
24 Oct Why Is Content-First So Important in Web Design?
Why Is Content-First So Important in Web Design?
When you come across poorly designed sites, you may wonder if any planning went into them.
The short answer is that it did, just very little of it.
A design-first approach is too commonly used for new website designs. It’s what leads many websites to lose out on website centric SEO.
A content-first approach, however, is the equivalent of planning out a book and then following through with it. With every character and storyline ready, everything falls into place.
What Is Content-First Web Design?

Content-first web design is defined as a planned approach to web design. It prioritises your central message and brand rather than the latest design aesthetic.
This helps your website track well with your core audience and be optimised for search engine results.
This approach significantly improves your rankings on search engines and helps your posts reach out to your audience.
It also saves on resources like time, money, and energy. For small businesses and startups, those are already in short supply.
Thus, through a content-first approach, the result is a win-win situation for all parties involved.
This doesn’t just make sense from a marketing perspective, but an artistic one as well.
If your approach is planned out from the beginning, there is less of a chance of error or conflict. With deadlines approaching and the pressure of timely delivery, there is no time to waste.
A content-first approach cuts through the fog and gives you a roadmap for success.
There are many benefits to designing your website through the content-first model; here are the major ones.
Content Prioritises SEO

If your website is a dock for boats lost at sea, then SEO is the lighthouse that brings them to shore.
SEO is used to optimise posts, webpages, and articles for search engines. However, there is little attention paid to it when designing a website. If your website doesn’t prioritise SEO during design, all the blog writing services in the world won’t help you.
It’s better to, instead, go for an SEO centralised approach with content-first design.
The result will be that your website’s content is arranged for maximum optimisation. Therefore, every post or article or picture your upload will automatically be optimised for search because of your website’s design.
Content Constraints and Shapes Web Design

When you begin designing a website, there are a lot of creative juices flowing. Designers may have various ideas on how the website may look.
Artists and programmers may think of a million different configurations of the layout. However, with a content-first approach, the best ideas can be accumulated into a functional and well-designed webpage.
You will have to get rid of some ideas, and some members of your team may be angry. However, you’ll design a better webpage for it.
Content-First Develops a Story

It’s just like writing the initial drafts of a story. As you go along writing the skeletal structure, you realise what you’re more comfortable with.
A content-first approach can seem intimidating that way, since the design isn’t clear at first, but comes to life as you work on it.
You also don’t get to see the results immediately, as with a design-first approach. Yet, the final product is much more beautiful with the former.
Better to avail content writing services to get your website’s structure designed for you if you feel unprepared.
Improved Productivity

Content-first development leads to a more cooperative process during webpage design.
A design first process, however, leads to many clashes between designers and programmers.
When everyone has their conceptions of the website in mind, this is bound to happen.
However, when there is a set plan, everyone is positioned in their corners and can work without obstruction.
This leads to improved productivity and a higher yield in the same working hours than design-first development.
Consistency

With a content-first approach, you won’t be going into every web page blind. Since you’ll be taking a more holistic approach, your website will look like a puzzle put neatly together.
Just think of it as the Lord of the Rings trilogy. The three 3-hour epics were shot in unison within four years. That made the films fit together perfectly.
Similarly, a content-first approach improves the likelihood of your website having a consistent look, feel, and flow.
Higher Quality Content

Filler and flowery content is a turn off to every visitor. They can smell it a mile away and skip to the end in disgust.
With attention spans on the internet shrinking and bounce rates on low-quality websites rising, it’s imperative to focus on quality.
Content-first design prioritises space and focuses on quality instead of quantity. If it doesn’t fit on a page, it’s eliminated.
If there is much space left, the planning shifts and the page is reorganised. This makes sure that the entire process prioritises quality over quantity.
Hence, you can ask for content to be optimised for quality and interest rather than filling enormous pages. Through this approach, even if there is less content on your website, it will still be engaging.
Streamlined Process
Content-first is, without a doubt, the more streamlined process. Design-first is always messy and wastes time. There is no master plan with design-first.
With content-first everyone knows what to do, the boundaries for creativity are set, and there is a game plan.
This saves resources, time, and energy. Hence, it’s a much more energy-efficient and cost-efficient way to build a website.
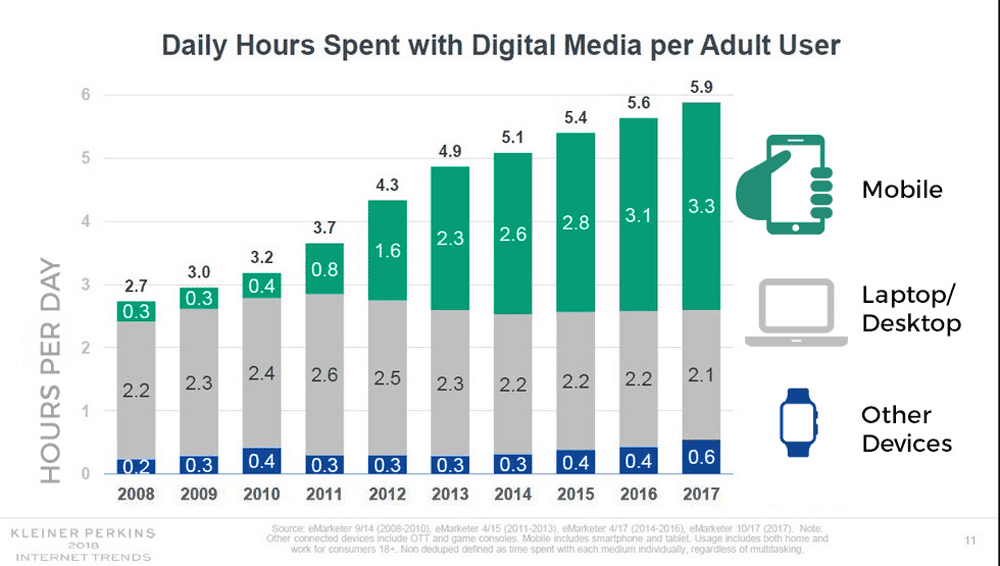
Improves Chances of a Mobile-Friendly Design

Mobile-friendly design is a priority for modern websites, mostly because over half of all web traffic originates from mobile devices.
Any website not optimised for the mobile experience loses out on user engagement.
Content-first is a great way to ensure that all your UI elements and content lines up in a mobile-friendly design.
You can look at the separate dimensions and web browsers that you’re dealing with, as well as the OS’.
This allows you to plan for the launch of your website for mobile devices.
Since mobile devices don’t have enough screen space for all design elements, you can fit the most important ones in.
Making a minimal, mobile-friendly webpage is better than none at all. You don’t want to alienate millions of users that don’t use computers. That’s just bad business.
Content-First Eliminates Redundant Elements

One of the best parts about the content-first approach is that you have time to think up alternate content.
Sometimes when you need to design an extra webpage or run out of content, you need to fill pages.
Hence, you end up repeating text or graphics. That makes a particular corner of your website redundant and unneeded.
Content-first web design anticipates this in the planning stage. Hence, alternative content can be though up in case you run out of standard content.
There may be other cases where you have too much content to fit on a single webpage.
Even then, content-first web design helps you out by prioritising space for different graphics and text.
Redundant UI elements can also be singled out for elimination. For example, if you’ve put the same option for search in two places, one can be eliminated.
Another example can be of placing the same links in two places.
Content-first design takes care of that as well.
Alternative content can also be pre-arranged to be placed when a special occasion arrives.
For example, if you plan to launch your website a month or even a week before a special event. An alternative page can be designed beforehand to replace your standard homepage when that day arrives.
If you don’t use the content-first approach, you may face specific problems of space, content and SEO prioritisation, etc.
Author Bio: Dave is the Senior Content Manager at Content Development Pros. He is responsible for overseeing all of the content that goes in and out of the site. He loves playing tennis in his free time and has a love of gardening.
The post Why Is Content-First So Important in Web Design? is by Stuart and appeared first on Inkbot Design.


