24 Apr ADA Compliance – A Guide For Web Design Accessibility
ADA Compliance – A Guide For Web Design Accessibility
In 2019, the number of cases filed in federal courts due to allegedly inaccessible mobile apps and websites accounted for (at least) a fifth of the total ADA Title III lawsuits.
If you are dead serious about helping your clients, then you shouldn’t just be focusing on creating stunning web designs for them, you should also safeguard them from violating the Americans with Disabilities Act (ADA).
In this guide, we’ll dive into how web design agencies can build accessible websites and achieve ADA compliance.
But before that…
What is ADA compliance, anyway?

In 1990, President George H.W. Bush signed the Americans with Disabilities Act (ADA) into law, which prohibits discrimination against individuals with disabilities.
The ADA aims to guarantee equal opportunities for persons with disabilities to purchase goods and services, gain employment, participate in local and State government programs, and access to those categorised as “public accommodations,” including businesses and the web.
For businesses, the ADA requires that owners and employers provide reasonable accommodations to disabled persons, employees, and customers – those defined as having conditions that substantially limit major life activities.
However, the 2018 amendment to the law expanded the scope of the ADA to include significant bodily function impairments such as digestive, respiratory, and neurological disabilities.
This means that for your web design agency to help clients achieve compliance, the websites you build for them need to provide web accessibility to a wide array of disabilities.
The challenge with adhering to legislation, though, is that the ADA does not provide precise technical requirements for compliance (yet).
Although this doesn’t give you a lot to go on for ADA compliance, one of the safest standards you can follow is the Web Content Accessibility Guidelines (WCAG) 2.1 (latest version) Level AA success criteria.
1. Check website accessibility

The WCAG 2.1 outlines the specific technical requirements to make web content – such as images, texts, markup or code that defines the structure, etc. – more accessible to people with disabilities.
To help you check the accessibility level of your client websites – and whether or not they comply with the WCAG 2.1 requirements – you can use tools like WAVE.
WAVE offers a suite of evaluation tools that can help you determine WCAG and accessibility errors and identify web content issues that affect disabled users.
To use the tool, you can copy and paste the web page address of the website you want to assess.
Here’s an example of what the tool will show you.
Along with the identified errors, the tool will also provide information about why you need to address the accessibility issues and offer specific recommendations.
For example, if the error shows multiple form labels, the tool recommends that you ensure one label is associated with the form control so that assistive technology can read them accurately.
By checking the websites you build or redesign for your clients for any accessibility issues and WCAG errors, you can make the necessary adjustments to make the sites ADA compliant.
2. Make accessible designs

With the right approach, building ADA compliant websites shouldn’t hamper or limit the design of your client sites.
The key is to find a balance between creating professional-looking web design and providing inclusive features like font size and styles, text spacing, colour contrast, and more that are ADA compliant.
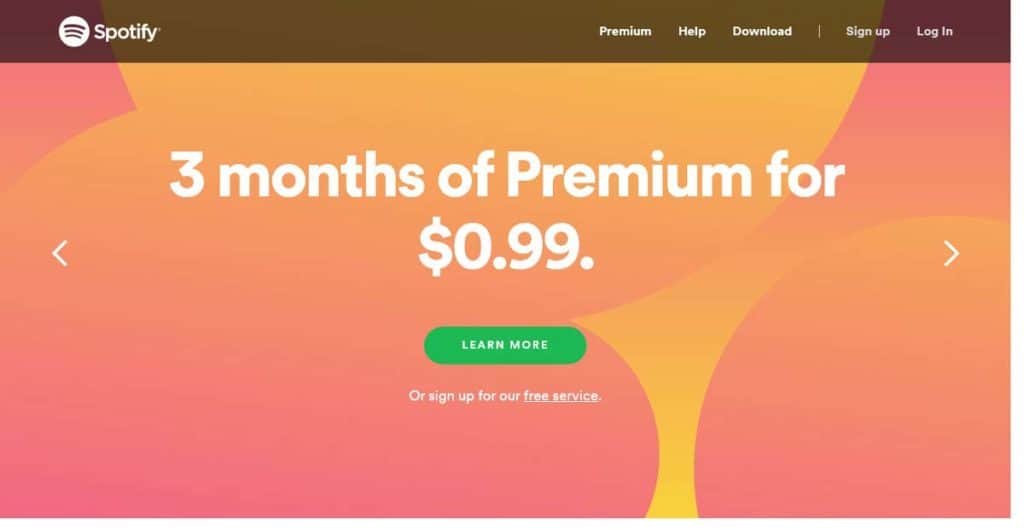
For instance, to ensure that the colour contrasts on your client websites are accessible and adhere to the WCAG and ADA requirements, you can use tools like Contrast Checker.
The tool lets you create foreground and background colour combinations, or you can upload your images to check the contrast – and whether or not they comply with WCAG standards.
The tool will then score your colour selection according to the WCAG Level AA and AAA for enhanced and minimum contrast for fonts below and over 18 points.
You can also view your colour swatch in grayscale to check how the colours will appear to colourblind users, and the tool will score it based on text readability.
Using WCAG-approved colour contrasts in your design is just a part of creating accessible websites, but it’s also a vital aspect of web accessibility that you need to achieve ADA compliance.

Aside from the visual elements of your client websites, you’ll also need to ensure ease of access for persons with disabilities to help them use the sites effectively.
This includes providing accessible features such as screen reader compatible website elements and keyboard navigation.
The WCAG requires that all the functionality of your web content must be operable through a keyboard interface without the need for specific individual keystroke timings.
However, there are exceptions, such as when the underlying function requires input depending on the user’s movement path.
Here are a few critical things your client website needs to provide keyboard navigation for disabled users.
- All the controls and links on the web page must be accessible using the “Tab” key.
- Keyboard focus should be visibly apparent at all times to highlight site elements and indicate where users are on the website.
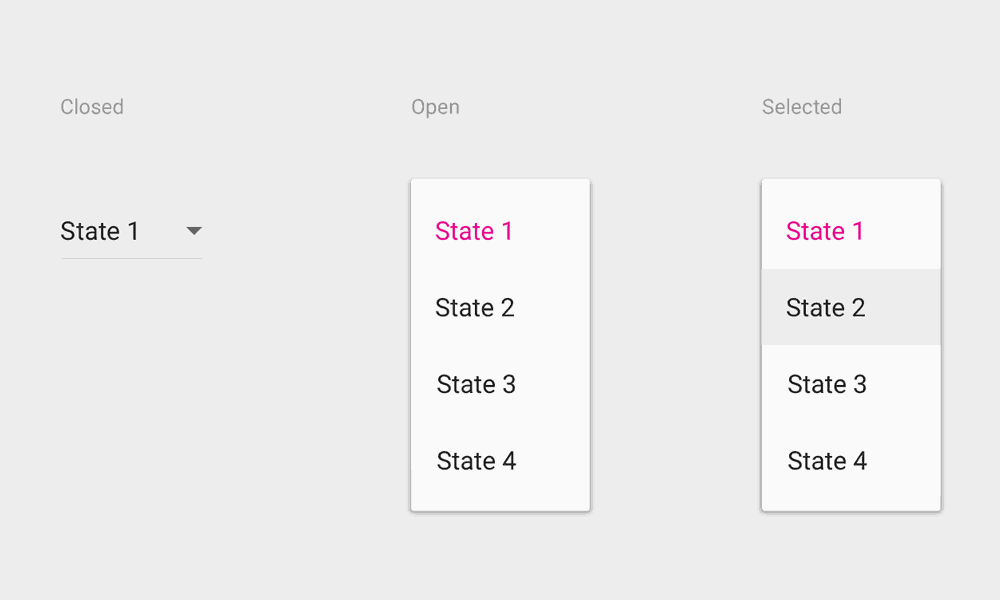
- All the interactive and rich features of the web page, such as carousels, dropdown menus, and dialogues, must comply with the WAI-ARIA Authoring Practices 1.1, specifically the design patterns for specific widgets.
- Aside from the “Tab” key, ensure keyboard shortcuts are accessible on your website including the “Enter” key to activate current buttons or links, “Space” key for checking and unchecking form elements, “Escape” key to close the modal dialog, and more.
- Keep the tabindex no greater than zero as more or less than that can cause a mismatch between the reading and tab order. Setting the tabindex to zero will allow browsers to figure out where the component fits in the tab order according to the DOM structure.
- Stay away from dialogs and pop-ups because although you can make them accessible, the process can be complicated depending on the page structure. Plus, pop-ups tend to prohibit elements behind them from getting focus.
- Stick to native HTML controls for keyboard and screen reader users because they have an established standard that makes them easier to control with assistive technology.
By building websites that provide clear and easy navigation for ALL users, you can help improve the customer experience.
Not only that, but you can also bolster the image of your clients as businesses who take ADA compliance seriously and companies that genuinely care about their customers.
4. Use automated web accessibility solutions

The reality is, building accessible and ADA compliant websites can take much time, effort, and resources.
Although there are online solutions that you can work with, like accessibility plugins and apps, they can only help you achieve about 20% compliance.
Automated web accessibility solutions like accessiBe, however, offers a more affordable, more comfortable, and reliable way to build accessible websites and comply with the WCAG 2.1 Level AA and the ADA.
AccessiBe’s foreground application that deals mostly with the user interface provide an Accessibility Adjustments feature.
The interface provides a wide array of accessibility capabilities, including colour and font adjustments, content highlighting, the option to stop animations, change cursor size and colour, and more.
With this, users can easily adjust your client websites according to their disabilities and preferences – without you needing to do any hard coding to make the site’s interface accessible and up to ADA standards.
AccessiBe also uses AI technology that runs in the background for keyboard navigation and screen reader optimisation.
The AI makes adjustments to the website’s HTML and then adds different behaviours via JavaScript code to ensure that the full keyboard operation for the site.
AccessiBe also uses machine learning techniques to learn all of your client websites’ components – which provides screen reader software with meaningful data and accurate descriptions.
With automated solutions like this, you won’t need to manually make accessibility adjustments every time you add new content or update your client websites to ensure 24/7 ADA compliance.
Plus, it’s a more cost-efficient solution than manual accessibility tools since automated web accessibility solutions can be more sustainable and will consume less of your time and energy.
Bottomline
Having a website that doesn’t comply with the ADA standards will lead your clients and yourself to business risks that you don’t want to take.
Not only will they lose the opportunity to sell effectively to people with disabilities, but they’ll also be at risk of getting sued due to their non-compliance.
With this, it is your moral obligation as a web design agency that your clients are protected against these devastating threats.
The good news is, with automated web accessibility solutions, you can now ensure your clients’ well-being by protecting them against ADA-related lawsuits.
Don’t just create amazing-looking websites for your clients. Create sites that comply with the ADA.
Top 10 Books on Web Accessibility
- King, H Robert (Author)
- English (Publication Language)
- 432 Pages – 12/17/2019 (Publication Date) – lulu.com (Publisher)