
07 Apr Does a Web Designer have to be a Good Layout Designer?
Does a Web Designer have to be a Good Layout Designer?
Quite often, designers are rightly accused that, having created a website design, they go into their cocoon and lock themselves in ignorance, leaving all the “dirty work” to bring the design to life to the developers.
This indifferent attitude is noted in the website development industry and the development of software and games.
Why designers should be able to typeset
The harsh reality indicates that the entire development process must take place with the participation of designers.
For optimal performance, a designer must be able to draw a picture and embed it!
In this article, I would like to share a few thoughts on why designers should be able to typeset websites.
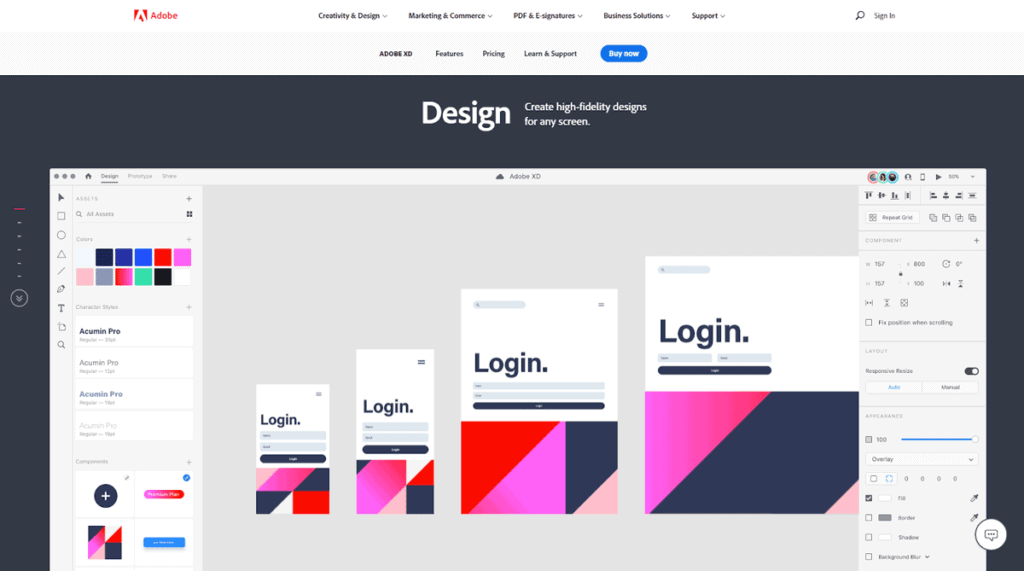
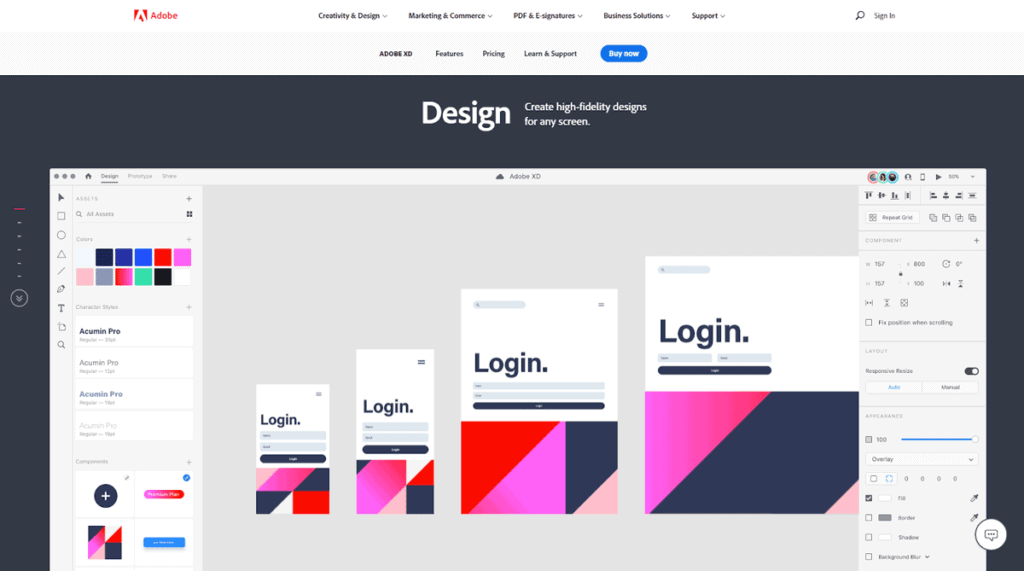
Layout in web design is the translation of a web site displayed in a graphical format into HTML pages with the inclusion of CSS.
From a distance, you can compare it to an applique.
A document from, as a rule, PSD format is decomposed into its parts and then reassembled using HTML and cascading style sheets.
Many who have studied HTML and are familiar with CSS will attest that these languages are easy to learn in theory.
In theory, it’s pretty simple. Cut the layout, glue the layout. In practice, there are hundreds of nuances!
- First, different browsers render the page slightly differently.
- Secondly, people use different devices to access the website, and these devices also have their specifics.
- Thirdly, the layout designer must ensure that the layout files’ size is not too large. It is considered good practice in layout to bring the page to the smallest possible size.
- And, of course, the layout designer is obliged to ensure that the result of his work is as close as possible to what the designer has depicted. Otherwise, it will turn out that the launched site does not correspond to the approved project, and the development team will have to communicate with the customer.
In theory, the layout can and should be done by a separate employee.
The area is specific, requiring specialist knowledge and the ability to handle the HTML and CSS languages.
And in principle, if the layout is prepared correctly, then there should be no problem in transferring the layout to the layout designer for work.
The rules for preparing a layout for layout are simple and straightforward. But in reality, as often happens, everything is not so simple.
Create realistic and workable designs

Having a clear idea of how you will implement the final product, the designer will develop more realistic and feasible ideas.
Since the designer’s job is an integral part of the website development process, he must take care that the design can be successfully translated into a network reality, considering its usability, ease of viewing and accessibility.
The site’s user-friendly interface implies convenient and straightforward logical organisation of navigation.
It provides the user with all the information he needs in an orderly manner without overloading him beyond measure.
The only natural way to find out if the site’s layout “works” is to learn how to do it yourself.
Simplification of communications
Products designed by some people and embodied by others never live up to the expectations of everyone involved, especially intangible products such as websites, software or games.
Usually, everything ends with a compromise between what is expected and what is possible.
Everyone seems to have grasped the general idea but rarely is it possible to convey it precisely.
The panacea for this is to make sure that designers generate ideas and reap their implementation benefits.
Then confusion, misunderstanding and distorted transmission of information are eliminated.
Convenient cyclical development process
In practice, the finished design doesn’t always have to be the final design.
It must be flexible to be changed and adapted to the technical limitations of the system without losing its original essence.
Such repeated and the designer himself can only carry out inevitable changes.
A designer/developer all rolled into one can make the necessary changes much faster than if the developer had to resubmit the layout to the designer, who is rarely within reach to make changes.
Plus, this can create – and often does – friction between designers and developers.
Better and more harmonious result

I like to draw parallels between creating software, websites or games and orchestral music, where a designer is compared to a composer, and a developer is compared to an ensemble leader or conductor.
Imagine what would happen if the conductor is a composer himself?
I think this will give the symphony a genuinely superb sound and charm. After all, it was written by a master of his craft and played under the guidance of its creator!
Saving development time
If a designer knows how to make up websites, then the design and layout stages occur directly one after the other, if not simultaneously.
It turns out that less time is spent on development – and who doesn’t want the work to be more efficient?
The designer begins to meet the market requirements
Today, to remain in demand, a designer needs to expand his portfolio and improve his competitive qualities constantly – it is no longer enough to have one set of skills.
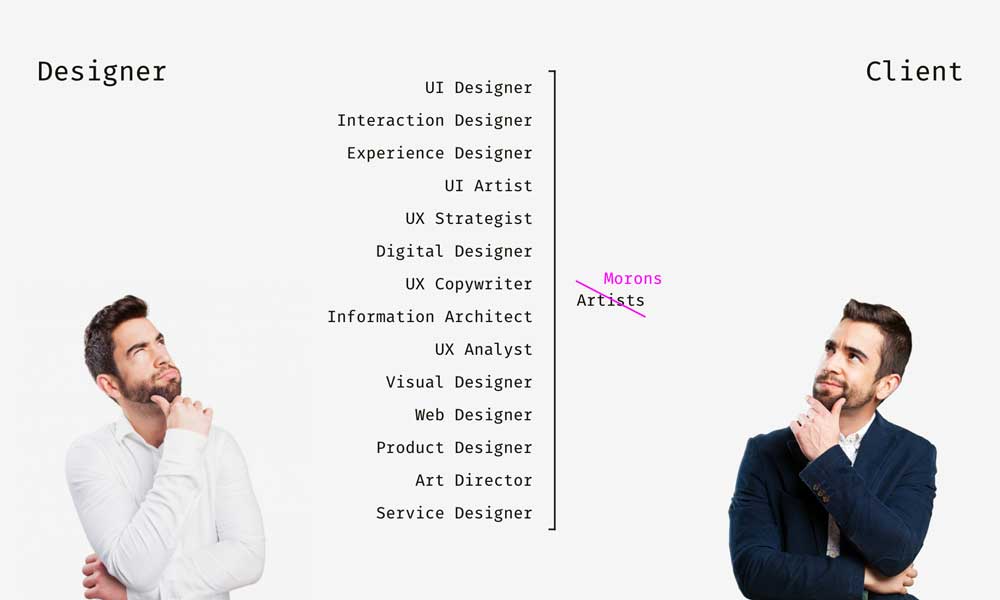
Often you have to be a jack of all trades – a designer, a user interface developer, a copywriter, and a project manager.
By bringing your design work to life, rather than leaving it at the developers’ mercy, you increase your value.
Also, the design and layout skills indicated next to the resume have not bothered anyone yet.
On the contrary, it makes the employee more in demand and irreplaceable, vital in our economically turbulent time of corporate reorganisation (total economy) and staff reduction (mass layoffs).
Designer-polygraphists in Web Design

Surprisingly, I often have to deal with people who have hammered into their heads that web design is simple, easy and understandable.
What any designer can draw on a website. And if some Maxim N is good at decorating magazine spreads beautifully, can he not cope with the banal design of a website?
There is a whole caste of web designers who came to web design from the printing industry.
Previously, they were engaged in posters, illustrations, advertising brochures and layout of magazines, and now they are trying themselves in a new field.
Their layouts are easy to distinguish from others. The first glance at them may well make a favourable impression.
Many customers are very pleased with the layouts sent by such designers. At the stage of approval – no problems arise.
But when it comes to layout, the shadows begin to thicken.
It turns out that the author of the layout cannot answer the most trivial questions.
Rubber design or fixed width?
Commercial fonts used or free?
What happens to the background if the screen resolution is more expansive (or narrower) than in the case shown in the layout?
Any question about what happens to the design in a case other than the original picture leads such designers to a stupor!
Simply put, the situation is such that the static picture looks good overall. But in dynamics, it simply does not work.
The design crumbles like a house of cards. This is because print designers often do not know how to think dynamically.
They are good at portraying a static picture.
But they cannot imagine any changes with their cosy image of the 1280×1024 format.
They are not embarrassed that the header’s size on their site can reach 400-500 pixels in height.
This is not a problem on a static layout because the content under the header is immediately visible.
And the fact that in the browser for very many users, except for the header, nothing will be visible, and they will have to scroll down – this does not sadden them. The main thing is that the portfolio looks beautiful.
And the saddest thing is that I have repeatedly come across a situation when such designers, when you point out to them some flaws, shrugging their shoulders, say something in the spirit of “in my opinion, these issues should be solved by the layout designer”.
It turns out that they create controversial solutions, the customer approves them, but directly on the site, they either will not work at all or will, but badly.
They quickly figure out the signs of both rubber and fixed-width layouts in the layout and then shift all the worries about making the layout look beautiful on the layout designer’s shoulders.
And if a layout designer cannot achieve a good result on an initially incorrectly prepared layout, does not show how the elements change on hover (because the designer did not show it), it will always be possible to shift the responsibility onto him.
The designer is doing great on static layouts!
This is the problem in the browser.
The designer on the layouts won, and the fonts are beautifully anti-aliased, non-standard.
And in the browser, they are awkward and not as beautiful as the designer chose, but some others, vaguely similar, or generally ordinary Arial or Times New Roman.
Why did it happen? Because a “false” layout was initially prepared for the layout designer.
Because in practice, it turns out that there is still a certain number of all sorts of nuances, rules, and restrictions in web design, which are primarily related to layouts’ layout.
And the designer did not know about them.
Because I have never encountered them in my life and does not even have a clear idea of what a rubber design is and what a fixed design is.
He does not understand that the browser’s visible area when visiting the site for many users is slightly more than 500 pixels in height.
He doesn’t know that font anti-aliasing doesn’t work in most browsers. And has no idea how non-standard fonts are connected.
He draws a non-uniform background up to 1280 pixels wide that looks nice and organic on his layout, but ask him a question: does the background scroll when scrolling? Or will it be fixed?
And such a designer will stare at you incomprehensibly and then answer at random, not understanding the essence of the question.
However, when a designer is busy with the layout of his innovations, such a scenario has its drawbacks.
Why is it difficult for a web designer to be a layout designer?

As Lukas Mathis wrote in one controversial article on our topic called “Designers are not programmers”:
When a designer brings his ideas to life, they face two different challenges: write quality code and create a pleasing user experience. These two objectives contradict each other.
If you need to implement your design yourself, you will have to sacrifice something for the code’s quality, which will damage the design.
Website designers face two problems: they know when a great new idea can turn into sloppy code, and they know where existing code can affect the quality of the user interface.
Thus, their two objectives contradict each other since the user interface includes many small details, and these small details lead to the code’s unwanted clutter.
Hence the tough decision made by web development purists. They stick to the old school of advocating a clear distinction between design and development.
Indeed, designers create for people, and developers program for computers. Thus, designers who care about user experience should create the best user experience possible, and developers should make optimal programming decisions.
While there is a grain of salt in this, I have noticed that I am unsuccessfully trying to abstract the code when working on the user interface.
Ultimately, it is more convenient to keep in mind the constraints associated with technical implementation usability.
Conclusion
With all that said, the project’s scope may ultimately determine the roles assigned to the designer and developer in it.
A small application can be successfully controlled by a project manager, while an extensive system should be managed by specialised personnel!
Author Bio: Jimmy Jenkins, a former SEO with four years of experience, is now a web designer at Write My Essay Cheap company. Jimmy is a person open to new ideas and acquaintances.



