
01 Jun Top 10 Tricks to Improve your Website Speed
Top 10 Tricks to Improve your Website Speed
The speed of a website’s loading time is a crucial feature that improves Google ranking and keeps your online visibility high.
However, with the new Google feature that considers website loading time to rank, it has become more important to improve your website speed in 2020 and beyond.
Want to learn how you can optimise your website conversions without spending too much time tweaking? Read on for the best tips you can use to fix poor performing websites.
Need help with web design?
Get a FREE Quote from Inkbot Design Today
Why is a fast loading website essential?
Increasing Conversion
According to recent statistics, 47% of all website browsers expect a page to load within 2 seconds, and 40% are more likely to abandon it when it takes more than 3 seconds to load! So it is evident that a slow website kills conversions.
A slow-loading page is a massive blow on potential conversions, whereas 76% of visitors prefer to return to websites that load faster.
For example, Walmart saw a considerable increase in conversion after improving the official website page load time and generated a 16% conversion improvement.
Influencing Visibility
In 2017, Google changed its policy to increase website visibility by calculating how easily users can find your site—since then, speeding up a website has become even more crucial.
Google has also acknowledged mobile searches in their search ranking results. So it is vital to find visibility on mobiles as well as desktop sites. You can do this by optimising your website to provide secure and quick website access for visibility on Google rankings.
Considering the overwhelming need to improve website loading speed for both crawlers and users, here are some of the most effective practices to speed up your site.
Essential tricks to improve website speed this year
Reduce HTTP requests

An HTTP request is an element that your webpage uses for loading images, scripts, and stylesheets. If there are many components on your page, it takes more time to load. So the first step to increasing site loading time is to minimise the HTTP requests.
You can do this by checking the website Developers Tools. You will notice the number of requests that your site makes at the bottom left corner of your browser. You can use this as a benchmark to check the requests and reduce it by deleting the unnecessary HTTP links.
Reduce and Combine Files
The most prominent place to reduce the files is checking your HTML, JavaScript, and CSS files. These files determine your website’s overall appearance and record the number of requests made by users on your site.
Reducing the size of these files means removing unnecessary code, whitespace, and formatting. It also involves eliminating spaces, indentation, and a line break to make the website as lean as possible.
Combining files simply means putting CSS and JavaScript data into one file. The process may be challenging for some, but you can also use online tools such as WP Rocket to make minifying and combining files simple.
Use asynchronous loading
Scripts used by your website either load files synchronously or asynchronously. This process means that the server either loads one at a time or multiple, simultaneously.
While loading asynchronously, the files move from top to bottom and speed up the page.
Using asynchronous loading is useful because even if one file is big and takes longer, the smaller files can continue loading alongside the elements of the page.
Defer loading JavaScript
This method works well for JavaScript files because they are usually large in size, and loading them first slows down the process. By deferring JavaScript to load after the other elements, it speeds up the appearance of your site for the user.
For WordPress sites, you can use the WP Rocket plugin to do just this. However, for HTML sites, you will need to use technical expertise to adjust the code. You can also do it with the help of tutorials that are readily available on YouTube and other sites as well.
Choose the Right Hosting Options

No matter how much you increase your website speed through tweaks, it can only perform as fast as your web host allows. So to increase your website traffic, you need to choose the right host.
Usually, newbies choose free or the cheapest options when it comes to hosting. It usually works for a starter, but if you have bigger goals, you need to invest in trusted and reliable hosts such as WP Engine or Kinsta.
You can either choose from the following options:
- Shared hosting: It is the cheapest but generates low traffic because it shares the server with other sites using the same host.
- VPN hosting: It is sharable with other sites, but you will have a reserved resource for your server. It is probably the best option among the three hosts for small to medium businesses.
- Dedicated server: This host offers a bigger space and leaves you with all the maintenance and configuration set up. This server host is the best option for full control and reserves, but also the most expensive.
So depending on your budget, goals, and expertise, choose a server that best improves the response time.
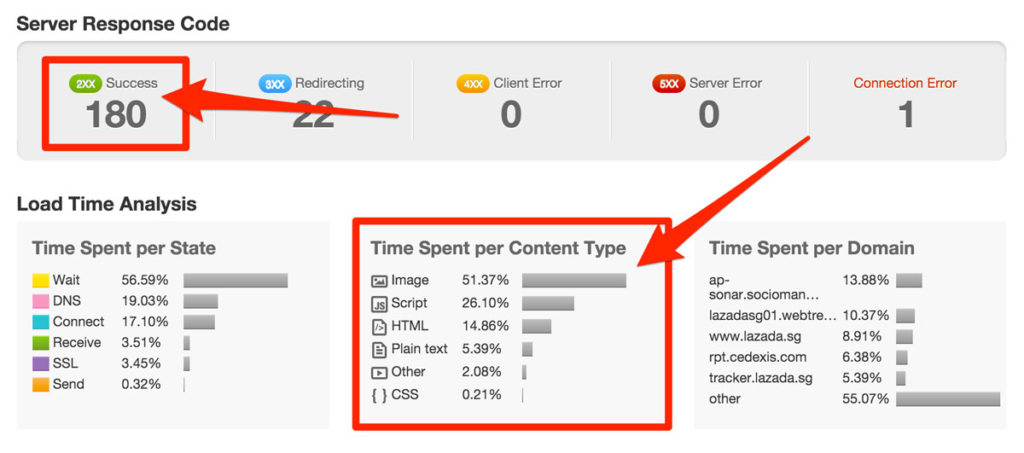
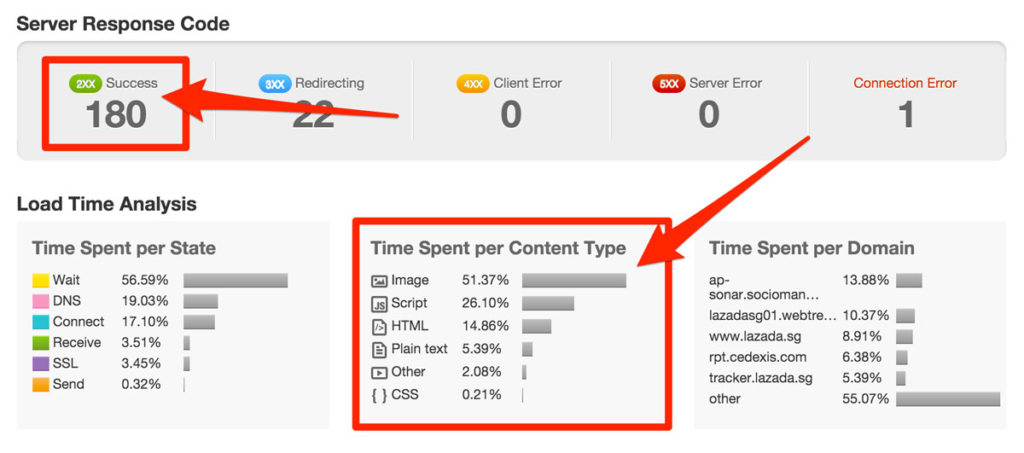
Compression Audit
As mentioned earlier, the leaner the files, the faster it loads. Whenever possible, compress all the images, videos, and audio that you display on your site.
You can use tools like GTMetrix to compress specific elements such as CSS or image optimisation. These type of tools show how much a file can be reduced without compromising the quality. It used the CSS, Javascript, HTML XML, and plain text files to run the compress audit.
Tools like Gzip are also available to compress standard files and are most widely used by websites to reduce download times by up to 70%!
Reduce Image size
Images are a crucial part of generating engagement and traffic to your website. It is integral to have them on your page to showcase the items and products that you sell.
Almost 85% of buyers want to see products before purchasing. Out of that, 5% of all conversion rates are based on visual content alone. Therefore it is crucial to post high-quality photos.
However, images usually contain a lot of data and consume a lot of storage and loading time.
Since removing images from your website is not a solution to speed up website speed, the only option is to reduce the image size – either manually or via tools such as Short Pixel.
Ways to reduce image size:
- Crop them in the right size to fit the aesthetic view of the website
- Use a width parameter to crop and resize the images to suit the website’s viewpoint
- Use image compressing tools before uploading them to the site
- Use appropriate file types such as JPG, GIF, or PNG, depending on your requirement to communicate to the users.
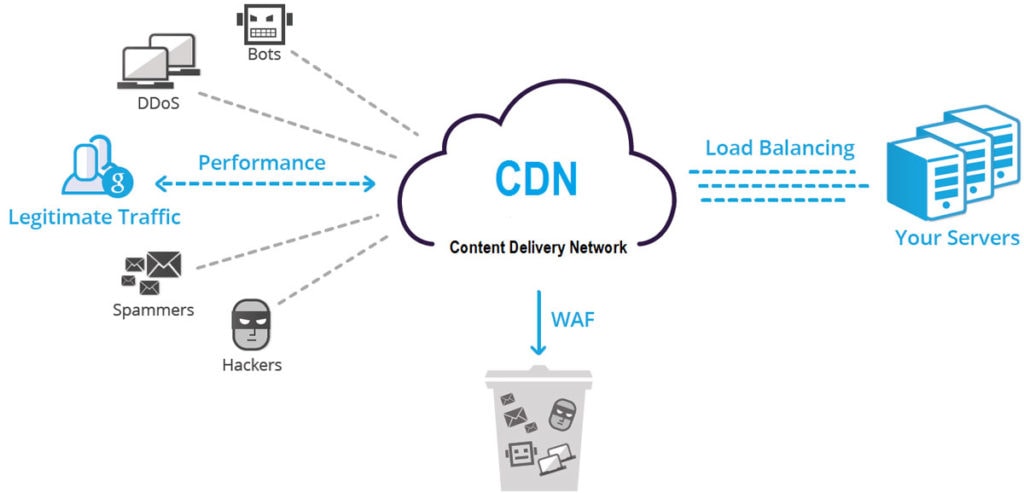
Use a CDN

When multiple users use the website simultaneously, the server sends the same signal request and slows down response times. This problem is especially common when there is an increase in website traffic, but it can also happen when there is less traffic. To increase the response rate for each server request, using a Content Delivery Network (CDN) dramatically increases the speed.
A CDN is like an extended host that can eliminate website traffic jams. It caches your site on a global network and requests the closest server to route files to the user. This method is effective while interacting between long-distance website viewers.
ReadyResearch increased its website speed by over 50% and reduced page load time to less than 1 second by using AWS CloudFront.
Embed External Hosting platforms
This step is particularly useful for websites with video and audio content. Usually, the most common mistakes that bloggers and other content creators make is uploading video directly on the site using WordPress editor or FTP.
However, it takes up a ton of space as most videos range from at least 100MB to several GBs and slow down your page. It also makes it slower to load when there are multiple users, resulting in website lag and longer video buffering time.
Instead, use external hosting platforms such as YouTube, Wistia, Vimeo, or even social media platforms. These video sharing platforms are free, save space, load faster, and are extremely simple to access.
Moreover, using these platforms will also increase your visibility by exposing you to different users across different networks. Once you upload videos to these sites, you can embed them from the platform to your website and speed up loading time.
Reduce the impact of plugins
While using plugins on your side dramatically improves security, maintenance, and user experience, they also come with a few disadvantages.
You can use them to customise functionality, cleaning code, and are easy to install. However, using too many plugins can adversely affect your site performance.
Besides the number of technical issues, excessive use of plugins can slow down the website speed, cause crashes, and create security issues. It can also be a hassle to maintain and update, especially if developers are slow or inconsistent with upgrades.
Therefore, deactivate, delete, and uninstall all poorly configured, outdated, or inefficient plugins whenever possible.
Last Tip
Finally, some other steps you can take to increase your website’s overall performance are reducing redirects and external scripts and enabling browser caching using a tool such as WP Rocket.
Also, ensure that no matter which tools you use, monitor the speed of both desktop websites and mobile platforms as well.
Once you make these little changes, you are sure to not only improve user experience but also make an impact on the site ranking via website speed.
Last update on 2020-06-01 / Affiliate links / Images from Amazon Product Advertising API



