07 Jun How to Learn the Basics of Design
How to Learn the Basics of Design
Design is a critical subject that has continued to evolve over the years.
Anyone who wants to learn the basics of design holistically should get started with the critical elements before building on that necessary foundation to become an expert.
If you want to be a professional, starting off with the basics of design is vital.
The fundamental basics of design include line, scale, colour, texture, shape, value and space.
These are the most primary aspects that define any piece of design work.
These are the very first aspects you will ever study when you enroll in a design course.
Even when not in a class setting, you have to get started at this point if you are to be successful in the world of design.
Need help from a Professional Designer?
Get a Free Quote today for our design services
Learning the Fundamental Basics of Design
Now that you have chosen to learn the fundamentals, here are the basics of design in details.
Make sure you understand the requirements in each one of them before engaging in more sophisticated design levels.
Once you master them well, you can creatively use them to come up with any designs in the future.
Applying Colour to Design

Colour affects the mood in a design.
How you use different colours in your designs gives an impression of the mood in your work.
For instance, a predominantly red colour is typically a representation of intense emotions.
It may be used to symbolise, anger, love or passion.
On the other hand, blue colour brings a peaceful, calming and cooling effect to your design work.
These colour attributes are vital in making an emphasis on critical information and lead the eye throughout a design.
Use of Lines

Lines have different characteristics.
They could be slim, straight, squiggly or thick.
The quality of your lines has a lot to say concerning the mood being set in a work of design.
Thick lines or hand-drawn lines appear to lean towards juvenile themes.
On the other hand, thin and straight lines are refined and present intelligent and corporate themes.
The manner in which lines interact with each other is very vital to the basics of design.
Slim, straight lines that are colliding in many different crazy angles present a chaotic situation.
For hand-drawn lines that are somewhat orderly and straight, the appeal tends to be somewhat personal to the design.
Designing with Shapes

When using shapes in your designs, there is a lot that can be achieved including the mood of the design as well.
For example, angular shapes such as triangles and squares are a show of masculinity whereas curving and smooth shapes such as circles have feminine themes.
Here is a simple understanding of forms in design: squares are known to us especially when you think of a TV screen or a piece of paper and can be considered to be stable, secure and trustworthy.
On the other hand, circles are very appealing to the eye and are organic, peaceful, whole and show unity.
Scale and Size in Design

Scaling and sizing are used to create balance, contrast and proportion to a design.
Size refers to the actual dimensions of each of the elements presented in the design whereas the scale aspect is the relation of the component to its exact look.
For instance, to have a person on a billboard, the look will be more significant than in a typical setting.
Then there is another aspect of proportion that defines how an item relates to the rest of the other elements on a design page based on both aspects of scale and size.
Scale and proportion are typically used to show the actual size of an item or else to emphasise the variation in the size of two elements in the design, for example, the hand of a child against that of the mother.
Use of Space

A designer must learn how to use space in their work.
This is commonly referred to as white space.
It gives the design room for breathing and rests for the eye.
If you do not use the space well, the design may seem crowded or claustrophobic.
Too much space, however, can make the design look unfinished.
It would appear as though something is missing.
To get it right, learn the rules of how to blend these elements and still experiment by breaking them down to ensure a tremendous emotional response.
Texture in Design

This is a fun element that can be experimented in design.
It is usually used to bring out realism in work.
The practical use of texture can add a visual component in your design and most importantly, it gives the design a unique feel and touch.
It is not enough to apply textures in your computer.
You can factor in the materials that will be used in the final printed work as well.
The Value Dimension

The value in design is vital in adding unity to your work.
Although it is often neglected, the value is the bond that brings every aspect of your design together.
It is an excellent way of creating a focal point and guide in the eye of the viewer throughout the arrangement in your design.
It is a way of balancing all these elements included in your design.
The use of elements that are similar in a value of high intensity, i.e. light in the direction of the white end of the field can form a subdued tone, where the benefits with low energy, i.e. those that are darker can be foreboding and ominous.
The use of values on either of these extremes of the field causes a very dramatic effect.
Why Learn the Basics of Design?
- Princeton Architectural Press
- Lupton, Ellen (Author)
- English (Publication Language)
- 264 Pages – 07/14/2015 (Publication Date) – Princeton Architectural Press (Publisher)
Graphic design is essential in communication.
As you develop and move along each of these design stages, it is always important to note that each of these design elements will contribute towards the delivery of the message concerning the design work.
The impression that people will get will be as a result of how you have put together all these aspects.
For that reason, it is highly recommended that you relate the message to your design to the type of audience that you are targeting.
All these elements will apply to every aspect right from the composition to the layout, typography and photos as included in the design.
Getting Started with your Design

There are two options: either you enroll in a design school or start out on your own.
Enrolling in a school means taking a 4-year course at an elite college.
It all depends on what you want.
The most important thing is to be good enough to handle any assignment given to you.
There is a lot to do in this field including visual and interaction work of design, web, print and mobile app design.
Even after school, you must be able to do all the things learnt practically.
So, here is a simple approach to putting all these things together.
Learn to see and conceptualise.
The most significant mistake you would do is to jump into photoshop without having an ability to see things.
Get the basics of design right before getting started.
Learn how to draw.
It is not an issue of being a great artist.
However, having the basics of drawing would give you an upper arm in doing your job.
At least, make sure you are comfortable while doing a sketch using a pen.
To learn how to draw, get a book where you can try out your drawings for about 30 days or so.
Keep practising this for about 30 minutes each of the 30 days.
- Cengage Learning
- Pentak, Stephen (Author)
- English (Publication Language)
- 320 Pages – 01/01/2015 (Publication Date) – Cengage Learning (Publisher)
Familiarise your self with graphic design theory.
The fundamental foundations of graphic design are the skeleton that will make you a success in design work.
Make sure you learn all the aspects of colour, value, texture, space, and so on as explained above.
You can link up with professionals in graphic design to learn from them as you help them out in different ways.
Get information about user experience.
Your work of graphic design will be available to your target audience.
Read about these experiences to set you in the right mind.
Practice Writing Skills.
You need to learn how to write.
A lousy designer has their mock-up filled with placeholder text.
On the other hand, a sound designer has practical communication skills and will think through experience and make a good choice of words carefully.
Make sure that your writing is meant for humans.
Keep off academic tones as though you were writing an academic paper.
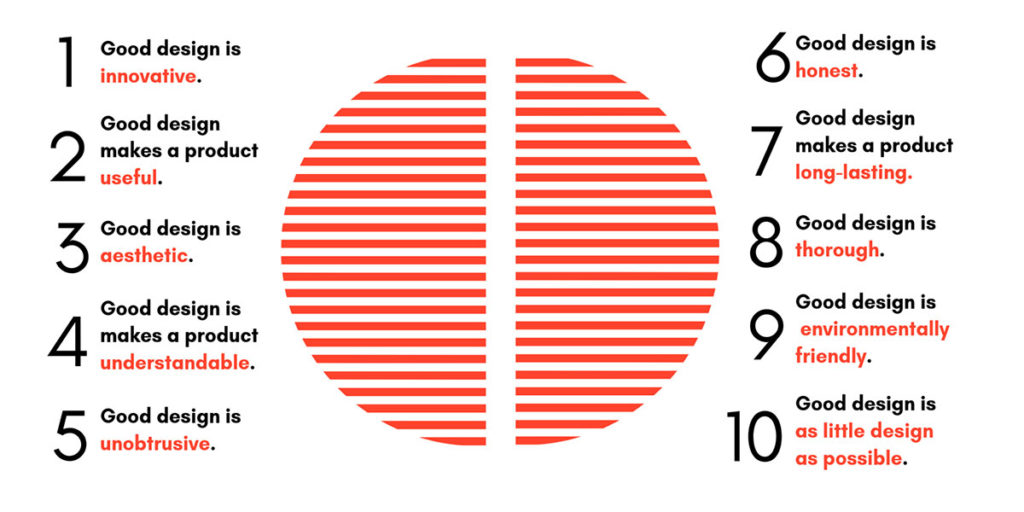
Basic Design Principles for a Web or Graphic Designer
Here, we have prepared the basic design principles for a web or graphic designer and developer, which can help create high-quality design products.
Demands First

When we say “demands” we do not mean the needs of a government or a company. We mean the wants and needs of users of some particular service or product.
The process of design has to consider the problems and tasks of the target users. Web or graphic designers should also consider the fact that some users cannot determine what they exactly need – that is why they require a developer.
A design team has to understand only essential things because users come to specific websites for solving particular problems.
Build Your Design on Data
Generally, the services that are available on the Web do not appear out of anywhere – people somehow use them before they transfer online. This allows developers to study user behaviour in the real world.
Due to this behaviour, you need to develop your prototypes, which you later offer to users. The system should adapt to people’s behaviour and respond to it, not force users to change their habits. To understand what solutions work best, use A/B testing.
Do Less

Designers and developers are not omnipotent.
They cannot solve all the issues raised by its users.
Therefore, if another company can solve a particular problem, then there is nothing wrong to give people a link to the desired service.
This same principle of responsible development is based on methods of API, which allows third-party developers to create products and services that can solve people’s problems – without extra effort on the part of the basic design of the project. This approach saves resources and directs them to essential tasks.
Do not Think That it’s Easy to Do Something Simple
It is easy to make the product look simple, but to simplify its real use, it’s a more difficult task. Especially if an internal system that is located under the visible part of the interface is very complicated.
We believe that developers should try by all means to simplify the use of its products – a manifestation of responsibility and respect for people who sometimes have to work with a service or program due to a lack of alternatives.
Systematic Process
The best way to build an efficient service is through incremental improvement. It should be started with a working product, then should be tested on real people.
Your product should pass the stage of alpha and beta testing. Don’t forget to add new features and correct errors which inform users. Iterative development reduces risk and lowers the likelihood of critical mistakes.
Small problems that can occur will not stop the project and will be a good lesson for the future. This is the significant advantage of the digital world – we do not build bridges, and mistakes can be corrected quickly.
Contextual Understanding

Design is not created for robots, but people. This means that the contextual usage of the product or service is critical.
If the user is in the library or talks by phone, it will affect his/her interaction with the interface. Similarly, if a person has never used the Internet or worked with similar products, it affects the work with your product.
To create new products or services that solve the problem of the target audience, developers must have a clear understanding of the potential of the audience and the context of the products. Otherwise, there is the risk of creating a beautiful interface that does not correspond to real-life demands.
As you see, there are many cool tricks to make your project look and work correctly. If you are not an expert on Web-related work and want to become one of them, but are limited in time because of your studies, we can save you.
The Bottom Line
Learning the basics of design is very important in making anyone a great designer.
This is the foundation upon which the industry relies on.
Whether doing it from school or in your way, it is vital to be aware of these fundamentals of texture, colour, size and scale among others.
Understand the purpose of the design you are making because it will influence how you will use these elements to communicate effectively.
Contributor: My name is Brenda; I am a teacher with a writing passion. Thanks to it I work in my free time as a freelance writer at MyHomeworkDone and proofreader at WritingJobs. I cannot say that I am a too original person – I am just a happy, curious girl. So I can share it with everyone. My tips on Teaching others have the same purpose. Follow me on twitter.
Last update on 2020-06-08 / Affiliate links / Images from Amazon Product Advertising API