18 May Top 10 Creative App Design Trends That Dominate 2020
Top 10 Creative App Design Trends That Dominate 2020
No matter which industry or technology you look at, at the end of every decade a report comes looking into the progress that they have made over the past decade.
What are their prospects? What is the probability of them existing in the next decade?
But when we look into the design domain, the story is entirely different. The app design domain is measured against its innovation – something which changes every year or even multiple times a year.
You see, every time a new innovative digital product is launched, the design sector shifts its attention towards it. This, in turn, makes the design trends extremely volatile.
However, in the last few years, some design practices have stuck. Today, in this article, we are going to look into ten such creative app design trends that have stood the test of time and have become an essential trend in the designing domain.
We are also going to look into one less talked element – the role that new-generation technologies are playing in changing the face of mobile app user interface and user experience design.
Let us get started.
The 10 App Design Trends That Would Redefine 2020-21
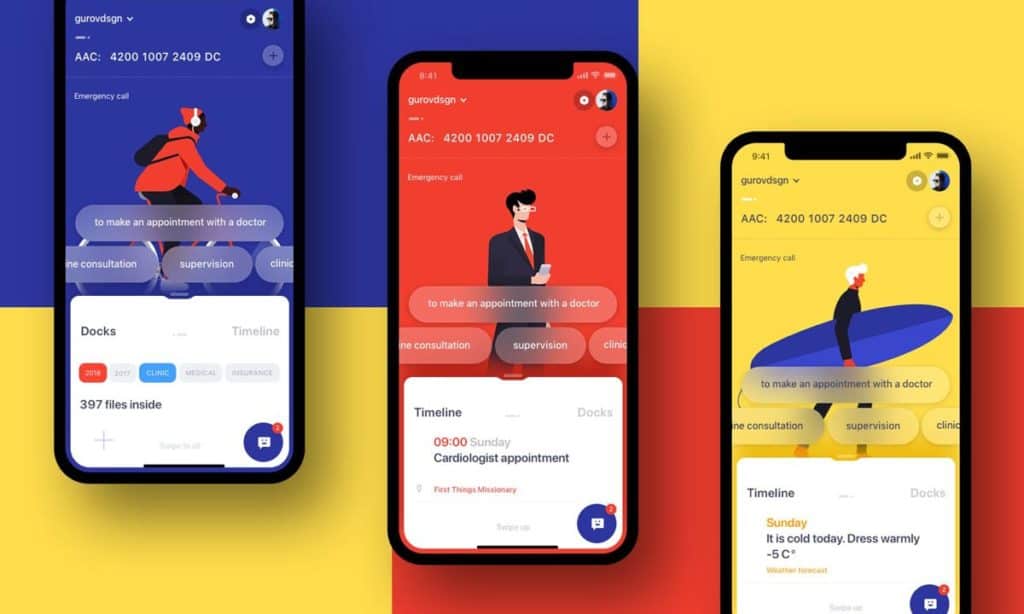
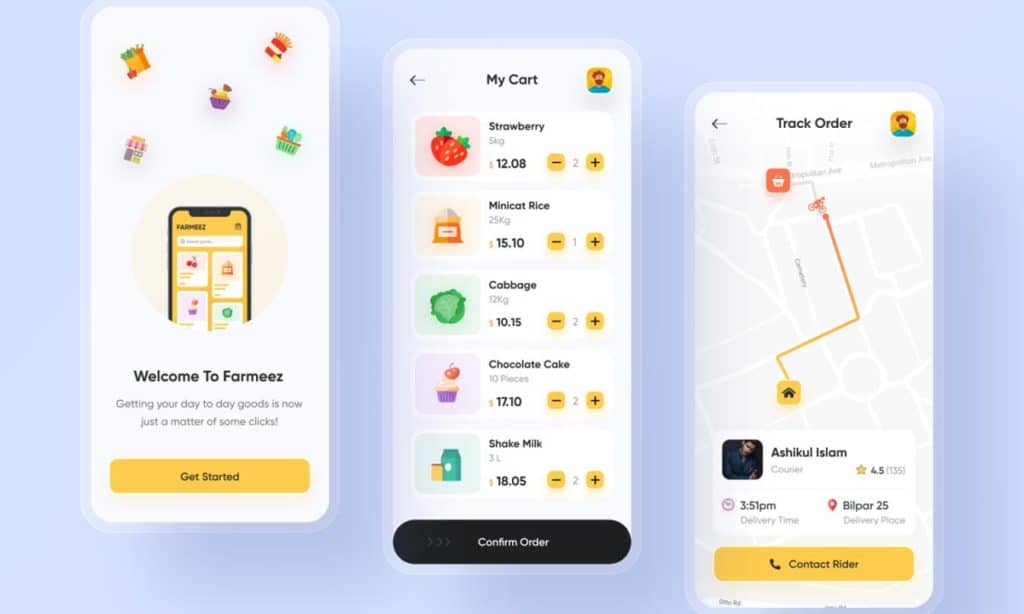
1. Illustrations

Like some past years’ trends, usage of illustrations is going to be an in-demand trend this time around as well. They are the users’ haven to interact with something a lot more organic than an image and a lot less graphics-inclined like icons.
Illustrations, by giving the users images which feel organic can create a comfortable, familiar environment for the users.
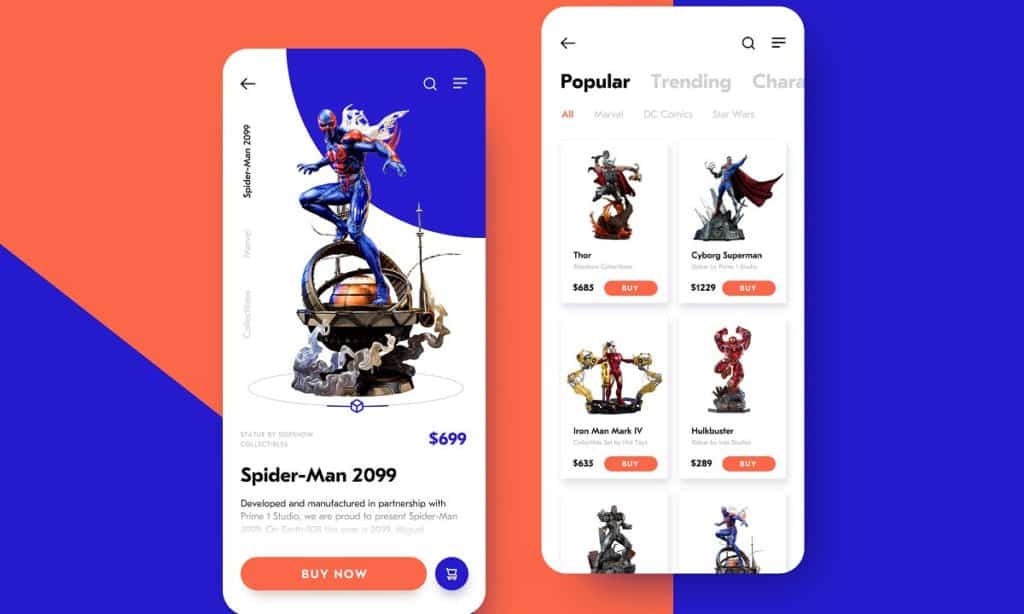
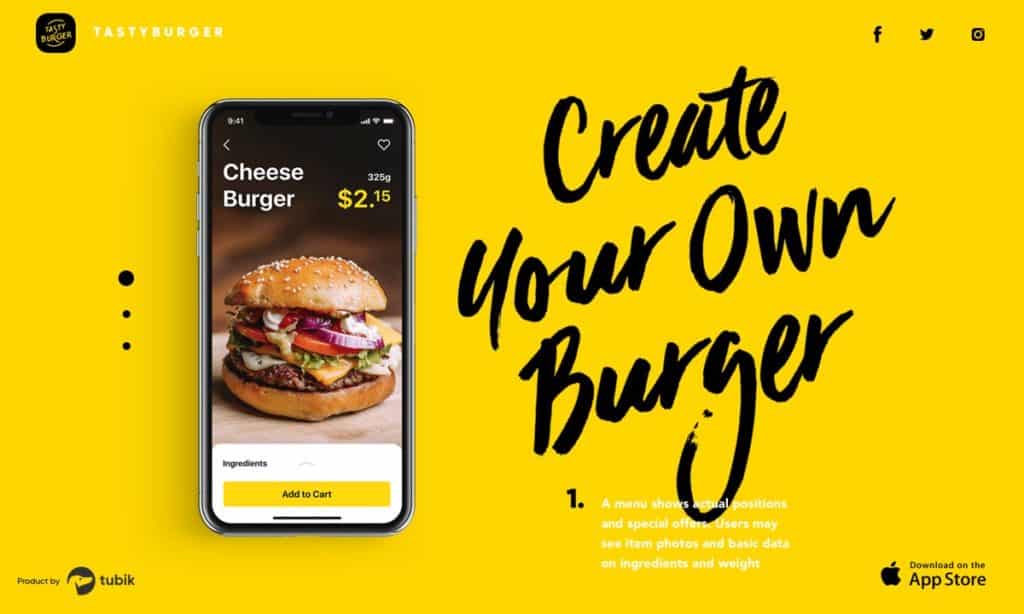
2. Vibrant Colours

The time to come will see the rise of colours that are not found naturally on earth, but ones that can only be human-made. These colour choices will be made to pop out of the dark backgrounds, giving the application a cyberpunk feel.
The designers will be utilising the present-day smartphones’ potential when it comes to showing vibrant, bold colours, to their fullest.
These are almost a contrast to the principles of minimalism, and yet the users and industry alike are welcoming them with open arms.
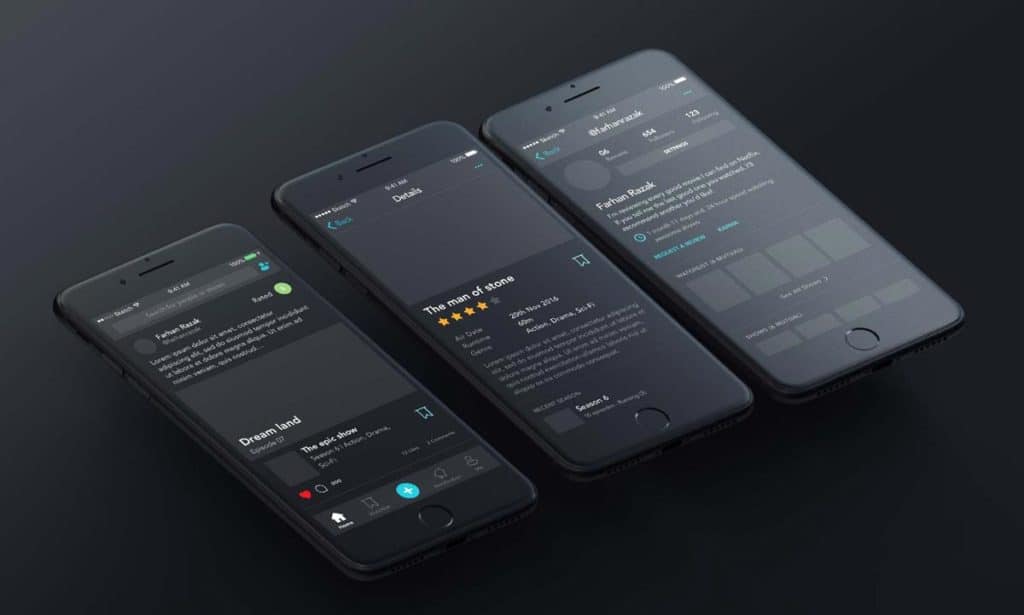
3. Dark Mode

All of us spend more than five to seven hours of our time looking at our phones, even when we know that it is hurting our eyes.
The mobile app ecosystem knew we weren’t changing. So they brought in dark mode for us. In 2020 and for several years ahead, we can most definitely presume that the focus of designers will remain on dark mode. The industry will be seeing usage of not-white light and not wholly black colours for showcasing contrast elements.
We can also see designers using neon and glowing gradients for making elements pop against the dark backgrounds, making the experience healthy yet quirky.
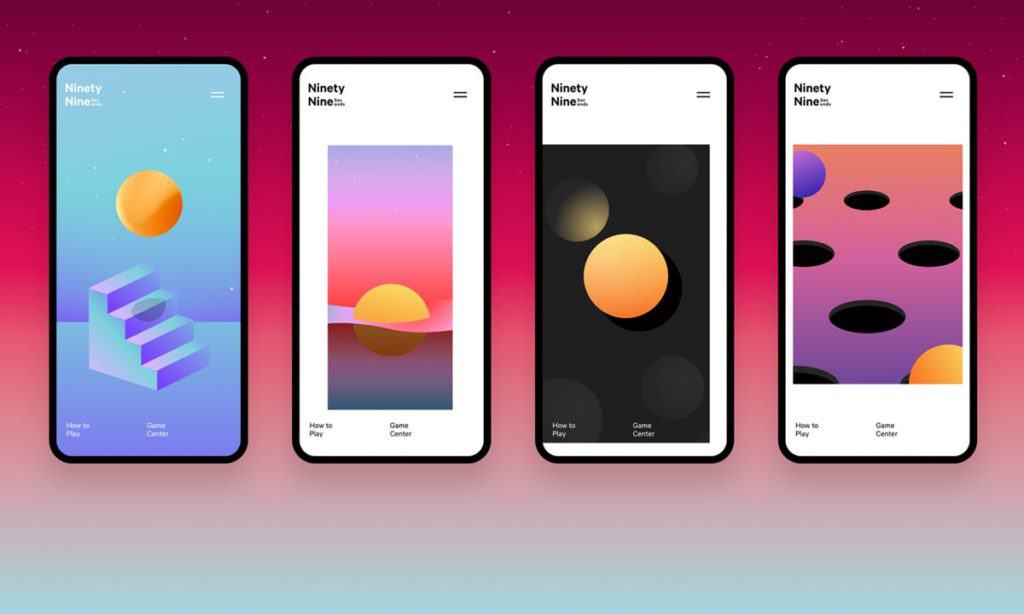
4. Interactive 3D Elements

Until recently, the website animations have been happening on their own – operating without any input coming in from the users. This year is going to change that. 2020 will be all about the introduction of user-triggered animations.
As a general rule of occurrence, whenever the users would click, hover, or touch the 3D element, it would bring about a slew of changes – it would see a change in colour, shape, design, etc. these animations will play a role in making the website stimulating and captivating.
When designing these interactive 3D elements, it is also essential to get in touch with your developers to know how they would look when live on a website or mobile application.
5. Combining Photography & Graphics

Popularly known as collage illustration, the trend started making an appearance somewhere around 1 or 2 years back. They are known for overlapping graphics into images. This mixing approach enables you to unleash your creativity and implement uber-inspirational designs.
They can be used to give both child-like feel to your product website and a serious outlook for your financial solution offering. It is a fantastic way to add extra personality on your website or app design.
If you are unsure about how it would look, you can always start small and create an app UI with a dedicated place for images and then slowly move your step ahead to quirky collage illustrations.
6. Bold Fonts

One of the most critical elements of a good User Experience is legible, clean typography. All-caps fonts, bold, transparent, or monochromatically coloured text having an outline is a hot trend of the present time.
The app industry is now experimenting with large typography, use of bold colours, and hand-drawn typography to bring out a change in the look of their UI copy.
When working around bold fonts, it is essential to keep responsiveness into consideration. While they are fantastic for getting users’ attention, it is vital to ensure that the text is easily readable across a multitude of different screen sizes.
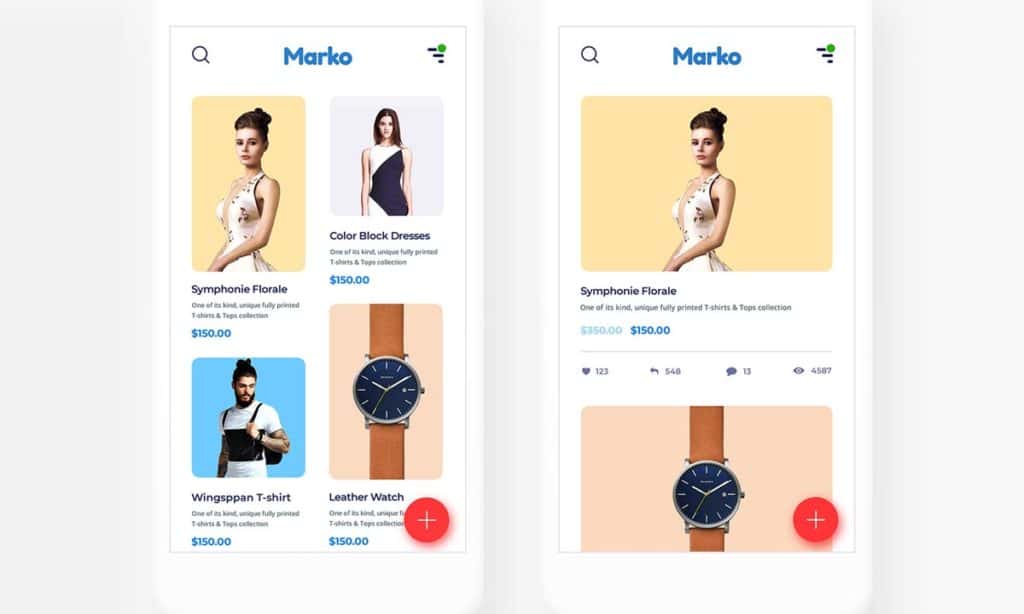
7. Minimalism

It is one of those design trends that have been carrying on for a long time now. With its simplicity, elegance, and simple usability, it has been attracting the eyes of both designers and users since forever now.
In terms of mobile app design trends, minimalism means several things – narrow colour palettes, minimal text, or minimum graphical elements.
The trend has been able to maintain its prominence at the back of saving overcrowding of screen space and increasing the attention span.
It keeps users’ focus from shifting while trying to understand which element to interact with and keeps it on engaging with the information.
8. Hand-drawn Elements

The human-centric design approach is something which has seen a renaissance in the creative space lately.
There can be no better example of it than the growing trend of using hand-drawn elements. Technology, for some time, has been getting inclined towards handwritten lettering, drawn icons, and cartoonish illustrations.
These hand-created graphics give out the feeling of soulfulness and positivity and are a great way to show clients how imaginative and creative you are.
What we would advise in this front is although this illustration oozes authenticity, their usage and the impact they can create would vary from website to website.
9. Shadows, Layers, and Floats

While 3D elements are all in craze right now, they can be a little too on the face for some businesses. This is where the usage of layers, shadows, and floating elements come in handy.
They are, in many ways, a step up from the material design trend which converts a simple image in dazzling features. The same direction that has today become an essential element of the Android app development industry.
This pseudo-3D effect can be brought on texts, graphics, and even icons. Another part of this trend is the usage of overlapping layers for bringing about the feeling of depth.
All of these together convert a crowded mobile application into a thought-through flow and arrangement.
10. Gradients

Gradients are once again in trend—more than ever before. The time to come will be witnessing multi-coloured, bold gradients on everything, from text fill-ins to backgrounds to them coming on the forefront of design.
Just like earlier, the combination of multiple colours, in a way that it creates natural-looking contrasts and develops an illusion of depth, will be a winning streak for cutting edge, sleek mobile app and websites.
The one thing, however, that the designers must avoid the usage of monotonous gradients which tend to look dull, sloppy, and extremely non-stylish.
Now that we have looked into the different design trends that are poised to make an appearance and rule the app world let us look into the role that technologies will play in deciding the future.
How Are The Emerging Technologies Redefining App Design Trends?
Need help with App Design?
Get a Free Quote from a Professional Design Agency
A. Voice UI

A natural next step in the user interface industry is the disappearance of screens. This is the reason why the world is seeing a mass rise of voice assistants such as Google Home, Amazon Alexa, and Apple Siri.
There are more than 3.25 billion digital voice assistants used in devices across the globe. A number that is more or less similar to the world’s population!
In this scenario, Voice UIs have come with the potential for making the user experience enjoyable and straightforward.
Their correct application is making it possible for people to multi-task and form a human relationship with technology. Voice technology is what takes design beyond images and visuals and making them conversation focused.
B. Touchless Gesture
Apple first introduced the concept of touching digital products in its 2007 iPhone. Between then and now, the idea has stuck by a massive number of digital products – both on the development and design front.
But it is time to advance the technology. By the time you finish reading this article, a development specific research would have happened towards touchless gesture.
Yes! More and more companies have started investing in technology that works by tracking people’s hand motion.
Very soon, you will not have even to touch your phone. All you will have to do is wave your hand, and your device will take care of the intended task.
While for now, you would only be able to switch off the alarm, silence pesky phone calls, and skip songs on the playlist, these small events are only the beginning of the touchless future that stands ahead of us.
For designers to work around practical gesture-based UIs, they will have to study motions and ergonomics made by humans. They will then have to design elements which move with the users’ hand movements.
C. Artificial Intelligence

The answer to how Artificial Intelligence changes mobile app design lies majorly in automation. There are multiple ways AI makes app UI/UX design better by:
- Automating time-taking manual works like resizing of the image
- Localising design elements by taking the help of AI-based translation
- Bringing around system consistency between products and users
- Giving designers the insights into which elements the users are interacting with – the one that needs their attention.
AI powers machine conversations. Because of this, the conversations people are having with machines are now turning more and more natural. The users have now started relying on them for predicting their next move.
This is the place where the anticipatory design principles come in. The design method has the power of transforming user experiences by giving them smart decisions and suggestions in place of giving them a multitude of options and making them spend time taking the best choice.
D. Virtual Reality
The next and last technology that is shaping the future of app design trends and at the same time, changing how we interact with the world around us is Virtual Reality.
It is already changing the user interactions happening in the education, gaming, travel, and healthcare domain. And now, it’s here to take design to the next level by opening several new opportunities for creative storytelling.
With VR, the designers no more have to work on the creation of life-size models. They can use the technology for previewing and prototyping them before making any design changes.
It is also giving them an immersive opportunity to get into their users’ shoes. For example, through the use of Google Cardboard app – A walk through Dementia, the designers can perceive the everyday life of a dementia patient – something that is helping them design a more empathetic design solution for the users.
Conclusion
We know how overwhelming these creative app design trends might be for the designer’s community.
As designers, while it has become tricky to keep up with the on-going technology and trend enhancements, significant relief is knowing that they have something to fall back on – their knowledge of users and user experiences.
As long as they have that skill set, they will be shielded from every technology or trend change that the domain is witnessing – today and in the future.
Ultimately, with all these changes happening in the domain towards the end goal of offering a natural experience, now is the time for designers to truly grow and be a part of something that would change how the world experiences digital moments.
Author Bio: Holding a Bachelor’s degree in technology and two years of work experience, Jason is focused on making technology digestible to all. Being someone who stays updated with the latest tech trends, he’s always armed to write and spread the knowledge. When not found writing, you will find him answering on Quora while sipping coffee.