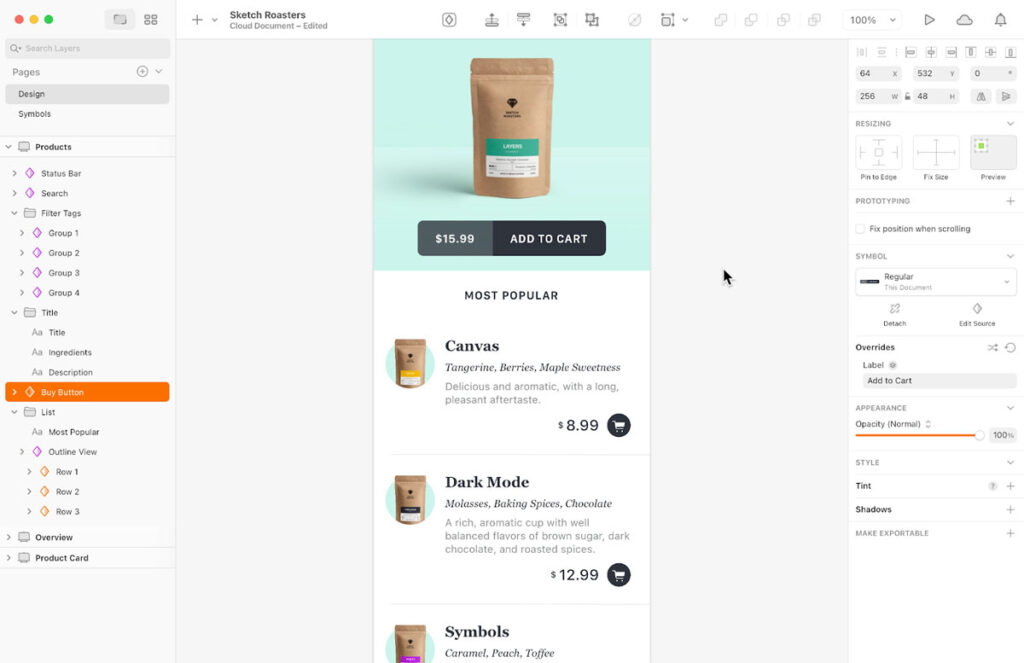
2 – Sketch

Sketch is a vector editor that lets you focus entirely on an interface design. The tool has a large community and a vast number of third-party plugins.
Sketch features
- The tool allows you to create vector images and icons, retouch photos, and design websites.
- Sketch is developed for Mac OS.
- It has intuitive control and is easy to use.
- You should note that the program belongs to several ‘shareware’ web design resources, which expire after 30 days of a free trial.
- Sketch has a minimalistic interface and can work with fields of any size and any number of layers. Despite the extensive functionality, the tool is straightforward to use.
Its capabilities
- Using simple tools, such as pencil or pen, inserting shapes, text or images
- Painting objects in several layers
- Setting the same style for a group of objects
- Export of files in jpeg, png, tiff, pdf, svg formats
- Constant updating
- Storage of projects in the cloud
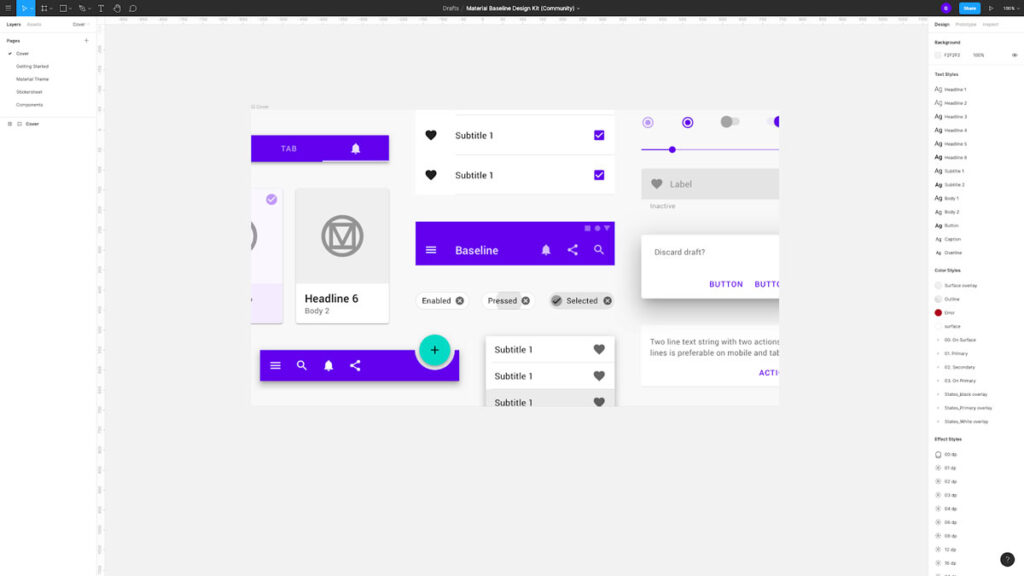
3 – Figma

Figma is one of the most popular graphic editors and web design tools.
You can hardly find an e-commerce development company or independent web design studio that does not utilise the tool daily.
With it, you can create:
- Interactive prototypes of sites and mobile applications
- Interface elements, like icons, buttons, menus, forms, etc
- Vector illustrations
With Figma, all your work is stored in the cloud. Thus, you can work on different projects and share documents with your colleagues by reference without making them download every new version.
You can log in to Figma through your browser or download the app to your computer. It works with both Windows and macOS operating systems.
In the desktop version, you can also work offline. When the internet connection is back, all changes are synchronised.
The benefits of using Figma
So what are the most beneficial features of Figma, and why is it so popular:
- All your work is stored in the cloud. You do not need to upload and then send layouts or images – send a link.
- Teamwork. As in Google Docs, in Figma, several users can access viewing or editing, working on the layouts together with other team members, etc. This allows all project participants to understand the context better. For example, a designer develops a prototype of an application, and at the same time, a UX copywriter writes texts for the interface.
- The tool is free for individual users. To get access, you need to pass the registration and start working. Within a free plan, your team members can view but not edit files.
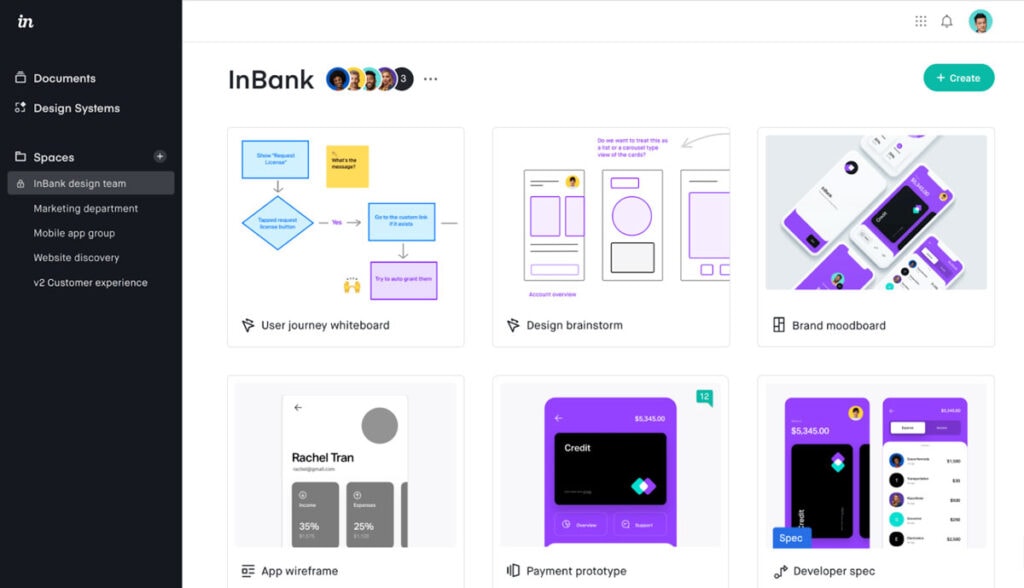
4 – InVision

InVision is a collaborative interface design platform.
With the help of InVision, both a small team and a large corporation get a powerful tool for developing a software product so that all stages can be seen and controlled by the developers, the company’s management, and even the client.
It is based on the philosophy of Agile development and breaking down all tasks into iterations and versions.
Only seven team members are responsible for the platform’s development and operation, while such market giants like Adobe, SAP, eBay are the stable platform’s clients.
InVision: key features
- Working with a database of questions and tasks with the ability to notify the entire team or individual developers
- Version and revision control within a single online platform
- All technology for working with mockups and prototypes is built on iteration
- The ability to develop and collaborate from any location, which is incredibly convenient for distributed and remote teams and employees
- The ability to navigate by deadlines and stages of project readiness
- Usage of cloud technologies and data protection technologies
5 – Google fonts
The font is essential. When designing a website, designers face the challenge of finding a beautiful and suitable font.
Google Fonts is one of the best web design resources, with an extensive collection of free fonts. They are regularly updated and support over 135 different languages.
Fonts are sorted by type, date added, etc. To nicely highlight the heading or other semantic parts of a text, Google Fonts has built-in support for CSS font effects.
You can use the fonts for free in both personal and commercial projects. Considering the licensing and pricing difficulties that most fonts have, Google Fonts is a real finding.
It would help if you decided which fonts would fit your website design best.
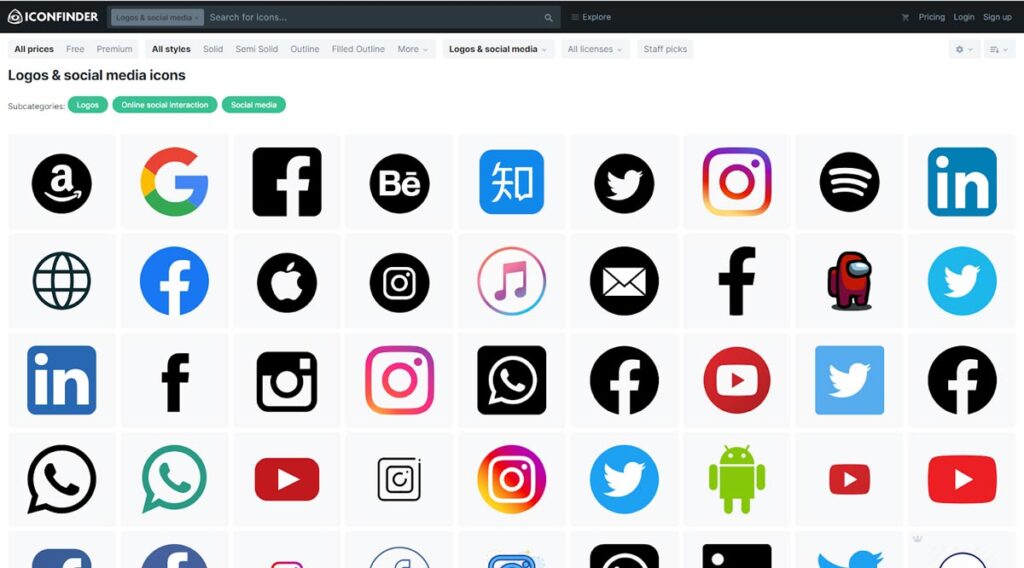
6 – Iconfinder

Today, we can find and download almost any type of ready-made icons on the internet.
There is a wide variety of paid and free web design resources that offer sets of icons suitable for different purposes.
However, it is sometimes tough to find precisely those icons that fit a specific project and fit into a particular project and fit into one particular author’s style despite all this diversity.
Iconfinder is one of the few design projects that allows you to find icons of absolutely any topic.
To dive into the full range of options, type a word that describes what you are looking for.
The resource currently contains over 1 million images and 21 thousand sets.
Icons are categorised as free and premium, but despite this, you always have a free option.
Iconfinder provides beautiful icons to millions of designers, developers and other creative professionals.
The Iconfinder Marketplace allows illustrators to earn royalties by drawing, downloading and selling their original artwork.
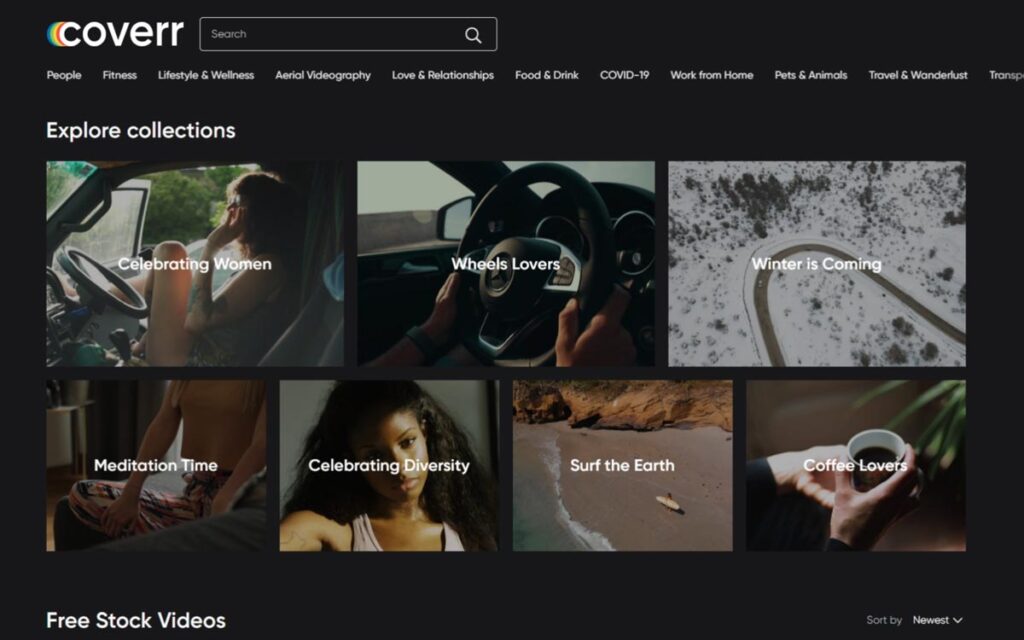
7 – Coverr.co

Video stocks are web design resources that allow various content creators to post their videos.
The stock site acts as an intermediary between authors and customers. Customers select and buy content on the platform, and authors are rewarded for each item purchased.
The most popular are stock videos up to 10 seconds long.
They allow you to create your own unique video footage for your website’s homepage, blog, or another page. The Coverr.co contains short videos that are ideal for this purpose.
These web design resources are convenient to search for videos by topic. You can choose one of the available thematic blocks like “Creativity”, “Emotions”, “People”, “Technologies”, “Architecture”, “Food”, etc.
Also, Coverr.co also allows users to preview the video chosen as the cover on the website.
If you need an encoder or a custom video, the resource will also provide this information after you’ve uploaded the video.
All in all, it’s a one-stop-shop for web-video and design a growing company might need.
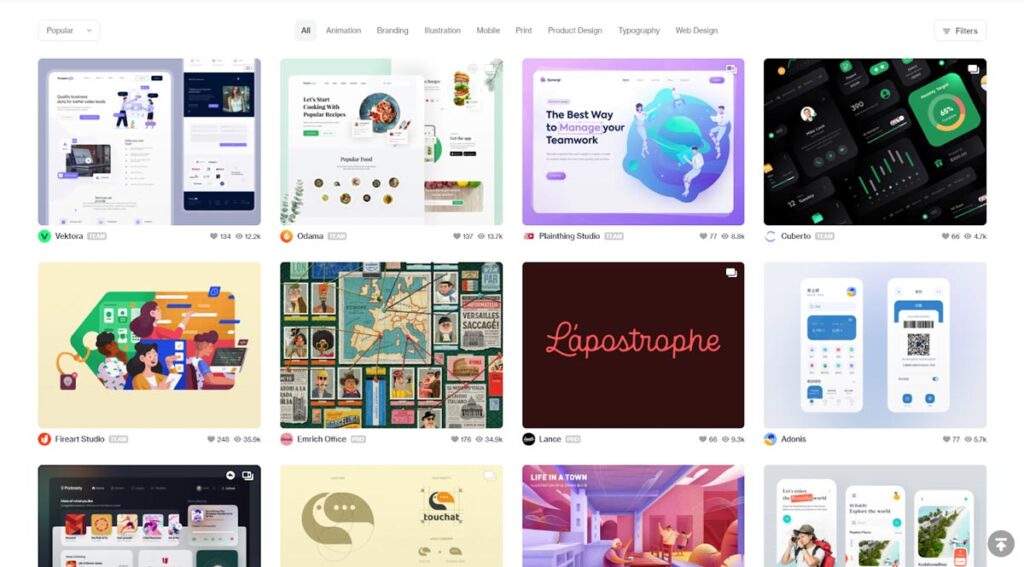
8 – Dribbble

Dribbble is an excellent service for inspiration and observation. It is an online service for graphic designers, web designers, illustrators and 3D visualisers.
Authors post their work, evaluate projects of other community members, and build their reputation.
Why do designers need Dribbble?
There are several objective reasons for it:
- Make yourself known to the design community
- Get inspired by the work of other participants and improve skills
- Use it as a portfolio
- As a resource for finding new clients
- As a social network for communication and new professional acquaintances
The main feature of Dribbble is the publication of a small fragment of your ongoing project or the finished one.
It is called “shot”. Your works can be uploaded in PNG, JPG, and GIF formats, in high resolution.
Dribbble is sometimes compared to Twitter due to the similarity of their formats. Just as short, fast and with an emphasis on something specific.
Unique benefits for the PRO users
- The ability to publish shots on a schedule. The date and time can be set.
- Flexible profile customisation. You can change the order of publications, hide irrelevant shots, or those that are being revised.
- Attaching additional shots in high resolution. Show the project in more detail. This is always appreciated more.
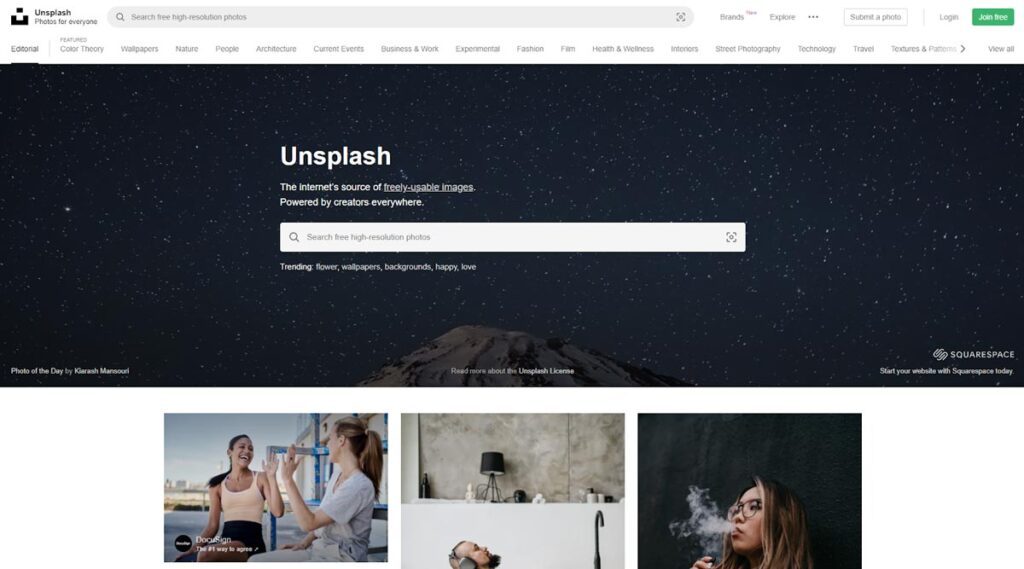
9 – Unsplash

Unsplash is a free, high-resolution photo stock.
Photos are carefully selected, so you can hardly find meaningless or little artistic shots.
Most of the published works have a good composition and movement. You can find minimalistic photos of nature or emotional genre scenes.
Unsplash was founded in 2013 and is continually growing and successfully developing to this day. New photos are uploaded every week.
The resource strives to unite creative people in a single information space, give them tools and support to create new art pieces.
It is unlikely that you will have a desire to edit the presented photos additionally.
The authors have already processed most photos following the genre and concept.
More of that, you can often find shots stylised as Polaroid or so. This is extremely relevant today – such frames make photos more lively, personal, and often outperform technically verified, refined stock photos.
Thematic collections
In the “Collections” section, you’ll find collections compiled by the platform users. This is very handy, especially when you need, for example, office photos ideas for a landing page.
In the “Explore” section, photos are grouped by the topic. It doesn’t matter whether you need to find pictures of nature, food, flowers, or anything else – you’ll most likely find the required selection.
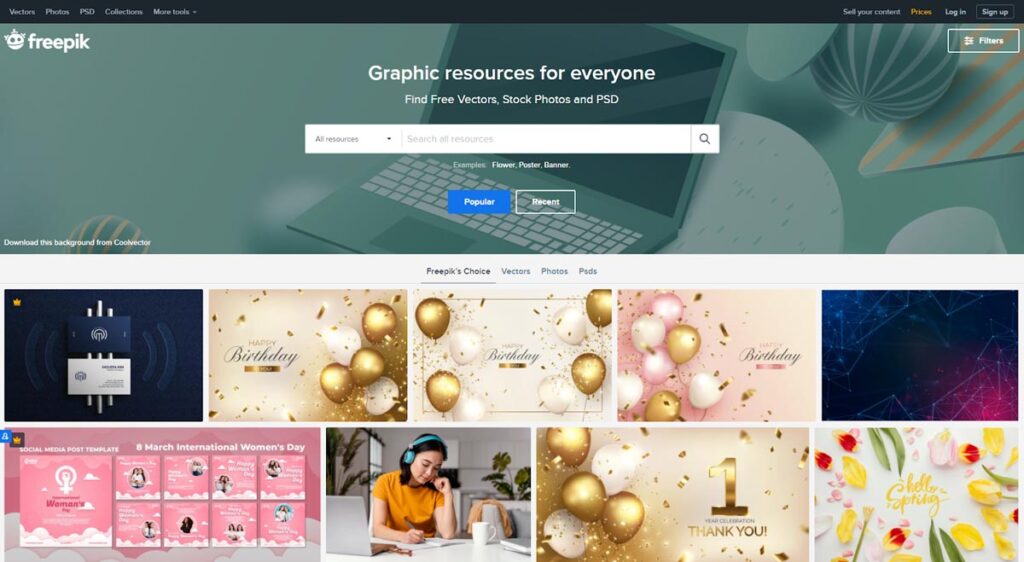
10 – Freepik

Freepik is another photo stock trendy among thousands of web design resources. In addition to high-quality photos, here you can find templates for illustrations and a whole variety of vector images – icons, clipart, PSD templates, etc.
This resource has a free version, which is limited to 10 downloads per day and the user’s responsibility to link back to the author of the image you use.
The premium plan may cost you from about $10/month and $100/year and allows you to download up to 100 files per day and use them for commercial and non-commercial purposes without any attributes.
Advantages of the resource:
- More than 3.5 million premium vectors
- About 8 million premium stock photos
- Almost 300 thousand premium PSD files
Disadvantages:
- The number of available downloads is limited to 10 per day
- Limit on the number of 100 downloads for a paid plan
Final Thoughts
Every of the web design resources mentioned in the article deservedly ranks among the leaders in essential tools for a web designer.
Each one has its own merits, and each designer has the right to choose which solution or resource is most convenient for use and which one brings them more benefits.
Which of the web design resources do you find most useful?
Author bio: Olha is a Content Manager and SEO Analyst at Whidegroup. Starting as a Content Writer for software and web development topics in 2011, Olha has always been guided by a desire to thoroughly inspect every field of study before writing a single word. She found her passion for e-commerce and enjoyed expanding her web development, analytics, and SEO expertise for small to medium e-commerce businesses.




