
24 Mar Top 7 SEO Guidelines for Designers
Top 7 SEO Guidelines for Designers
Search Engine Optimisation (SEO) is so vast a topic that warrants countless articles.
While it has retained its devotion to delivering value to search engine users, Google’s algorithm does evolve.
Moreover, the fact that it’s not entirely transparent only adds to the challenges SEO practitioners face.
Web design also sees continuous evolution over the years. From classic, strict designs to innovative interfaces and bold colour choices, digital design trends see shifts both gradual and stark.
Notably, however, one can’t likely attribute this to artistic expression alone; instead, adherence to SEO also drives this course.
Indeed, the two overlap somewhat in practical terms.
Thus, let us briefly explore this overlap and then delve into the SEO guidelines for designers that follow it.
Defining SEO

Initially, let us briefly define SEO.
SEO is a series of practices that optimises content for search engines, as the name suggests.
According to Google’s algorithm’s ranking factors, these practices range from on-page elements to off-page signals and technical website health.
There are over 200 ranking factors that inform SEO, as Backlinko notes.
The most famous and oft-cited among them include:
- Website loading speed
- Mobile-friendliness
- Content optimisation; formatting, headings, etc
- Image optimisation; size, compression, etc
- Security certificates
- Page authority (PA)
- Engagement signals
- Backlinks
This vast array of factors is why SEO is typically divided into three types, to ensure better focus on specific elements:
- On-page; content, keyword usage and image optimisation, formatting, etc
- Off-page; link building, off-page engagement signals, social link rank, etc
- Technical; website technical health, sitemaps, security, user experience, etc
Finally, the reason why SEO frequently focuses on Google’s algorithm, in particular, is relatively practical and straightforward.
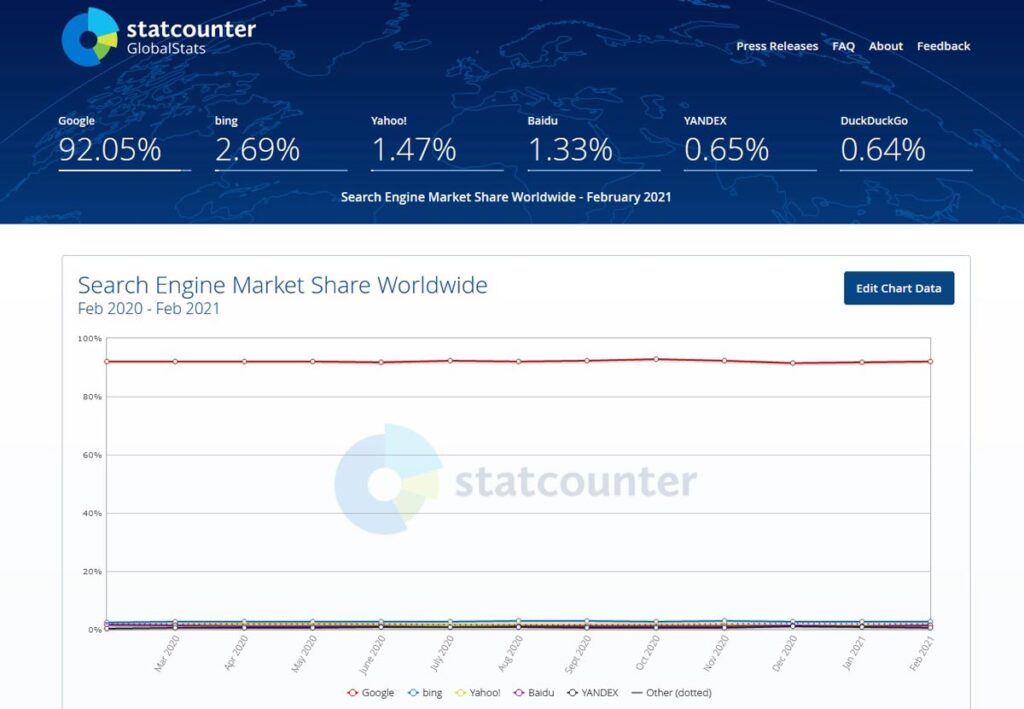
According to Statcounter, Google retained 92% of the global search engine market share of February 2021.

Moreover, other search engines will frequently follow Google’s algorithm, in spirit or practice.
Thus, marketers have little incentive to prioritise other search engines, given Google’s clear market dominance.
For the sake of text economy, you may also refer to this brief, informative video by Semrush for deeper insights.
How SEO Overlaps with Web Design
Having established the fundamentals of SEO, albeit briefly, we may now explore how it overlaps with web design tactics.
Again, we may consolidate this overlap into three key, practical common goals for the sake of text economy.
In turn, these will inform SEO guidelines for designers, as we’ll discuss below.
#1 User experience (UX)
Perhaps most significantly, both SEO and web design seek to enhance user experience.
UX affects bounce rates, engagement, conversion rates, and other factors that converge to guarantee your desired outcome.
As we’ve highlighted in the article linked above, UX hinges on multiple, similar criteria for interactions with your website:
- Simplicity
- Responsiveness
- User-friendliness
- Ease of navigation
- Consistency with your site’s overall style
In turn, SEO also benefits significantly from these design choices.
A better overall UX encourages more extended, more meaningful interactions, which increase the likelihood of conversions through your CTAs.
Thus, addressing user experience should be a crucial SEO guideline for designers.
#2 Accessibility and site structure

Similarly, SEO and web design both see mutual benefit in accessibility and a healthy site structure.
The latter enhances the overall UX, as well as assists crawlers.
The former also hinges on SEO best practices from a design perspective, as it encompasses the following, among others.
Colour choices
Colour choices enhance your content’s readability for all users, as they help them distinguish different elements on the page.
At the same time, they specifically assist users with visual impairments such as colour blindness.
1 – text and headers
On-page SEO will commonly delve into alt. text, headers, and general content formatting.
These aspects also have notable benefits design-wise, as well as guarantee accessibility.
Specifically, alt. text will display when images fail to load, while headers will make your content more digestible.
At the same time, they help screen readers interpret pages for visually impaired users, ensuring accessibility.
2 – Keyboard-friendliness
Lastly, keyboard-friendliness refers to your website’s ease of navigation with just a keyboard.
For accessibility, keyboard-friendly designs guarantee that assistive technologies allow all users to access your website’s significant features.
In terms of design, they encourage more straightforward, more concise designs that improve your UX.
In turn, the improved engagement metrics they provide bolster SEO.
#3 Mobile-friendliness
Finally, mobile-friendliness is an imperative entry for SEO guidelines for designers.
In terms of SEO, Google has been indexing the mobile versions of pages first since 2018.
Design-wise, mobile-friendliness guarantees responsiveness that caters to the ever-increasing prevalence of mobile users.
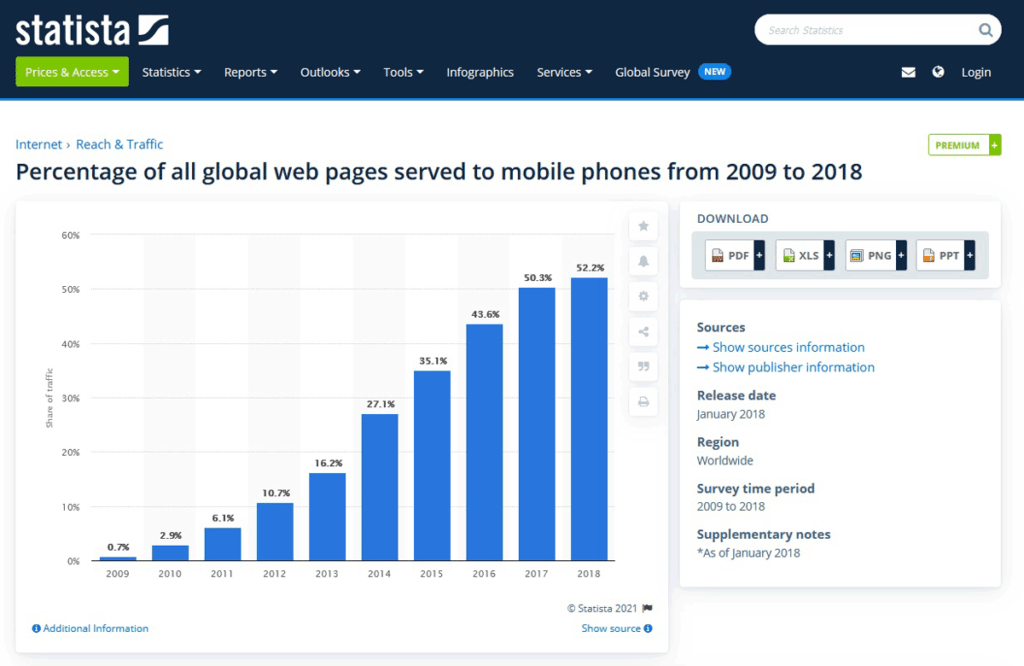
Indeed, Statista notes that this trend has persisted since 2009, and one can only expect it to continue.

Moreover, mobile-focused designs guarantee more responsiveness, which desktop sites also benefit from.
Top 7 SEO guidelines for designers
Having covered the fundamental overlap between the two, let us now delve into seven specific SEO guidelines for web and graphic designers.
These will all be informed by the above context, in practice or principle.
#1 Focus above the fold
Starting with the first contact users have with your homepage, a crucial practice is to focus above the fold.
The term hails from an era of folded newspapers, but the concept still stands remarkably well in the digital age.
Precisely, users will very quickly determine whether your website offers value to them or not based on immediately visible content.
As you begin optimising your website, you may consider such design practices as the following.
- Prominently feature your NAP (Name, Address, Phone number)
- Streamline your header menu
- Reduce clutter as much as possible
- Clearly state your business proposal
- Feature clear, visible CTAs
All of these factors will directly affect your bounce rates, in turn enhancing your SEO signals.
#2 Simplify your design

To further delve into the concept of design simplicity, minimalistic designs offer a plethora of benefits, SEO or otherwise.
To briefly elaborate on some crucial ones among them, consider the following.
1 – Reduced bounce rates
A minimalistic design is more likely to encourage visitors to stay on your website.
Clutter-free pages help visitors identify your proposals and CTAs more efficiently and enhance your engagement metrics for SEO.
2 – Responsiveness
Moreover, simple designs help ensure responsiveness and mobile-friendliness.
As highlighted above, both are invaluable toward enhancing your UX and, thus, user satisfaction.
3 – Professionalism
Finally, minimalistic designs with few elements help project professionalism, which often fosters trust.
This will vary across industries, of course, but such designs often age better as well.
#3 Work toward accessibility

Similarly, specific design choices like those above can also enhance accessibility.
Accessibility follows simplicity and guarantees a better UX for all users, regardless of potential impairments.
In practical terms, doing so ensures you appeal to a broader audience and avoid potential legal issues.
In this regard, you may consider starting with the following practices.
1 – Review your pages in monochrome
Reviewing your pages in monochrome should give you a better understanding of how colour-blind users receive them.
At the same time, it may inform your colour choices for enhanced readability.
2 – Review your content’s alt. text
Similarly, you can review your content’s alt. text to ensure screen readers can adequately decipher your images. Doing so also adheres to SEO best practices.
Finally, you may try to test your website’s ease of navigation by just using a keyboard.
Many assistive technologies rely on navigation through the “tab” key, so your website’s significant features should have “keyboard focus”.
Doing so will also attest to your website’s overall functionality and user-friendliness.
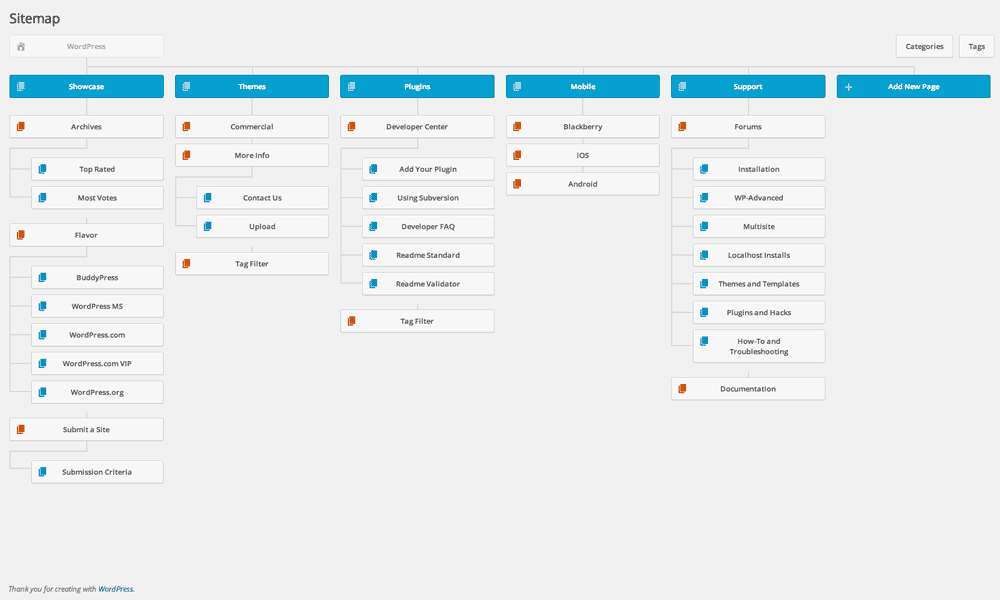
#4 Provide HTML and XML sitemaps
No SEO guidelines for designers could overlook sitemaps, as they are equally crucial.
To elaborate on the reasons why let us briefly explore both sitemap types.
HTML
HTML sitemaps are an additional navigation tool for visitors.
In terms of design, they help users navigate your valuable pages more efficiently and thus enhance UX.
SEO-wise, among other benefits, they help ensure that no such pages are orphaned.
Fortunately, many platforms and CMSs like WordPress offer ways to create such sitemaps automatically, through plugins or otherwise.
XML
Unlike HTML sitemaps, XML ones don’t cater to your human visitors.
Instead, they help search engines crawl your pages by providing a list of all your URLs and valuable metadata.
These sitemaps don’t directly affect design choices, but they help inform efforts toward simpler site structures.
In terms of SEO, they help guarantee swifter crawling and indexing and thus improved search engine visibility.
XML sitemaps require some coding knowledge, but WordPress plugins like Yoast SEO and other tools can simplify the process.
#5 Format and optimise your content

Perhaps most importantly, as regards on-page SEO, content optimisation can substantially inform SEO guidelines for designers.
From keyword placement to your choice of font and formatting, options abound.
As fundamental steps toward this goal, consider the following practices.
Ensure proper keyword density and placement
While keyword matters concern content creators more, they still offer room for visual improvements.
Specifically, you may consider your keyword density; standard guidelines suggest roughly one keyword for every 250 words of text.
Similarly, keyword placement practices suggest spreading your keywords across the text.
Both how keywords are positioned throughout the page and their density can help you avoid unwarranted suspicions of keyword stuffing, which can incur penalties by search engines.
Moreover, a more natural keyword distribution can also make your content feel more natural to your readers.
Use white space
As SEO practitioners continue to embrace longer content, white space becomes a visually appealing, helpful asset.
Using white space can make your content easier on the eyes, as well as more scannable.
Understandably, both can help enhance your visitors’ UX.
Break up your content with visual elements
Similarly, you may consider how visual elements, like images and video, interject with your text.
Positioning them strategically across your text can also enhance readability.
Of course, you should still ensure your content adheres to SEO, including file format, size, alt. tags, and so forth.
Format your text for readability
Moreover, as regards readability, text formatting can massively improve your content’s effectiveness.
Consider careful use of subheadings, including sequences of H2s, H3s, and so forth.
Similarly, you may insert bullet lists and numbered lists where appropriate.
Such elements also help break up your content, making it more digestible and inviting.
Choose a legible font
Finally, few design factors are as readily visible as your font choice.
While your final choice will strictly depend on your industry, style, and target audience, consistency, and readability are crucial.
Your font should be legible to satisfy your visitors visually, and you should apply it consistently across your website.
#6 Ensure mobile-friendliness

Mobile-friendliness is also crucial, as we’ve highlighted manifold.
To reiterate the reasons why consider the following factors:
- 5.112 billion people used mobile phones as of 2019, according to Hootsuite
- In 2018, over 57% of all online traffic in the US came from mobile devices, according to Brightedge
- In 2018, over 52% of all global pages were served to mobile devices, according to Statista
- 25% of companies prioritised mobile optimisation in 2020, according to Hubspot
- Google indexes mobile versions of websites before desktop versions
As such, mobile-friendliness should be among the most crucial SEO guidelines for designers.
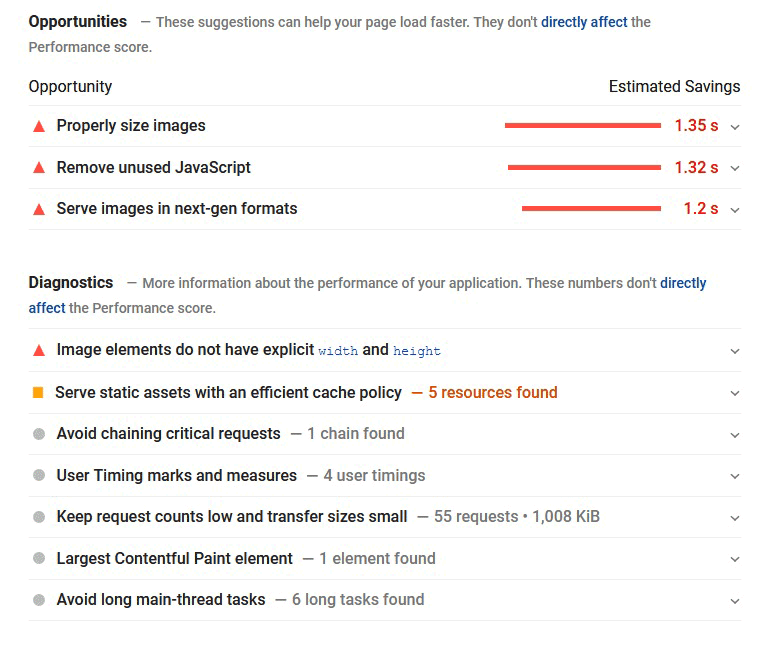
In this regard, you may begin ensuring mobile-friendliness through such practices as:
- Compressing images to reduce loading times
- Opting for a clean UI
- Remove unused JavaScript
Fortunately, Google’s own PageSpeed Insights tool can provide invaluable insights to assist you in this effort.

#7 Design for humans
Finally, as a conceptual distinction, you should likely remember to design for humans.
Much like the suggestions to try navigating your site yourself, it can focus on the actual users.
Focusing on algorithms’ and bots’ criteria can yield significant benefits, but your end goal should be to appeal to humans.
As such, it might benefit you greatly to remember to review the human element, from colour psychology to copy style.
If SEO guidelines for designers and developers focus on one factor among all else, that’s your users’ UX from start to finish.
Thus, you should aspire to please your target audience and new visitors, from your homepage to your CTAs and beyond.
Author Bio: James Papadopoulos is a digital marketer and copywriter with a keen interest in SEO and link-building strategies. He frequently contributes content to azcitationservices.com, Digital Dot, AJOT, and other blogs and publications.



