
23 Apr How Much Does Mobile App Design Cost?
How Much Does Mobile App Design Cost?
Within the mobile app sector, you must work hard to ensure that the application is innovative and not disruptive to people’s everyday lives.
To do that effectively, you have to focus on its design above all else.
There is much to consider for a mobile app design project, and it’s an all-encompassing term.
In effect, it decides whether a user wants to spend time using the application.
Ultimately, if they don’t, all those months or years of planning will not give you the profits you want.
Ultimately, the mobile app world is a $311 million industry, and it’s highly dependent on design and development. To be a part of that, you need to focus on:
- User research
- User experience design
- Competitor analysis
- Graphics design
- Interaction design
- App icon and logo designs
All of that comes at a cost: how much does mobile app design cost to be ready to use.
Though it can be less than the engineering costs, the price for designing a mobile app is a massive chunk of the overall costs you pay.
Therefore, it’s essential to understand all the elements that go into designing a mobile app.
Why Is App Design So Important for the Mobile App Development Phase?
Each design element of your mobile app is there to solve a specific problem. It doesn’t matter if you’re redesigning an app or developing it from scratch.
Ultimately, the end goal is the same regarding the designing efforts. You’re solving an issue with as little effort as possible.
When the UI and UX design of a mobile application is crafted well, it can provide these benefits:
- Converts users into buyers
- Simplifies the interface interaction
- Streamlines the development aspect of the application
- Allows users to reach their main objective quickly
Phases for the App Design Process
Here are the many phases required to design an app:
Idea Evaluation

This part of the mobile app design phase focuses on understanding the whole project (or the big picture).
You’re asking yourself what issues the customer will face and how this particular app can solve those problems.
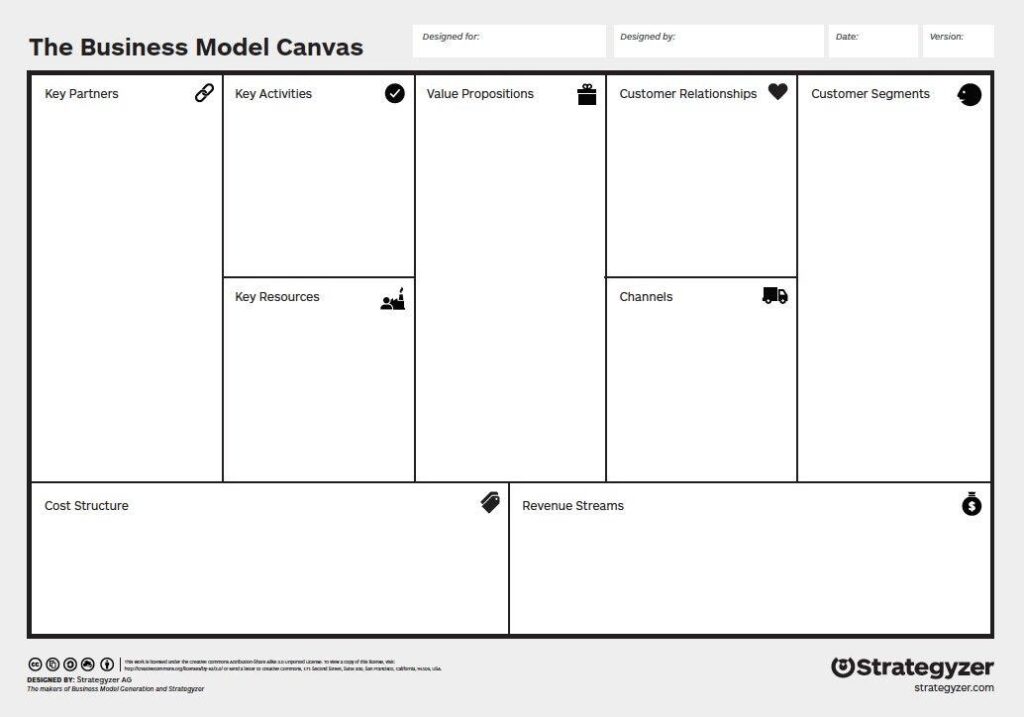
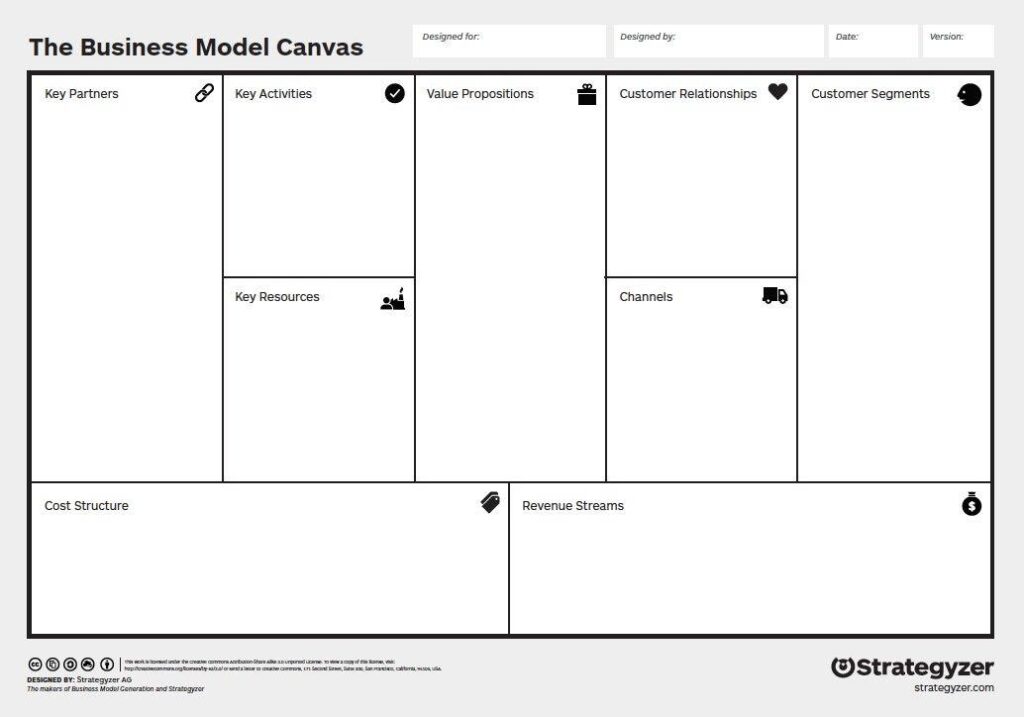
One method to use to evaluate your idea is from the lean model canvas. Creating one of these can help you see what’s not there yet.
Problem: This is where you define the issue and how the app should solve it.
Customer Segments: You enter all of the details for your prospective users to create segmentation.
USP: Here, you fill in the details of what the application will do well and how it’s unique compared with the competition.
Solutions: This is the space to list all of the probable solutions that your app can provide based on the customer type and problem.
Channels: Where are your users going to come from? This lists the platforms that people come from to use this app (social media, etc.)
Revenue Streams: This particular section aims to create your business model and show that it will help others. You also use it to determine how much money you might earn through the app and where it comes from.
Expense Structure: This section is used to list the expenses you incur while developing the application.
Key Metrics: These are ultimately the KPIs that you use to measure the success of the app. They can include session time (how long people use the app), active users, loading times, retention rates, average revenue gained from each user, and more.
Unfair Advantage: This lists the advantages that your app includes but the competition doesn’t. For example, financial aid, disruptive technology, no partnerships, and more can be shown and proven here.
Market Research
Market analysis for the application is usually a three-tier process. You’ve got competitive research, customer analysis, and market trend analysis to consider.
Typically, you analyse the competition first. You should copy from them, but use them to find out what’s in that market. This gives you the benchmark to use and cross over for the design and features.
You’ve also got to study the market to find out what’s on-trend and the elements users interact with most.
It’s possible to use case studies, user stories, and behavioural sciences to see results. On top of that, you can conduct interviews and A/B tests with potential customers to find out if they like what you’re offering.
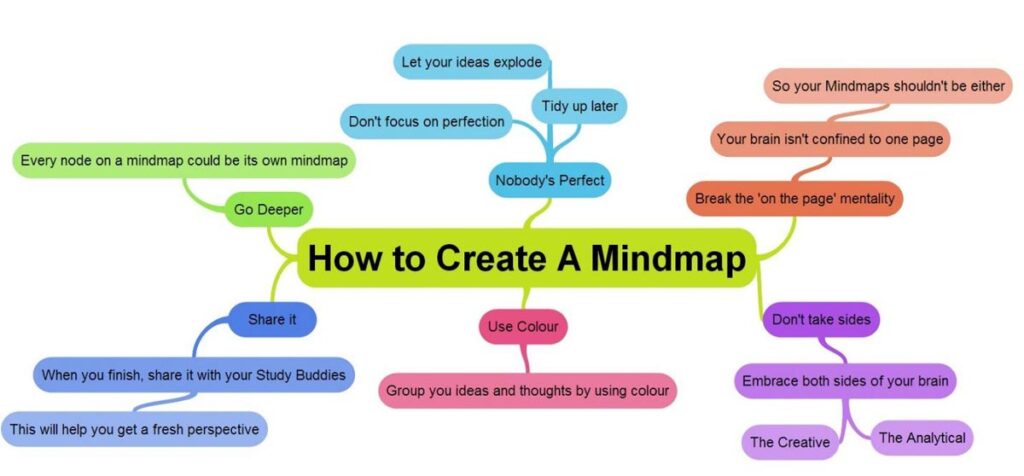
Mind Map

The mind map portion takes you through the lean model canvas you did earlier.
This focuses on all the application requirements to visualise the connection between the main parts and their logical structure.
When you create a mind map, you’re putting the goal front and centre. That way, you can create segments around it. From those segments, you get the requirements and features.
User Persona
Ultimately, the next step here is to create the user persona. That tells you whom you’re going to design the app for. Ideally, the portrait should include the person’s:
- Demographics
- Behavioural model
- Social stature
During this phase of the mobile design process, you can better understand whom you’re developing the app for.
They may appreciate certain things and not want others. This can help tremendously because you’re learning more about the people and show you care about their needs.
User Journey Mapping

Once you know who will use the app, you have to understand how they will do it. The user journey mapping element comes into play here.
This deliverable handles how users will move within the app, such as the features they might interact with, where it could take them, and what they might do if they hit the proverbial wall.
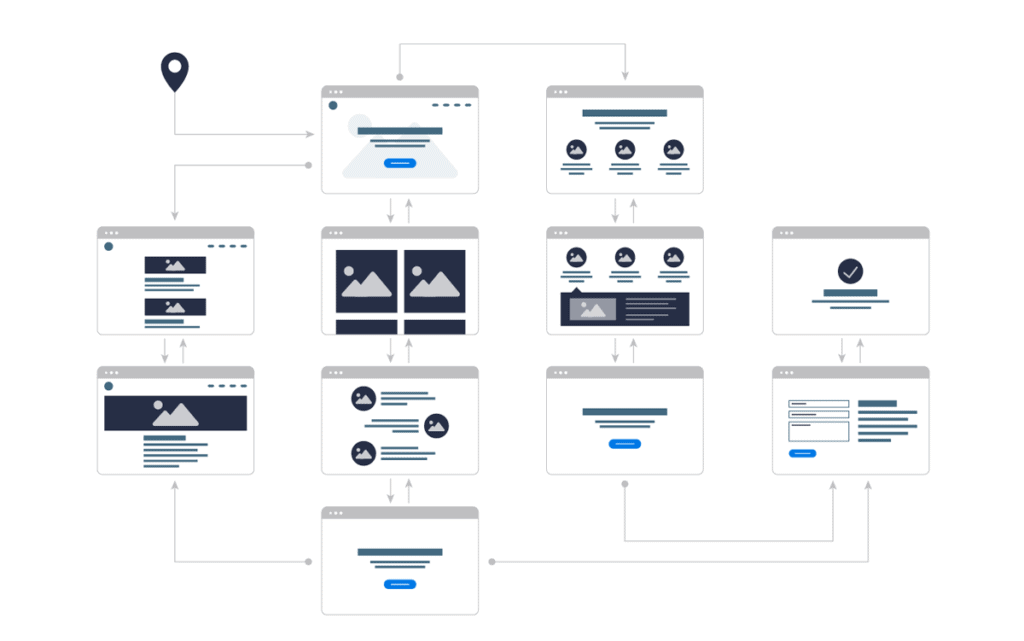
Prototype
The app prototype might be the most crucial part. Here is where you structure your ideas into the right experiences for the people who interact with the application.
What you’re doing is making the screens and features flow so that it’s natural and users aren’t going to notice anything.
To create the best prototype, you should redo things as needed until the correct flow is achieved. You can do that through feedback from the initial testers.
Typically, the number of steps and features you have dictate how much this part costs.
It’s a good idea to get everyone involved with the prototype, such as the business analysts, developers, and clients.
That way, everyone agrees from the beginning, and you’re not changing things multiple times.
Ultimately, it also prevents confusion and issues from arising when it’s time to start developing the app.
User Interface
The user interface is the story you tell the user to make them want to go to the next screen and the next.
In most cases, this is where you create the feel and look for the app. This includes the elements, typography, shapes, and colours.
Don’t just look at what the users are going to see while using the app. Go a step further to figure out how they’re going to feel from it.
In general, this means that you can’t just use static design, but animated versions can also help.
There are three main aspects of the user interface design phase: screens, app icons, and logo.
Ultimately, these can bump up the mobile design cost quickly, depending on how elaborate everything is.
What is the Average Mobile App Design Cost?
Now that you know more about the stages that go into mobile app design, you can focus on the monetary aspect.
After all, it’s why you’re here because you want to know the cost breakdown for designing your beloved app.
Typically, the costs associated with app design focus on the country where it’s being developed, the complexity of the apps, and which platforms are used when it goes live. Let’s focus on each part in more detail:
Platforms and Mobile App Design Costs
Android and iOS platforms differ in how they operate and look.
On the one hand, Android applications have to be matched with various formats and resolutions, but that’s not the case for iOS because everything is finalised and determined for you.
Therefore, designing an app for Android users is much more expensive than for iOS.
iOS vs Android Costs for App Design

While the app design cost may not vary significantly between Android and iOS apps, there are a few points of difference.
In the past, iOS app designers had to charge more because there were stricter store guidelines, but that’s changed.
Google also focuses more on high-quality, safe apps before letting them be put into the Play Store. Therefore, both platforms are following a strict approval process.
It’s your goal to get your app on the appropriate platform store, so you’ve got to pay close attention to that.
The comparison between Android and iOS design costs focuses more on the device type and the number of platforms.
iPhone – Most entry models don’t require designers to make images for retina display. Therefore, design costs could be anywhere from $3,000 to $10,000.
iPhone 6 Plus and Later – If you’re designing an iPhone 6 or later, you should add about 25 per cent to the overall costs. These devices do have a retina display, so they need higher resolution files. That means you spend more money.
iPad – From there, you can add 50 per cent more to the price if you’re designing the app to be used on an iPad. They require higher resolutions, too, but they are also larger and faster, and your design solution must focus on that.
Android devices constantly change the rules for designing an app based on the Google Material Design aspect.
Typically, Android app designers have to adapt to various new ideologies and frameworks, which come with higher prices.
Plus, there are more platforms that you could work on, so there’s an automatic increase in price for designing such apps.
Complexity and Mobile App Design Cost
Whether you’re talking about app development or design, complexity is essential, and there are three levels to consider when drawing up a cost estimate:
Simple App:
The simple app only has a maximum of three screens and uses no animations. They rarely have interactivity included.
In general, apps like the phone alarm or the calculator are part of that category.
These apps aren’t often designed to meet individual platform requirements because they look the same no matter what screen is used.
Medium Apps:
The apps use various animations and interactive elements along with multiple screens.
They’re often designed specifically and individually for the iOS or Android platforms. Plus, they have a native feel and look for the platform.
Typically, you’re going to have to follow the principles of Google Material Design and Human Interface Design.
Most of the apps you use every day are medium-complexity, such as Uber and WhatsApp.
High Apps:
These applications are highly dependent on the design to serve a specific purpose.
Many transitions and animations are used so that people can get from one screen to the next. They’re used to convert the person into a regular.
Typically, they have many screens or multiple ones, and each demands a device-centric UI design.
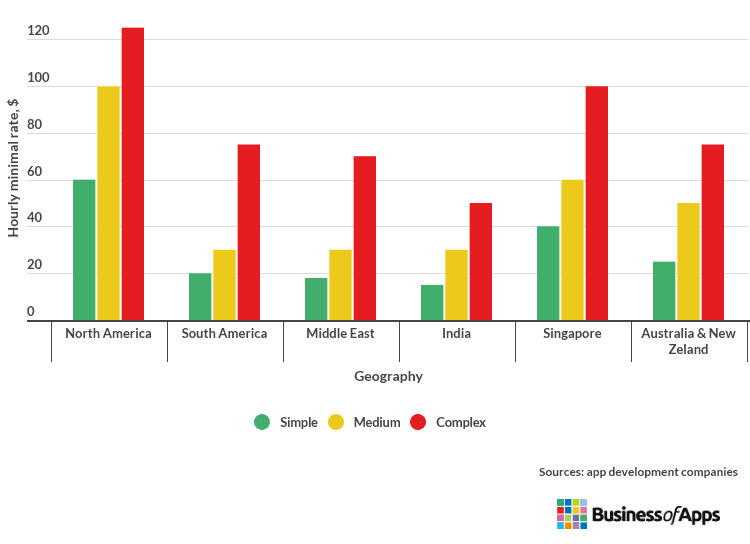
Country and Mobile App Design Cost

It depends heavily on where you are when designing the app. For example, a designer in the USA and another in India may have different quality and hourly rates.
Generally, designers in your home country are going to cost more. Hourly rates for the UK are about $70 while they are $110 in Australia and just $12 in Indonesia.
Optimising Cost
There are many strategies to use when you’re on a budget and want high-quality apps.
You can use a template, though this isn’t ideal. Still, it gives you something to use without costing a lot.
It’s also possible to focus more on the must-have features and leave the rest for updates later.
Conclusion
If you’re focused on creating a mobile app, there are tons of things to do. However, before it can make you money, you must ensure that it’s designed correctly.
These tips should help you understand the costs a bit more. From there, you can choose to create it yourself or hire a professional agency.
Author Bio: Prayas Chakma is an online entrepreneur and founder of Technize.com. He loves to write about marketing, technology and online businesses.