
12 Mar 10 Best Web Design Tactics to Optimise for Top Rankings
10 Best Web Design Tactics to Optimise for Top Rankings
Many of us can put together some basic HTML code with a dash of .css to get a site up and running, but will our site be successful and attractive to our visitors?
Will it deliver the results we expect?
Creating a site appealing to both the human eye and a search engine crawler’s algorithms is not an easy task and leaves many open questions.
This is where optimisation comes into play.
The experience the user gets from using your site is now at the forefront.
On May 28, 2021, Google will introduce a new ranking factor update to Page Experience.
Design, site appearance, loading speed, ease of navigation, and other factors become more significant.
Let’s consider what to consider when designing a website to rank highly in search results.
The role of web design in SEO and peculiarities of Google’s 2021 Page Experience update
A competent design will make your site more user-friendly and attractive to users and help in website promotion.
Over the past ten years, Google has consistently introduced algorithms that have contributed to the promotion of sites that offer the best user experience and are adapted for any browser and device.
Many factors influence site ranking and the current trends include the following concepts directly related to design:
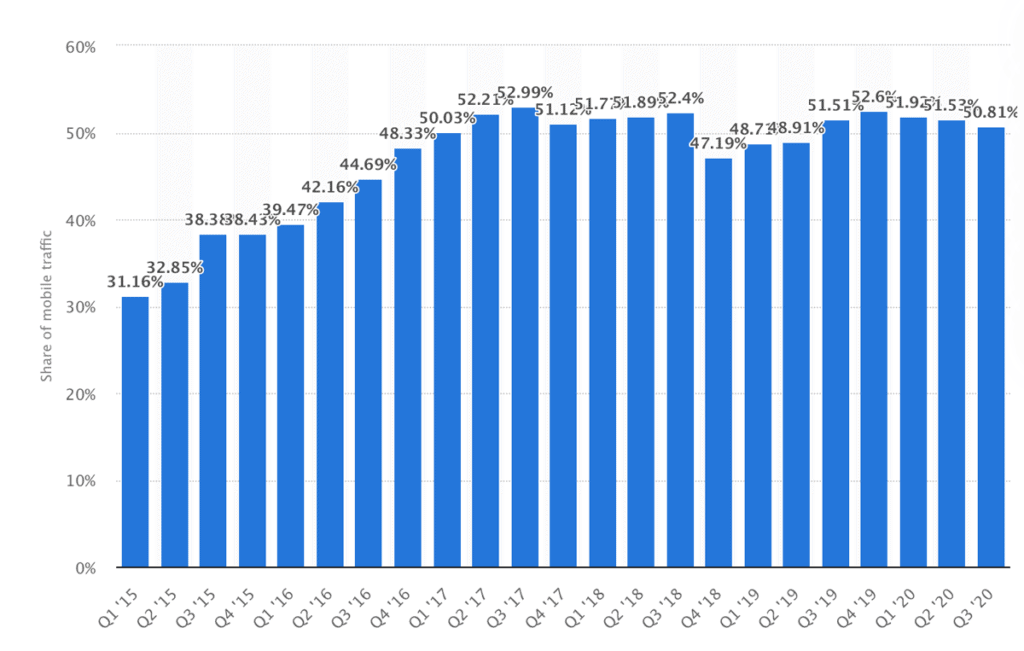
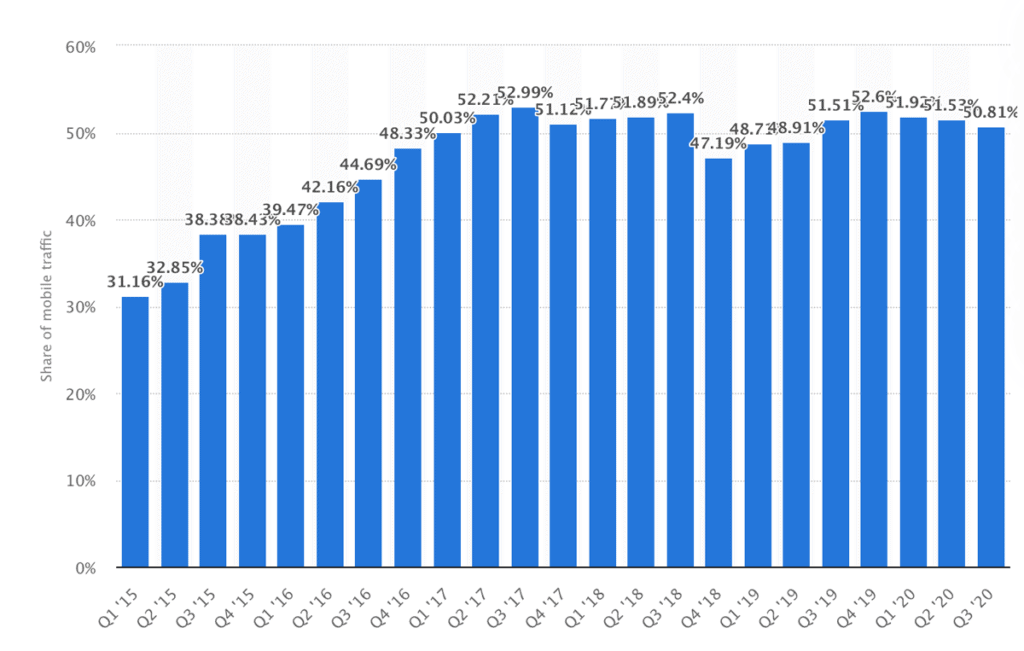
- Mobile-First indexing. Google is actively promoting sites that have a mobile version. For this, the search engine has an algorithm-specific for mobile apps. It’s no surprise that sites with mobile versions are ranked higher in search results. Since 2020, more than half of the users were searching the Internet from their smartphones.

- Adaptive design. Google robots also evaluate site design’s responsiveness, so it is essential to foresee in advance that the site is displayed correctly in all browsers and on all devices. The text should be readable and not go beyond the screen; all images and videos should have a suitable size; all links should be clickable from any device.
- Loading speed. It’s one of the most critical factors in terms of both SEO and user experience. Users don’t like long site loading. If your site takes a long time to load, the user will go to your competitor. 53% of mobile users close the site if it takes more than 3 seconds to download.
In addition to the factors above, the Page Experience ranking factor is focused primarily on user experience.
The robots will analyse how users interact with the site, how long they have stayed on it, how many pages they visit per session, etc.
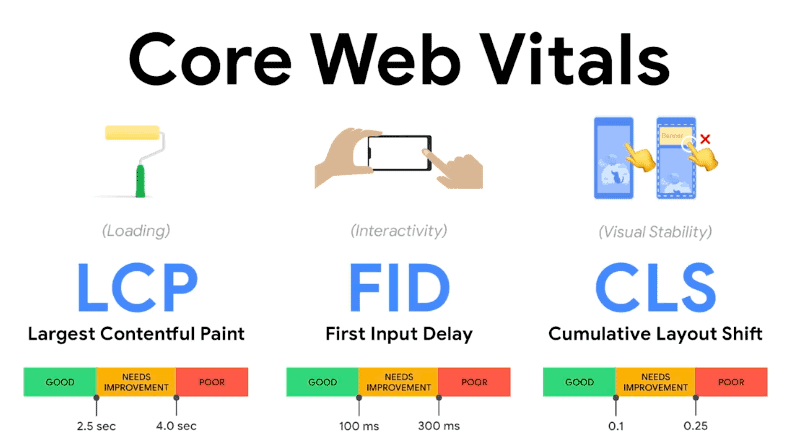
Google has already published a list of metrics that they will use to assess sites. The list includes:
- Content loading time (LCP or the largest contentful part). This metric shows how fast the main content is loaded on the page. The optimal time is 2,5 seconds. If your site takes longer to load, this is a negative signal for Google assessors;
- First input delay. In this case, the time gap between the submission of a command and the server’s response is assessed – for example, when users want to go from one page to another. The optimal time is considered to be up to 100 ms.
- Cumulative layout shift. It’s about page stability – if the page content loads appropriately and the appearing elements don’t prevent users from interacting with the page. If the text or interface randomly disappears or changes, it is a bad sign.
- Site security and use of the HTTPS protocol. Google will give a higher position in search results to a site that uses an SSL protocol for a secure connection and data transfer.
- Absence of blocks that can interfere with viewing content. Google took this step to combat intrusive advertising banners and videos, which often pop up when opening a page and cover the entire screen. Such sites will now go down in the search results.

Google has already implemented some of these metrics. Web design and SEO have always been connected, but now their connection has become inextricable.
How UI/UX design affects SEO
UI/UX design also influences ranking.
UX (User Experience) is an approach that provides a positive user experience while interacting with a website or application.
UX design is responsible for the functionality, responsiveness of your site, etc.
The more uncomplicated and more straightforward the site and its content, the easier it is for the user to get the desired result.
UI (User Interface) includes menus, buttons on your site, interactive windows, and so on.
The interface should be simple, user-friendly, and consistent with the overall style of your site.
UI and UX design matter for site ranking since ease of navigation and use of the site are generally related to behavioural factors and impact the bounce rate.
10 best web design tactics regarding SEO
To effectively promote a site in search engines, you must have a well-structured plan and quickly adapt to the Google updates.
Let’s take a look at the steps that are important from a design and SEO standpoint.
Navigation is one of the factors that provide visitors with a good user experience.
Your task is to ensure that users can get to any page of your site and find what they need there without getting lost. The main navigation element is the main menu.

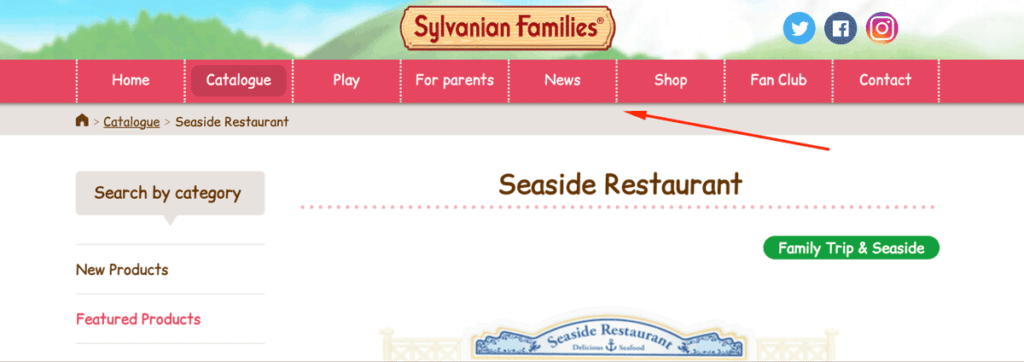
But also consider breadcrumbs – a navigation element that defines the hierarchy of pages and makes it easy to return to the desired section or home from any page.
Also, leave links to important site sections in the footer and add a button by clicking on which the user can return to the top of the page – this is especially useful for online stores.
From a design point of view, all navigation elements should be consistent, so the user readily understands each site’s aspect.
Links, for example, are typically highlighted in blue; checking out of an e-commerce site typically has a shopping cart icon.
Comparing Windows to Linux, the end-user can easily understand the purpose of the ‘recycling bin’ in Windows to the ‘trash can’ in Linux.
2 – Make your design simple
One of the most common mistakes in website development is poor design.
Often a site is turned into a Christmas tree. However, users do not like overly flamboyant designs with many elements.

When developing a website design, the first thing to think about is the colour scheme and psychology of colours behind it.
If you have corporate colours, use them, make your platform recognisable.
You can experiment with fonts, but don’t choose too complicated options; everything should be direct and readable.
Also, your site should not have graphic elements that will overlap the essential elements.
3 – Keep responsive design in mind
We’ve already talked about mobile-first indexing.
Your site’s mobile version is a must since the number of users surfing the Internet with their mobile devices increases from year to year.
It is also essential to make sure that the site is responsive for all browsers and devices.
Be sure to test your site on devices with different resolutions.
All images should be displayed correctly, without loss of quality.
The text should not go beyond the borders of the screen.
All page elements must be visible, readable, and clickable.
Be sure to consider site markup.
Use the viewport HTML tag, which tells the browser how to handle the page size, resize it to fit the width of the screen of the device.
Meta viewport is one of the points of implementing responsive design when code is used to adjust to screen resolution.

4 – Remember about web accessibility
Not all people can use the regular version of your site. Therefore, it is vital to ensure that access is also available for persons with disabilities.
They are also a part of your audience, and being accessible to inclusive groups can be an advantage that will increase traffic to your site.
There are dedicated Web Content Accessibility Guidelines that provide all the options you need to make your site accessible to all user segments.
This document covers all requirements for audio descriptions, captions, contrast, sign language, etc.
Ensure your site meets these requirements because your site’s accessibility is a critical component that affects rankings.
5 – Pay attention to your site loading speed
The recommended page load time is 2.5 seconds, as we’ve mentioned above.
If your pages take a little longer to load, it is not critical to your web design tactics.
If the site takes 8-10 seconds to load, it is already a problem.
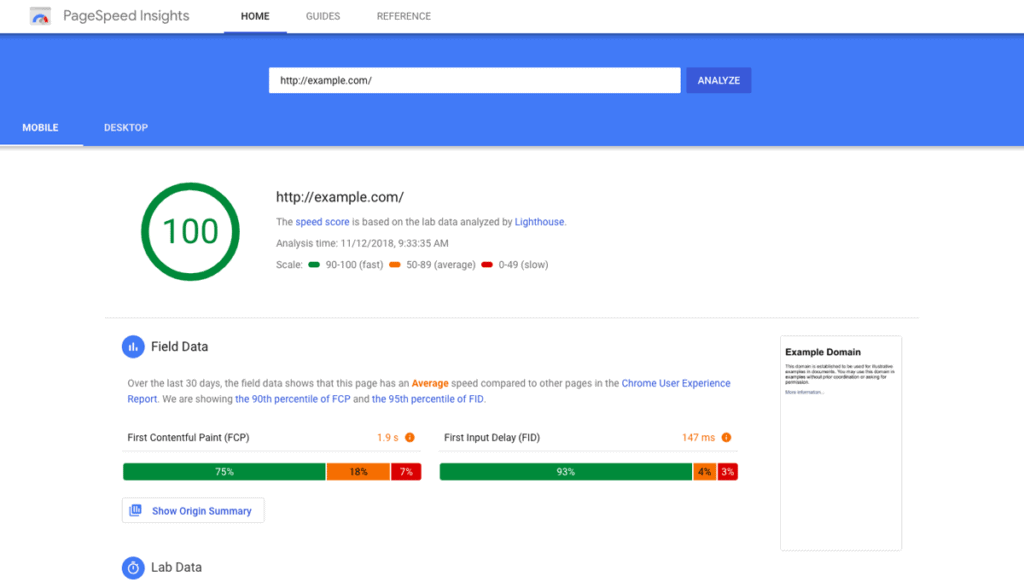
To test your site loading speed and see if Google thinks it’s OK, use the PageSpeed Insights service.
It will also provide recommendations on how to speed up your site.
The page weight affects the website loading speed. In 2020, the average desktop page weight was 2080 KB, the average mobile webpage weighted 1885 KB.
To have good performance and rank higher in search results, you need to keep your page weight below the average.

Here are the steps to reduce page weight:
- compress images;
- use CSS sprites;
- remove custom fonts;
- use a content delivery network.
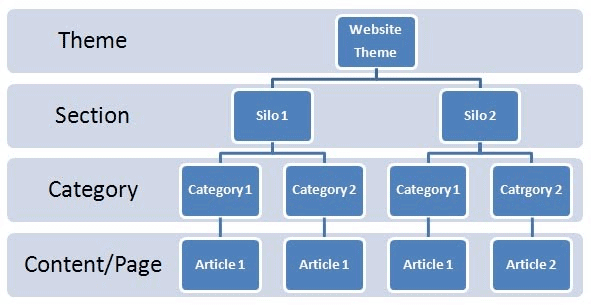
6 – Build a site hierarchy
Working with the structure of the site is one of the SEO approaches.
It affects the way users interact with your site and the perception of it by search robots.
A well-built architecture directs users and bots to essential pages and helps them find what they are looking for.
The following web design tactics will help you here:
- The fewer clicks it takes to get to a page, the easier it is to find it, and the closer it is to the main page, the more critical it is. Many SEO experts use the “three-click rule”: no vital page on your site should be more than three clicks away from your home page or another high-authority page.
- Simplify the structure as much as possible. One of the most effective solutions is a flat site structure, where you need as few clicks as possible to get from the main page to any internal page while all pages are linked.
- Consider the intents of users – what they want to find on your site and on which pages it would be logical to place such content. SILO structure based on content semantics can also help here.

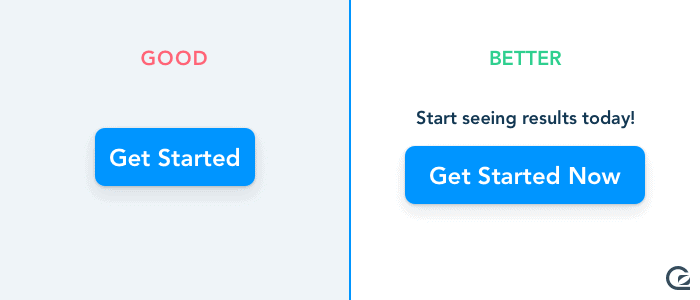
7 – Call to action!
You can use calls to action not only in text content but also directly in the design.
For example, these can be buttons, banners/signs, bars with special offers.
The main thing is that the calls to action fit organically into the overall design of the page.
Highlight calls to action visually; fonts, animations, contrasting colours, etc., can help you with this.

8 – Make sure your site is credible
Your site should look like a reliable resource.
Even if you have started a completely new project, you should create a website that gives the impression of a reliable, expert resource from the first glance.
When users visit your site, they are sceptical.
They just quickly scan the page, looking for the information they need.
If they don’t find it or it’s outdated or think it’s unreliable, they close your site and don’t ever come back.
Here are the main tips to ensure your credibility:
- cite your sources;
- minimise ads and unnecessary actions;
- add a FAQ section;
- add trust seals;
- provide user testimonials;
- display the number of your clients;
- make your design look professional.
Also, it’s recommended to create a unique 404 page.
Whatever CMS you use, you probably have a standard 404 page.
But a custom page with your corporate design will make your site look much more professional and reliable.
9 – Fill your site with high-quality content
Google focuses on maximising the effectiveness and usefulness of information on the site for users.
Therefore, you need to regularly fill your site with attractive, unique, and expert articles and other types of content.
The visual display of content is also of great importance. Follow these simple rules:
- Huge paragraphs of text are not readable, so if you post an extensive description of a product or text on a section page, think over its structure.
- Always add subheadings and lists to the text.
- Highlight interesting places with colour or another font.
- All of this should fit into the overall design of your site.
Also, the content includes images, photos, infographics, tables, and videos.
Use media content to engage users, keep them on your page for as long as possible, and reduce the bounce rate.
10 – Remember about the user-centricity
Everything you do, you do for your end users, not for Google bots.
Concentrate on maximising the benefits for real people, creating a straightforward website, and looking modern and professional.
Don’t focus only on the number of keywords on each page.
The site should not be over-optimised, as it will negatively affect search rankings.
Conduct SEO audits regularly to ensure your site is in good shape.
It is recommended to make an audit every time the webmaster changes the pages to ensure the content is not over-optimised.
SEO tools are an essential asset to add to your arsenal. The market offers a variety of tools.
For the best results, it’s crucial to have tools that offer a complete set of functions such as SE Ranking to discover weaknesses and technical errors on your website for better Google ranking.
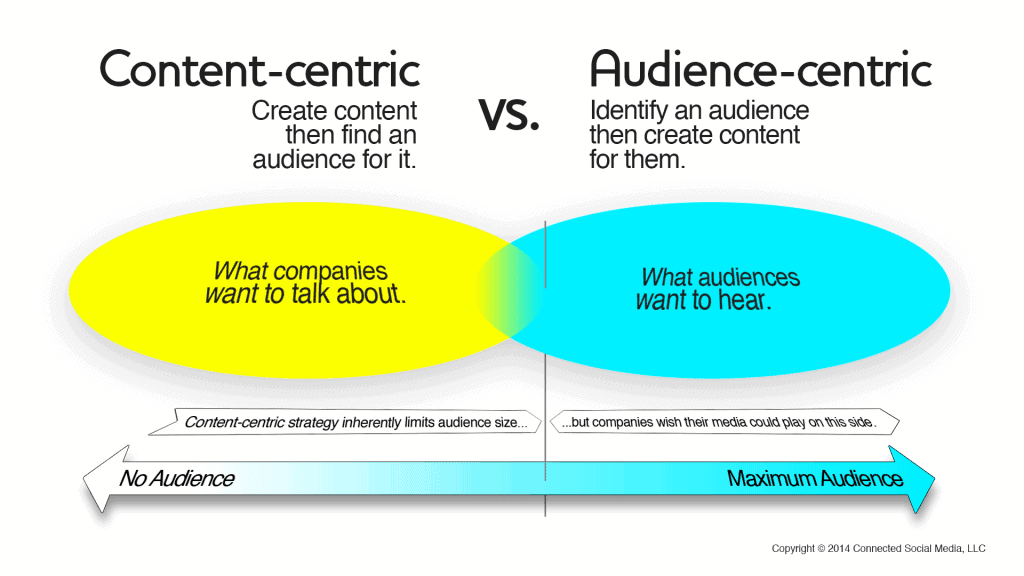
That’s the best background to estimate your web design tactics as audience-centric.

Conclusion
The principles of website promotion are continually changing, and in May 2021, another global change will occur.
Google prioritises user experience.
The Page Experience ranking factor will analyse user interaction experience with the site and, based on this, will change positions in the search results.
We’ve covered tips on how to combine SEO and web design tactics to create a site that the Google search engine assessors will love.
To succeed:
- Put yourself in the user’s shoes and create a website that will be comfortable to use based on our recommendations.
- Remember that you must continuously monitor the results of any SEO work.
- Use professional services to analyse the results and track any changes in your site’s traffic, find dependencies, and eliminate weaknesses in your web design tactics.
Author Bio: Diana Ford is a digital marketer with 10+ years of experience. Diana has expertise in digital trends, online marketing, SEO tools, and consulting small businesses. Connect with her via LinkedIn.




